一、创建一个新的项目(导入已有项目忽略)
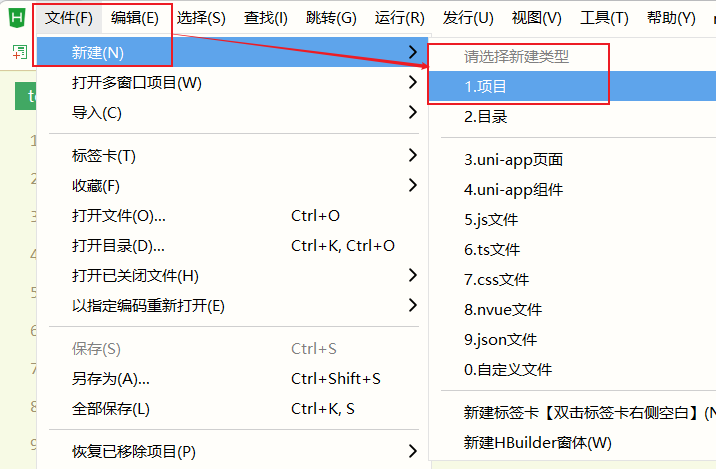
1.新建项目

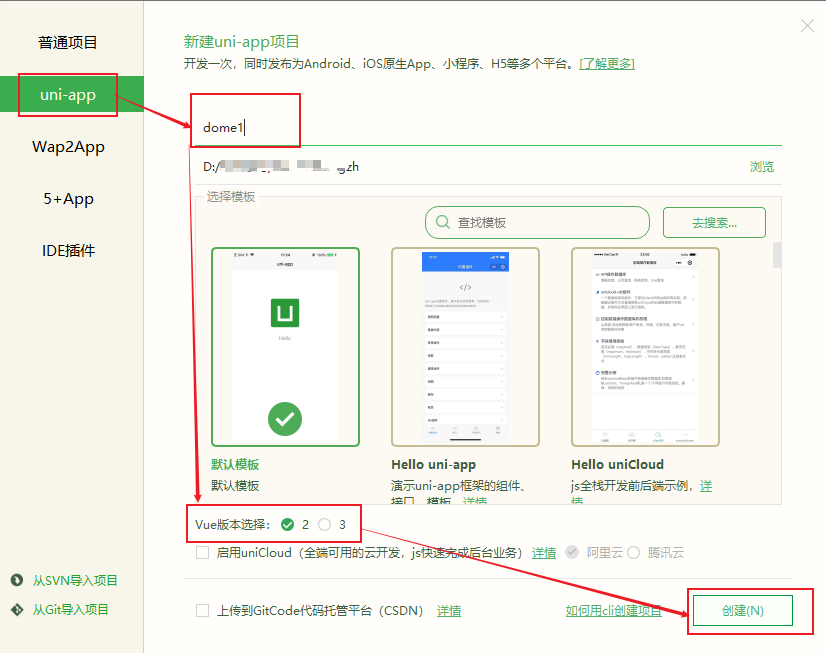
2.设置项目名

3.HbuilderX运行项目

4.运行成功,会自动打开微信开发者工具

5.uni-app 项目目录结构
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
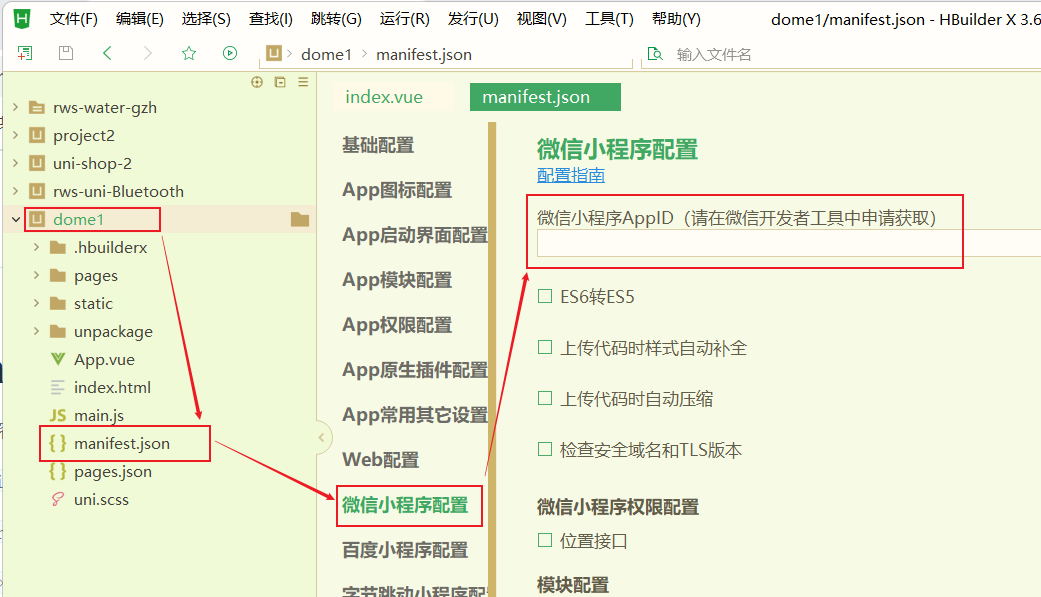
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息二、配置环境
1.填写自己的微信小程序的AppID

2.在HBuilderX中,配置“微信开发者工具”的安装路径:
注意:配置完成之后,在HbuilderX点击运行到小程序模拟器,会自动启动微信开发者工具

3.在微信开发者工具中开启服务端口:

三、新建页面
1.创建新的tab页面

2.创建非tab页面

四、使用 Git 管理项目
1.本地管理
1.1 在项目根目录中新建 .gitignore 忽略文件,并配置如下:
# 忽略 node_modules 目录
/node_modules
/unpackage/dist注意:忽略 unpackage 目录,默认 unpackage 目录不会被 Git 追踪
此时,为了让 Git 能够正常追踪 unpackage 目录,按照惯例,我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位
1.2 打开终端,切换到项目根目录中,运行如下的命令,初始化本地 Git 仓库:
git init
git add .
git commit -m "init project"2.把项目托管到码云
注册并激活码云账号( 注册页面地址:https://gitee.com/signup )
生成并配置 SSH 公钥
创建空白的码云仓库
把本地项目上传到码云对应的空白仓库中