一.准备
-
1.官网链接 安装node
检查node 版本node -v

-
2.全局安装vue-cli3.0脚手架
卸载:如果已经全局安装了旧版本的vue-cli(1.x 或 2.x),需要先卸载:npm uninstall vue-cli -g
安装:npm install -g @vue/cli

查看vue版本:vue -V

-
3.创建vue3项目
二.创建vue3项目
1.创建 项目名称 编写 vue create proname
注意:项目名称不支持大写字母
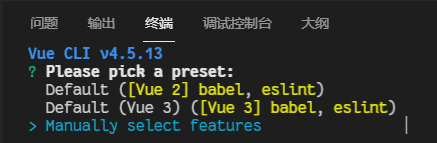
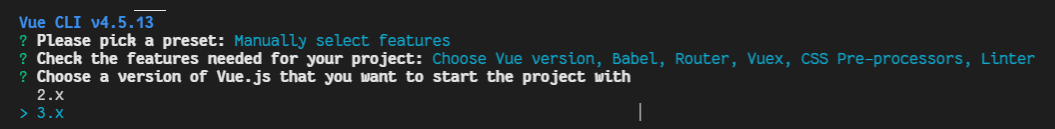
2.输入命令选择选项(使用↑ ↓切换选项)

Manually select features 自定义创建,按回车键进入下一步
空格选择哪几项

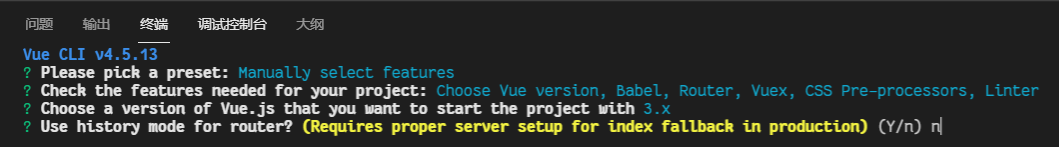
3.选择要创建的vue的版本,我们选3.x

4.是否使用history路由模式(不带#号的),输入 n

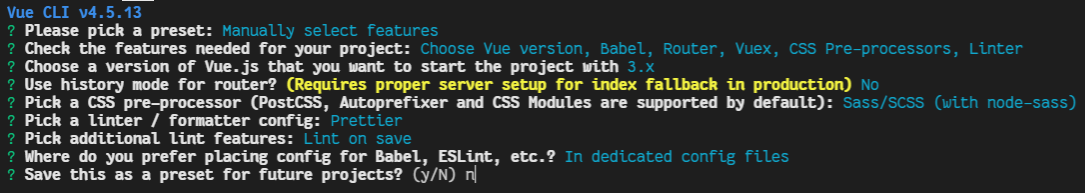
5.选择css 模式,我们选择 node-sass
css 预处理器,node-sass是自动编译实时的,dart-sass需要保存后才会生效。

6.代码验证模式,我们选择最后一个 ESLint + Prettier

7.热更新模式,选 Lint on save 保存的时候就热更新

8.配置文件存放在单独的文件里 选 In dedicated config files

9.是否保存创建的选项,保存的话,下次创建也会按这个选择来创建,先选择 n 不保存

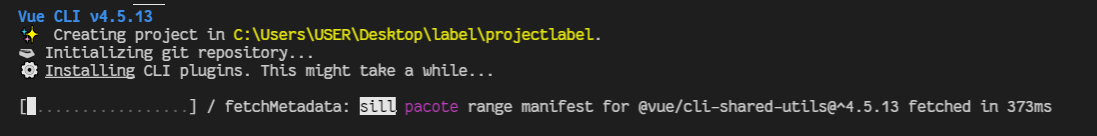
等待项目创建完成

项目创建完成

指令启动:npm run serve

三.element-plus引入
指令:npm install element-plus --save
main.js中引入组件
import {
createApp } from "vue";
import App from "./App.vue";
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
import router from "./router";
import store from "./store";
createApp(App).use(store).use(router).use(ElementPlus).mount("#app");