前端的第十天(空间转换、动画)

一、空间转换
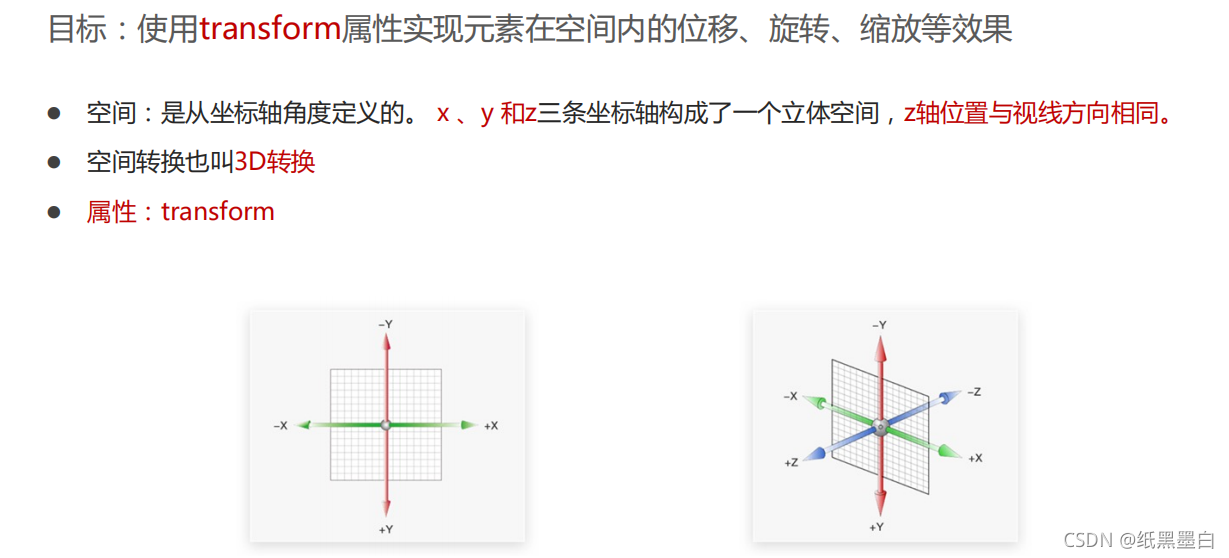
1、空间转换—简介

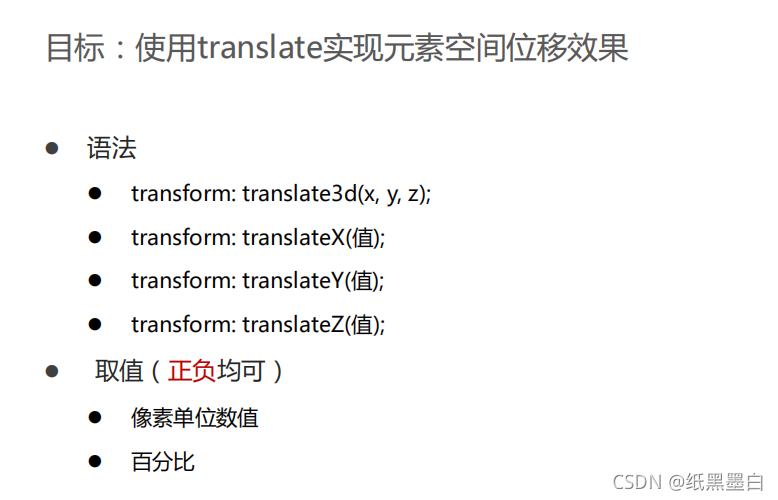
2、空间位移

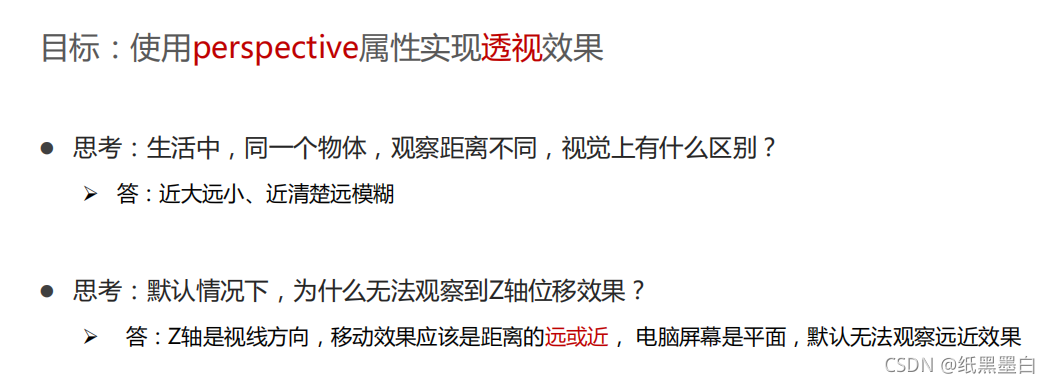
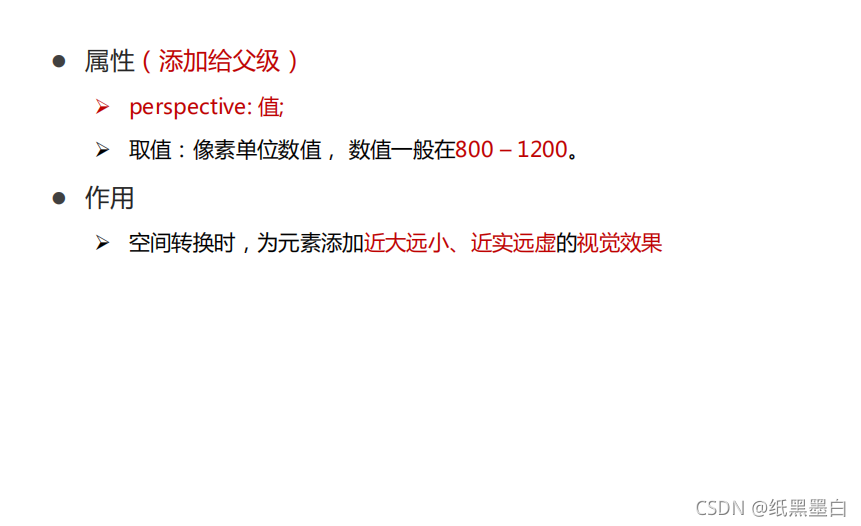
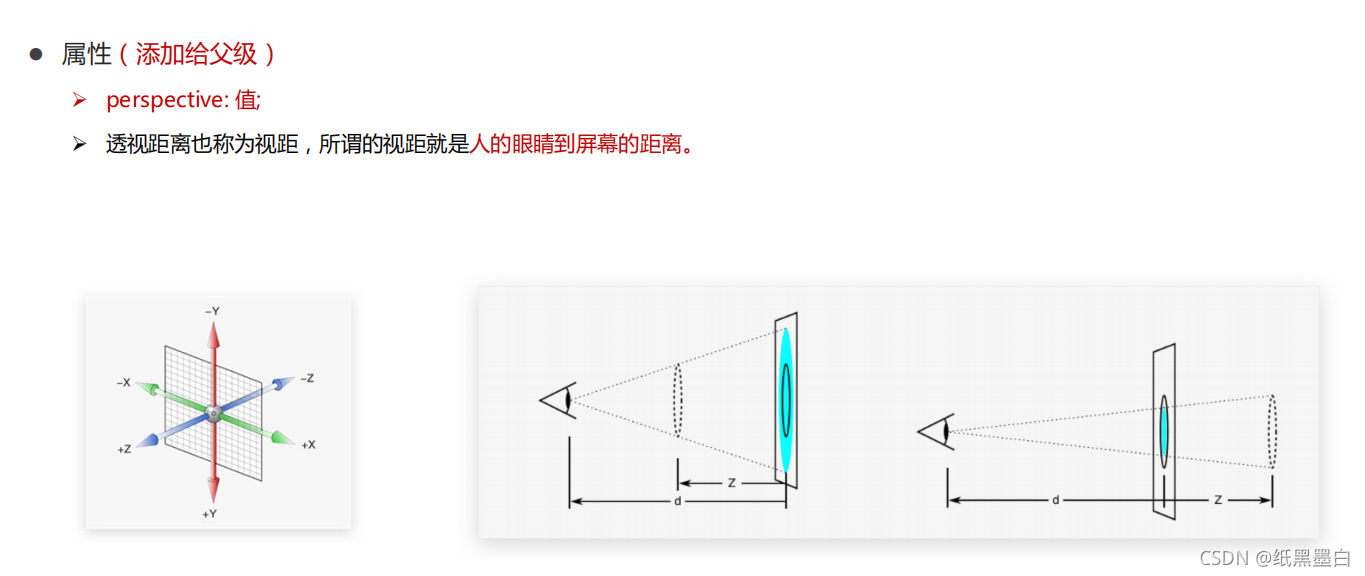
3、透视



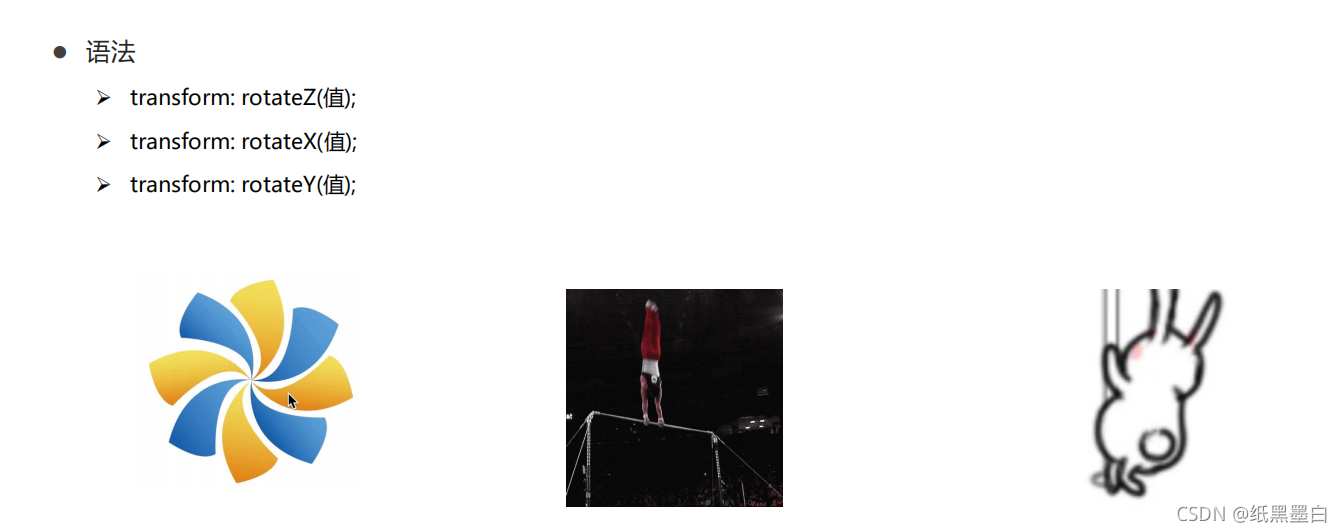
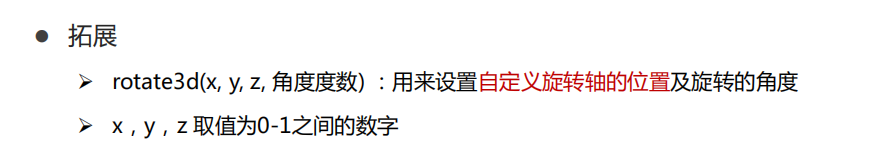
4、空间旋转



