知识点:
- 图表重绘
- 清空数据
问题描述:
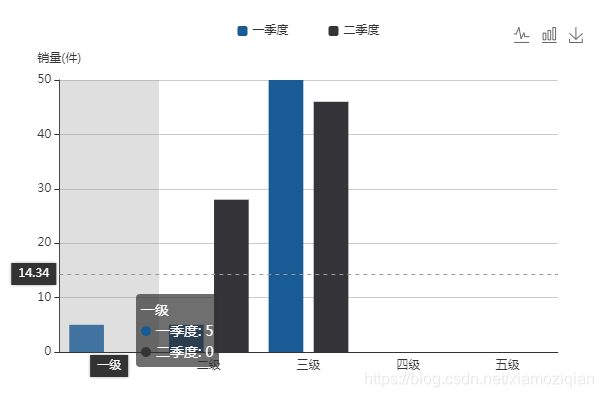
用 echarts 实现一个展示【等级/季度/销量】的图表,切换年份后再选择回当前年份,发现图表中多显示了三四季度的数据,当前年份实际获取的数据里是只有一二季度的。

原因:
切换年份后,图表重绘时有它自己的想法,就算对图表数据进行了重新赋值,虽然没有三四季度的数据,但是重绘的时候还是沿用了上次选择年份的三四季度的数据…
解决:
图表绘制前,清空数据
代码:
// 引入echarts
<script type="text/javascript" src="js/echarts/echarts.js"></script>
清空数据(重点)
var myChart;
// myChart = echarts.init(document.getElementById('eLeft')); // 下方代码会这样定义
if(myChart) {
myChart.dispose(); // 清空
// 或者
// myChart.removeAttribute("_echarts_instance_"); // 移除容器上的 _echarts_instance
}
// 其他代码
// res为请求接口返回的数据
var arr = res.data;
var arr3 = res.typeData;
var seriesV = [];
var typeData = [];
var labelOption = {
show: false,
formatter: '{c} {name|{a}}',
fontSize: 16,
rich: {
name: {
textBorderColor: '#fff'
}
}
};
if(arr.length > 0) {
for(var i=0; i<arr.length; i++) {
var obj = {
};
obj.name = arr[i].name;
obj.type = 'bar';
// barGap: 0,
obj.label = labelOption;
obj.data = arr[i].data;
seriesV.push(obj);
}
}
option = {
color: ['#195B95', '#353439', '#B96F8A', '#3DB987'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
},
transitionDuration:0,
},
legend: {
data: res.season,
itemWidth: 10, // 设置宽度
itemHeight: 10, // 设置高度
itemGap: 40 // 设置间距
},
// 动态切换
toolbox: {
show: true,
right: '30',
top: 'top',
feature: {
mark: {
show: true},
dataView: {
show: false, readOnly: false},
magicType: {
show: true, type: ['line', 'bar']},
restore: {
show: false},
saveAsImage: {
show: true}
}
},
xAxis: [
{
type: 'category',
axisTick: {
show: false},
data: ['一级', '二级', '三级', '四级', '五级'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '销量(件)',
}
],
series: seriesV,
};
myChart = echarts.init(document.getElementById('eLeft'));
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);