React简介:
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
balabala。。。具体见:http://www.runoob.com/react/react-tutorial.html
各类入门教程实施起来,bug太多,本文记录笔者的reactjs入坑记,借鉴与http://www.jianshu.com/p/bf6ca7cb7f8a
1.基本环境搭建
reactjs依托于nodejs(方便开发部署),首先需要安装nodejs,nodejs依托于python环境。那么首先安装python环境(3以下的版本)。
python win7 64位下载链接:http://download.csdn.net/detail/vichou_fa/9730068
python安装后,可以在cmd命令行中输入path,输出环境变量包含安装的python根目录。运行python --version正确输出版本号说明环境安装成功了。
然后安装nodejs环境:
Nodejs win7 64位下载链接:http://download.csdn.net/detail/vichou_fa/9731294
(赚点资源积分,官网下载实在太慢,当然也可以不从这个链接下载)
安装以后将nodejs的根目录放到环境变量path中,由于6.3.0版本之后会自带npm的包管理所以不需要单独的安装npm,因此在安装nodejs的同时,npm也安装好了。
由于国内的网络原因,推荐只用阿里的npm源地址:
打开cmd,输入npm config set registry https://registry.npm.taobao.org
到这里是远远不够的。为了方便搭建和以后的使用我们先下载一个IDE webstorm。笔者安装的webstorm 11 这个是收费的,网上破解方法有很多,笔者就不介绍了。
2.项目搭建
1.打开webstorm,新建一个空白项目比如react1
2.打开控制台,在控制台里输入npm init 命令来初始化一个package.json文件,这个文件是一个类似于pom.xml的文件,用来描述需要的依赖库。
在执行npm init时需要输入信息
name:(react1) react1 version:1.0.0 description:react1 test entry point:(index.js) test command: git reponsitory: keywords: author: license:
....然后生成 package.json
Is this ok? y
完毕。
3.在控制台输入以下命令
npm install webpack webpack-dev-server babel --save-dev npm install react react-dom babel-loader less-loader css-loader style-loader url-loader file-loader babel-preset-es2015 babel-preset-react react-hot-loader jquery eslint eslint-plugin-react --save-dev npm install babel-preset-stage-0 --save-dev
--save-dev 会把下载包的相关信息写到package.json的devDependencies里面方便以后发布,其他人使用的时候只需要npm install就可以把相关的依赖下载到当前的项目里面。
在package.json里面包的版本之前的^表示可以安装类似2.x.x版本的组件但是不能安装3.x.x版本的软件
在package.json里面包的版本之前的~表示可以安装2.1.x的软件不能安装2.3.x的软件
安装信息:
1.npm install webpack webpack-dev-server babel --save-dev
可能出现以下信息:
npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: [email protected]
npm WARN [email protected] No repository field.
不用管它,这些都是WARN 。fsevents是nodejs MAC下的地址,所以windows没有这种目录结构
2.npm install react react-dom babel-loader less-loader css-loader style-loader url-loader file-loader babel-preset-es2015 babel-preset-react react-hot-loader jquery eslint eslint-plugin-react --save-dev
会出现:UNMET PEER DEPENDENCY babel-core@^6.0.0
和UNMET PEER DEPENDENCY less@^2.3.1
说明还没有安装这些插件 不要急
命令行输入
npm install [email protected] --save-dev
然后在输入
npm install babel-core --save-dev
最后在输入
npm install react react-dom babel-loader less-loader css-loader style-loader url-loader file-loader babel-preset-es2015 babel-preset-react react-hot-loader jquery eslint eslint-plugin-react --save-dev
安装这些插件的解释:
Q1:为何安装babel插件?
A1:babel插件能够将ES6标准的js代码,转化为es5,这样当前环境才能够识别。对于Babel的适用参考博文Babel转码使用。
'use strict';
var webpack = require('webpack');
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');
var path = require('path');
module.exports = {
devtool: 'eval',
entry: [
'webpack-dev-server/client?http://localhost:3000',
'webpack/hot/only-dev-server',
'./src/js/entry.js'
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: '/static/'
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
commonsPlugin
],
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.jsx?$/,
loaders: ['react-hot', 'babel'],
exclude: /node_modules/,
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192'
},
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: "url-loader?limit=10000&mimetype=application/font-woff"
},
{
test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: "file-loader"
}
]
},
resolve: {
root:'',
extensions: ['', '.js', '.json', '.less']
}
};
5.新建一个.babelrc的文件里面的内容如下:此文件用来配置Babel插件
{
"presets": ["es2015", "stage-0", "react"]
}
上面的是babel插件的相关信息
{
"ecmaFeatures": {
"jsx": true,
"modules": true
},
"env": {
"browser": true,
"node": true
},
"parser": "babel-eslint",
"rules": {
"quotes": [2, "single"],
"strict": [2, "never"],
"react/jsx-uses-react": 2,
"react/jsx-uses-vars": 2,
"react/react-in-jsx-scope": 2
},
"plugins": [
"react"
]
} 这个配置是设置js的代码相关规范的
7.新建server.js文件添加以下内容:
vr webpack = require('webpack');
var WebpackDevServer = require('webpack-dev-server');
var config = require('./webpack.config');
new WebpackDevServer(webpack(config), {
publicPath: config.output.publicPath,
hot: true,
inline:true,
historyApiFallback: true
}).listen(3000, 'localhost', function (err, result) {
if (err) {
return console.log(err);
}
console.log('Listening at http://localhost:3000/');
});
8.修改package.json添加如下内容:
"scripts": {
"start": "node server.js",
"lint": "eslint src"
}
9.创建src/js文件夹
10.创建src/js/helloworld.js:
import React, { Component } from 'react';
export default class Hello extends Component {
render() {
return (
<div>
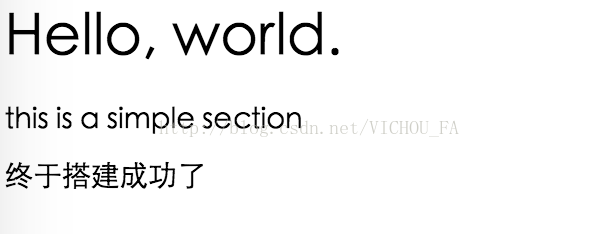
<h1>Hello, world.</h1>
<p>this is a simple section</p>
<p>终于搭建成功了</p>
</div>
);
}
}
11.创建src/js/entry.js:
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './helloworld';
ReactDOM.render(<Hello />, document.getElementById('root'));
12.在项目目录下面创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="/static/common.js" charset="utf-8"></script>
<script type="text/javascript" src="/static/bundle.js" charset="utf-8"></script>
</body>
</html>
注意webstorm可能一开始无法识别js,做如下操作:file—>settings—>Languages & Frameworks—>javascript设置language version
为JSX Harmony
在控制台运行npm run start,在浏览器中输入http://localhost:3000/查看到如下内容:
React技术栈教程:http://www.ruanyifeng.com/blog/2016/09/react-technology-stack.html