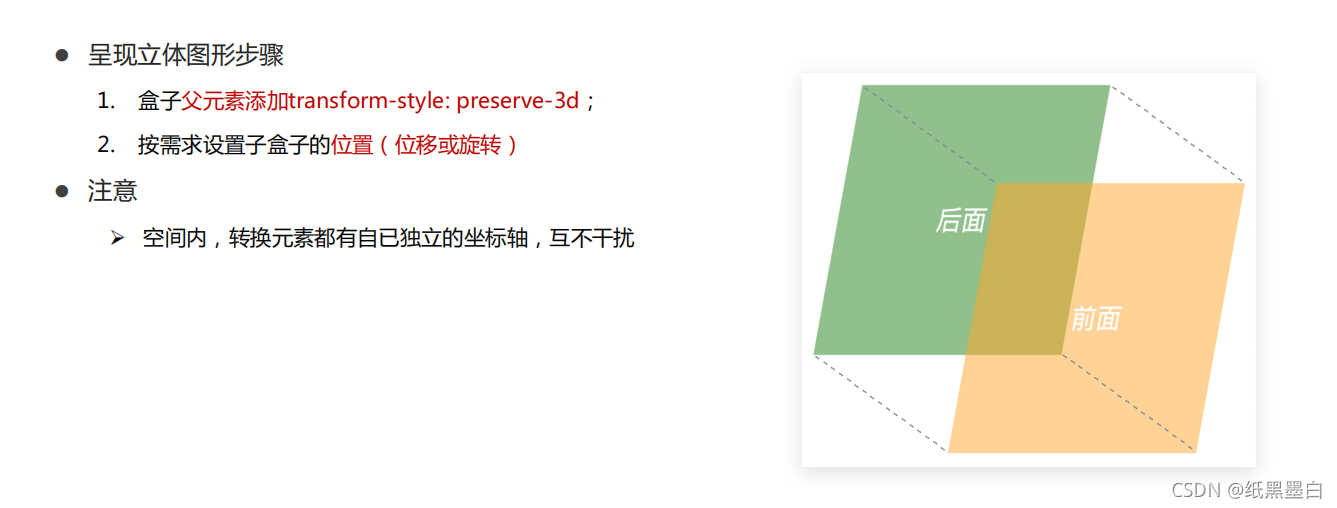
5、立体呈现


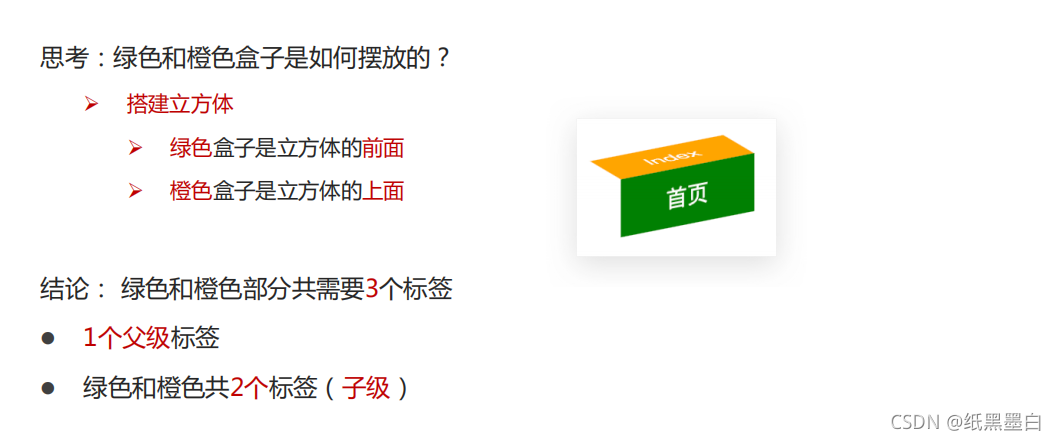
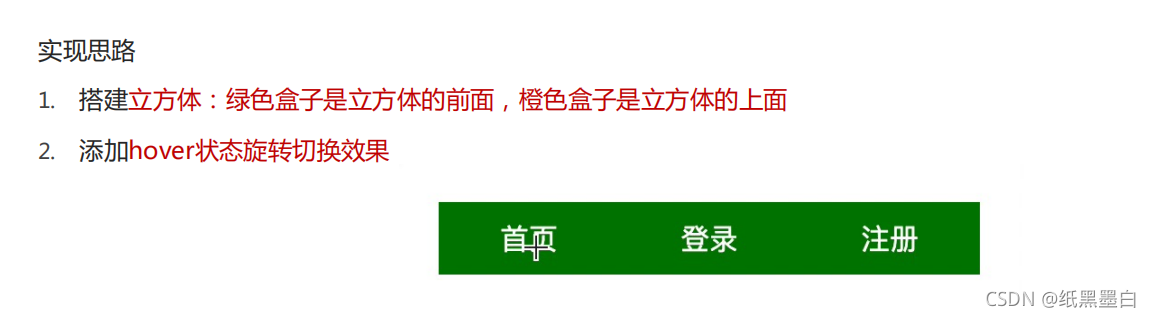
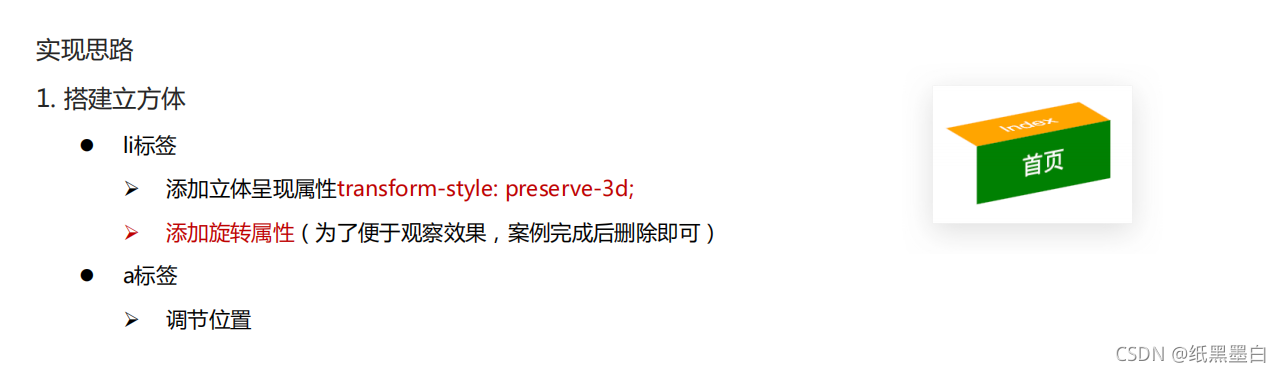
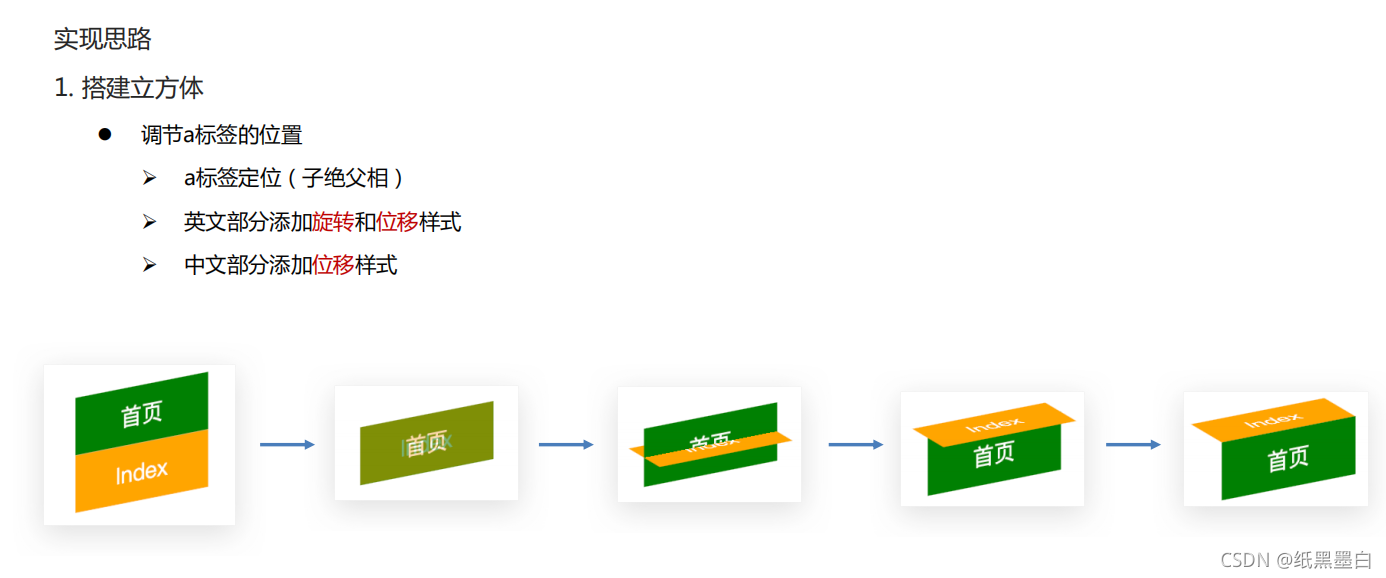
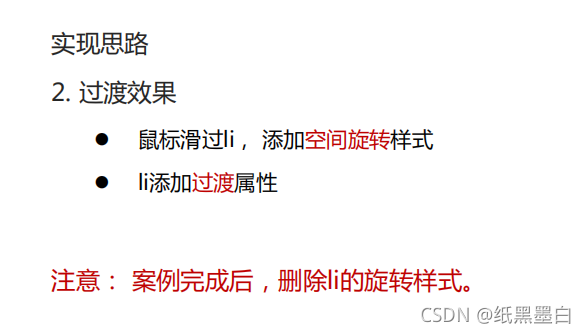
6、案例-3D导航





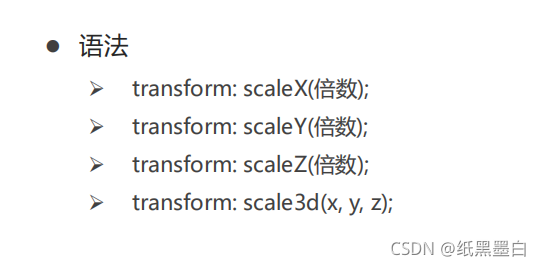
7、缩放

二、动画
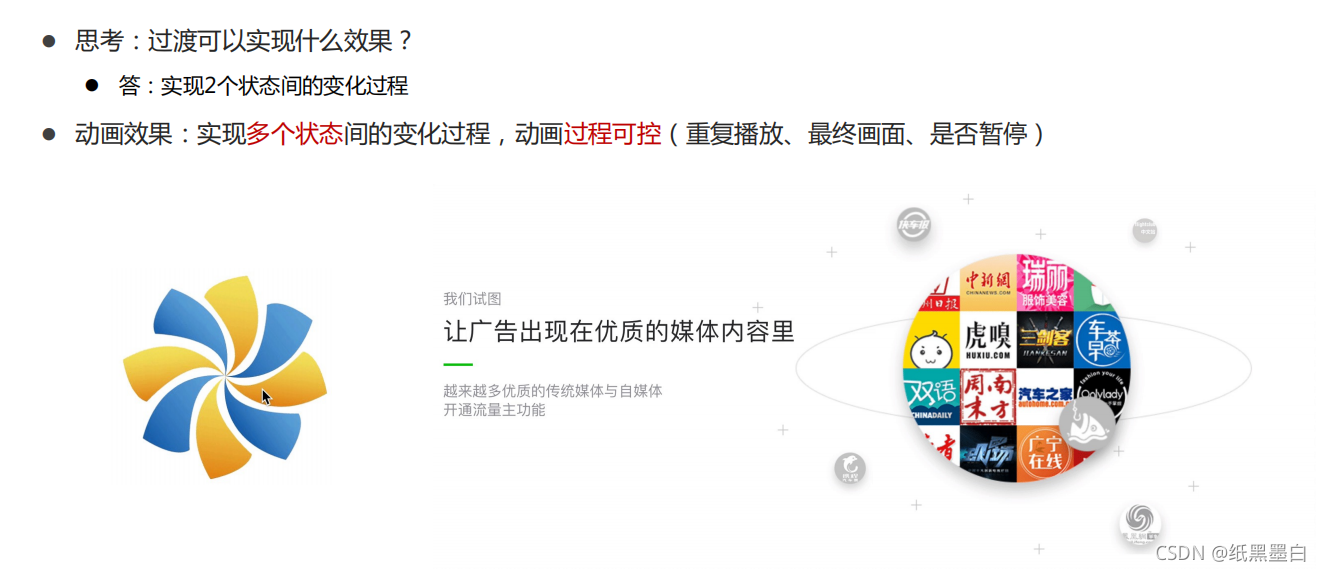
