让文字上下居中:line-height属性加上设置宽的像素值
图片的属性:object-fit,表示图片的适用方式
默认是fill,表示图片把边框填充满
object-fit:fill
contain 表示不要打破图片比例,也保证图片不要溢出
cover 表示把边框填充满,同时不打破图片比例,所有会有溢出。
a元素为什么不会继承父元素的元素?

因为a元素存在确定声明值,所以在属性值计算的第一步就拥有了属性,所以不能继承父元素的颜色。
background的color覆盖的是content,border,和padding。而margin默认为即透明,所以由外层元素的背景色决定。
元素选择器和类选择器使用的时候之间不能有空格
只要遇到浮动元素就给父元素加上clearfix防止高度坍塌
宽度100%相对于包含块的宽度
@keyframes 规则:通过 @keyframes 规则,能够创建动画。
语法@keyframes animationname {keyframes-selector {css-styles;}}

animation 是一个简写属性,用于设置六个动画属性,和@keyframes连用表示这个动画
animation: name duration timing-function delay iteration-count direction;

animation-name 属性为 @keyframes 动画指定名称。
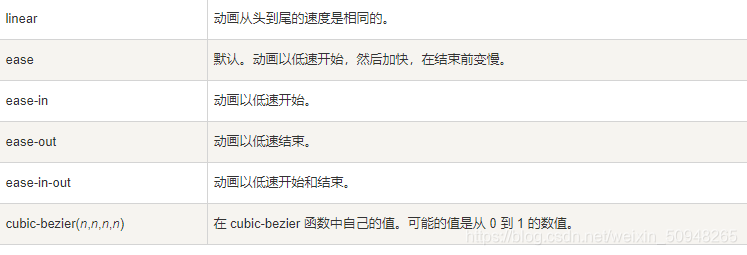
animation-timing-function: value;

animation-delay 属性定义动画什么时候开始。
animation-delay:time 值单位可以是秒(s)或毫秒(ms)。
提示: 允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
animation-iteration-count: value;
n,一个数字,定义应该播放多少次动画
infinite,指定动画应该播放无限次(永远)
opacity用0~1表示透明度从透明到不透明
transition: property duration timing-function delay;

transition-property:none 没有属性会获得过渡效果;property 定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。

文字溢出部分用三个点处理:
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;