1、动画


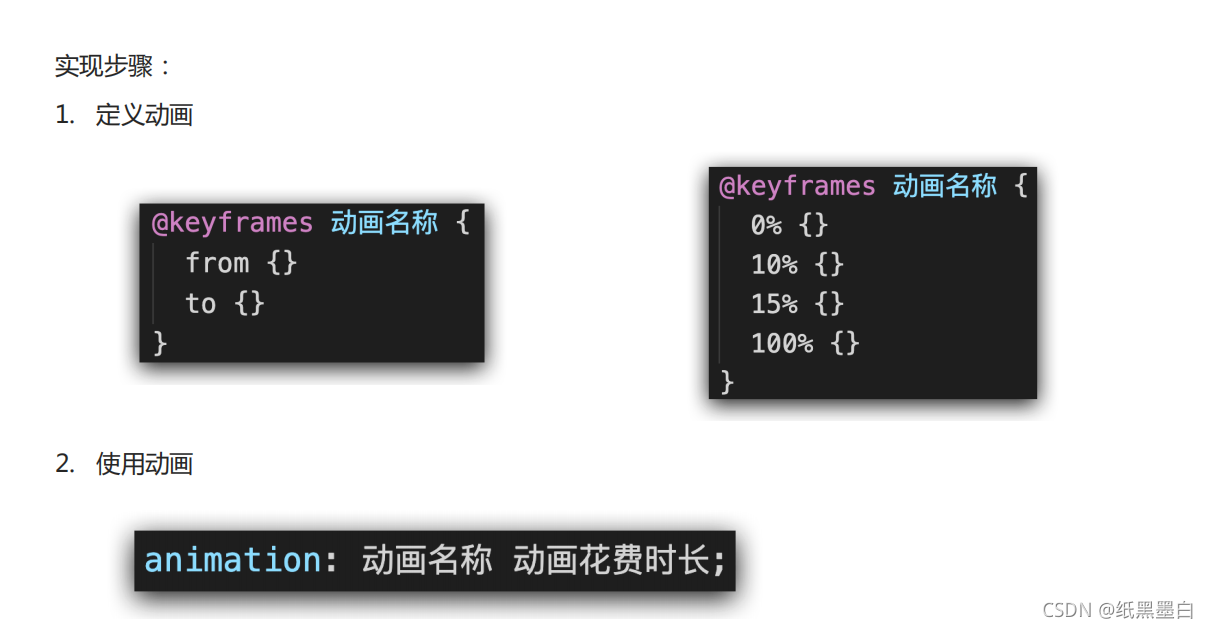
2、动画的实现步骤

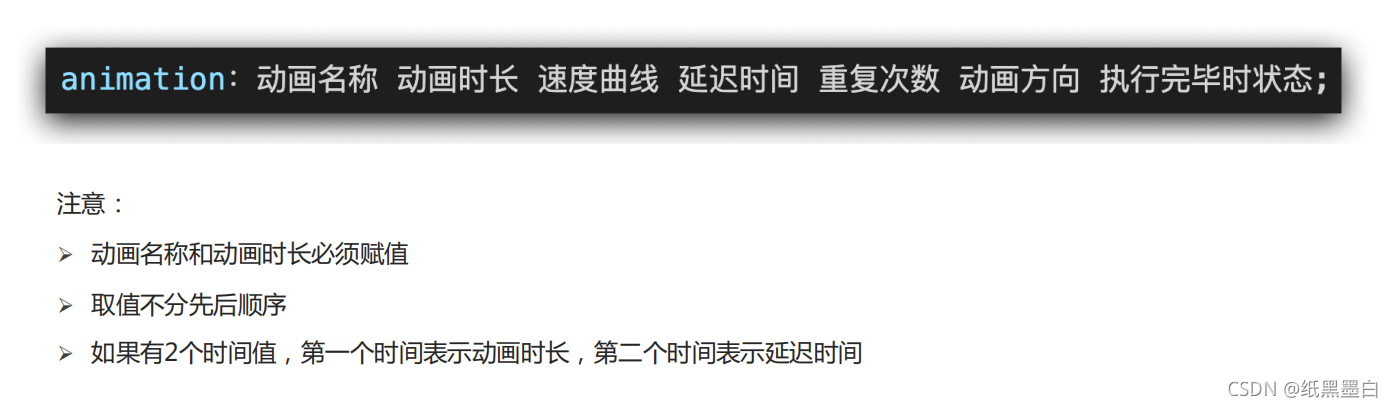
3、动画属性


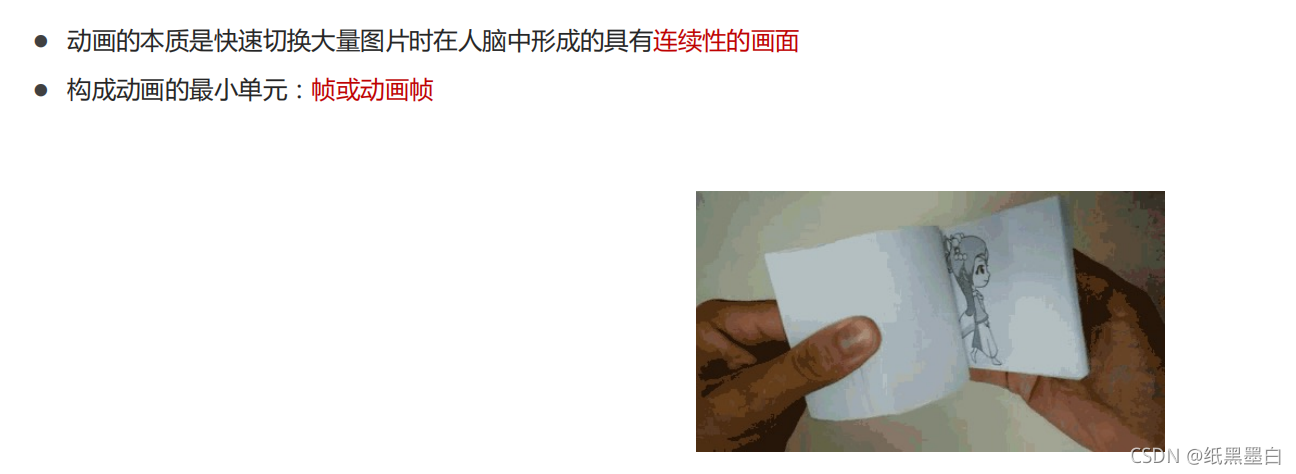
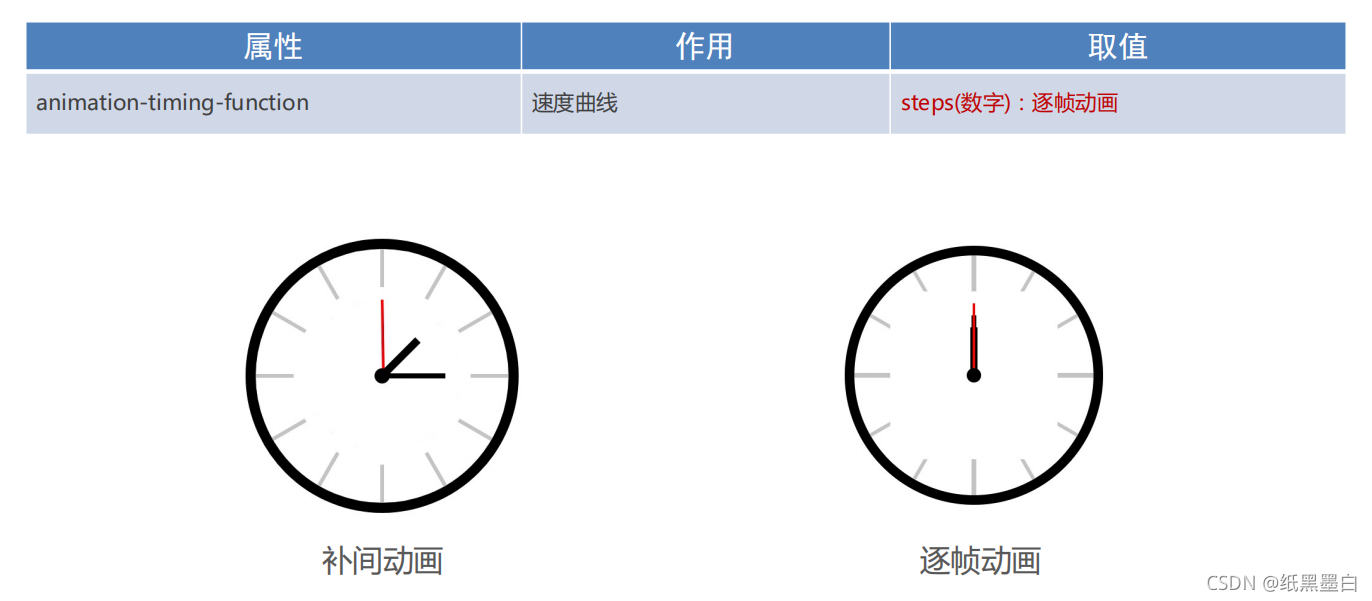
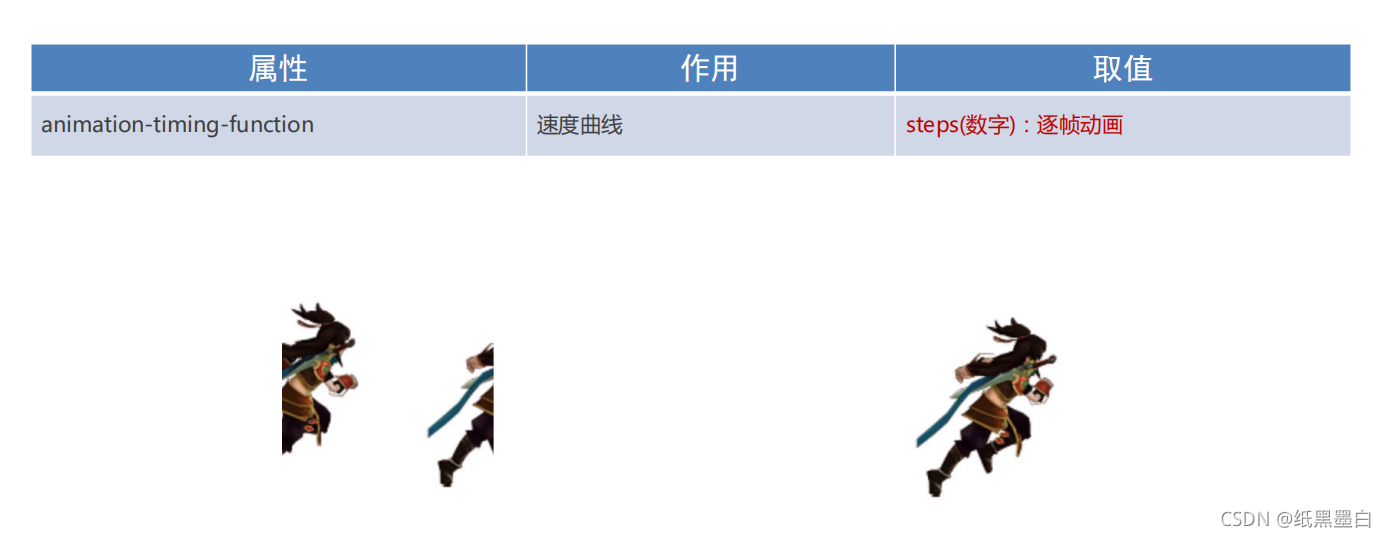
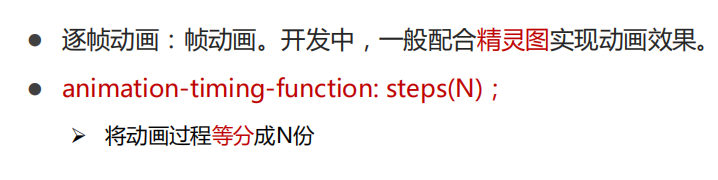
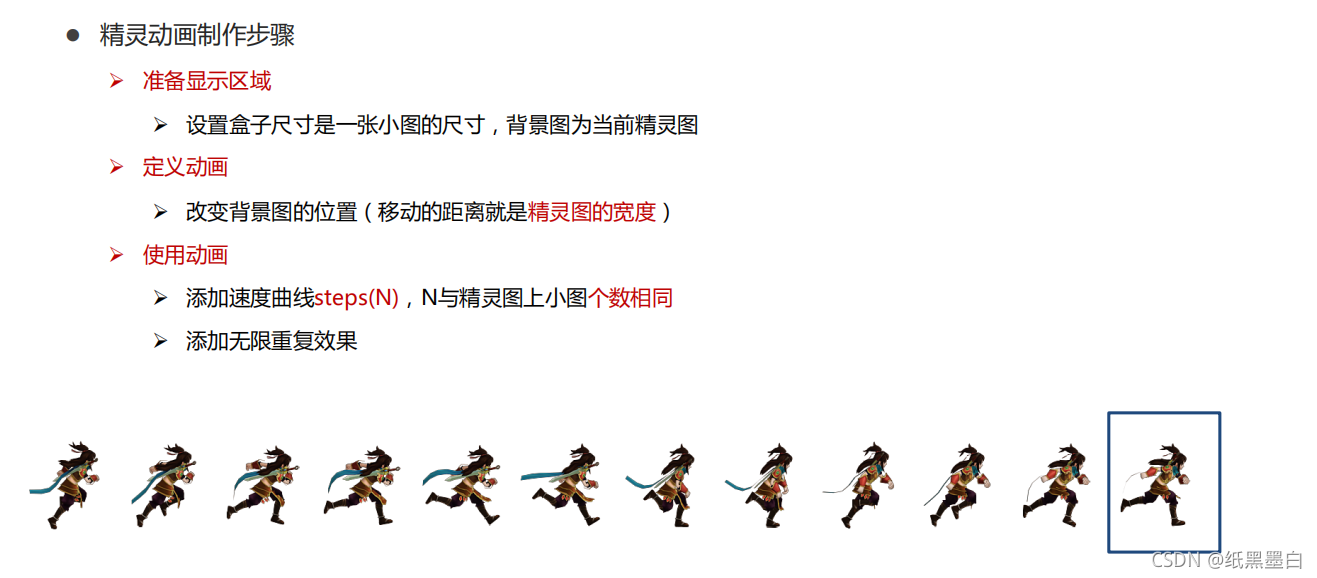
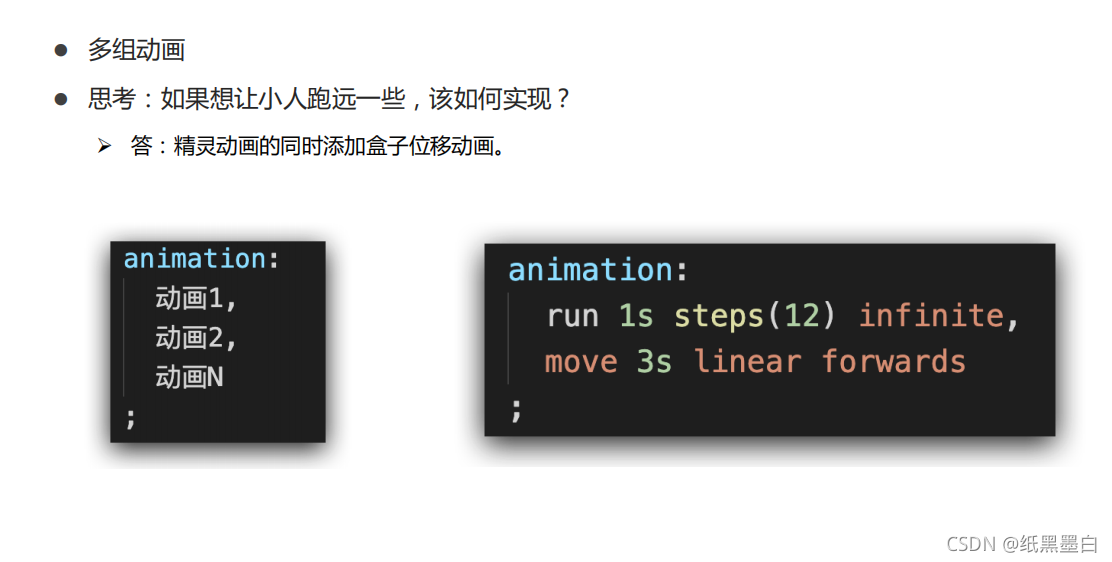
4、逐帧动画





5.案例—全民出游季

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./综合案例.css">
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
background: url(./images/f1_1.jpg) no-repeat center 0;
/* 缩放背景图 */
/* 图片等比例缩放, 当宽度或高度和盒子尺寸相等, 图片就不再缩放 */
/* background-size: contain; */
/* 图片等比例缩放, 图片完全覆盖到整个盒子, 可能会导致图片显示不全 */
background-size: cover;
}
.father {
position: relative;
}
.font1 {
position: absolute;
top: 220px;
left: 50%;
transform: translate(-50%);
height: 250px;
width: 500px;
}
.lu {
position: absolute;
top: 35px;
left: 58%;
height: 200px;
width: 100px;
}
.ball {
animation: tb 1s infinite alternate 0.4s;
}
.ball li {
margin-top: 500px;
width: 180px;
height: 200px;
list-style: none;
float: left;
}
.ball li:first-child {
margin-left: 430px;
}
.yun {
animation: lr 1.5s infinite alternate 0.4s;
}
.yun li:first-child {
position: absolute;
top: 120px;
left: 450px;
width: 120px;
height: 120px;
list-style: none;
}
.yun li:nth-child(2) {
position: absolute;
top: 20px;
left: 600px;
width: 120px;
height: 120px;
list-style: none;
float: left;
}
.yun li:nth-child(3) {
position: absolute;
top: 70px;
left: 1150px;
width: 120px;
height: 120px;
list-style: none;
float: left;
}
@keyframes lr {
to {
transform: translateX(50px);
}
}
@keyframes tb {
to {
transform: translateY(-60px);
}
}
</style>
</head>
<body>
<div class="father">
<img class="font1" src="./images/font1.png">
<img src="./images/lu.png" class="lu">
<ul class="ball">
<li><img src="./images/1.png"></li>
<li><img src="./images/2.png"></li>
<li><img src="./images/3.png"></li>
<li><img src="./images/4.png"></li>
</ul>
<ul class="yun">
<li><img src="./images/yun1.png"></li>
<li><img src="./images/yun2.png"></li>
<li><img src="./images/yun3.png"></li>
</ul>
</div>
</body>
</html>