是无论如何也不想学习的今天。刚刚考完了物理,很糟糕了,紧接而来的又是运动会的放假,四天小长假啊。不知为何突如其来的疲惫,就是很累。我是一个过于纠结的人,又想休息又觉得休息是一种罪恶浪费时间。很喜欢耿老师今天说的话,原地踏步是自己挖坟自断后路。没错吧,现在很晚了,因为,不断消磨时间,其实什么也没有做呢,十月的最后一天,万圣节?似乎这样的事情离我很遥远了。
第十天,不能就这样放弃,还是要坚持啊。
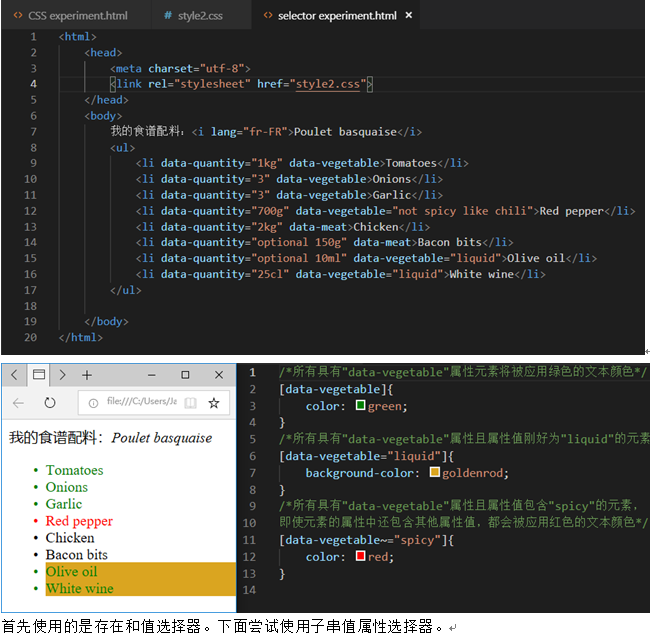
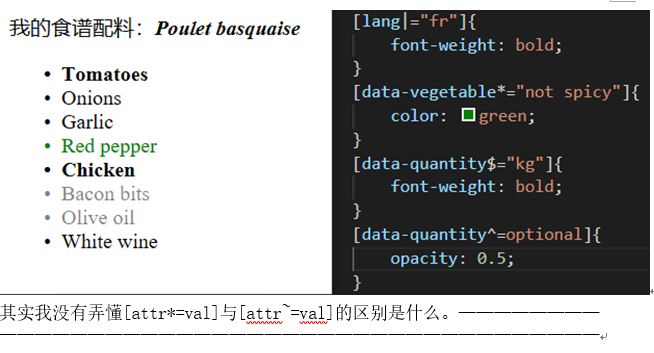
10.31 21:27——开始学习属性选择器。属性选择器分为:存在和值选择器和子串值属性选择器。


实话是那天我不知道怎么就没有继续学习下去。可能就是分心做其他事情了吧。
堕落起来总是很容易,已经三天没有学习前端,没有背单词,时间一推再推,无非是拿着手机放不下来。
我觉得什么东西一旦开始了,进行的总是很快的,但在开始之前,于我而言是最磨蹭是最慢的,要去图书馆了,我会这样想在宿舍,我就休息五分钟,我就再打一把游戏,接着就从晚上五点到了七点到了九点,就不早了,也没有时间了。又觉得去图书馆好远啊,要走很久,在开始之前就把自己吓住了,可,从宿舍到图书馆真的很远吗?只要从宿舍走出来三分钟不就也能走到了吗。最远的距离不过是踏出宿舍门的那一步,那一步有十万八千里。那么只有每一次想着踏出这一步就是走了十万八千里会不会觉得很有成就感呢?哈哈,踏出这一步太难了。而堕落起来也真的是太容易。其实如果踏出了走出宿舍门的这一步,世界都可以到达吧。这个星期我回了家,只要出发了回家也很快啊,到了车站,上了车,什么都是一步一步进行下去,有条不紊,火车不会拖延,成功不会等待。又想起环青海湖骑行,之前那么多顾虑,对未来发生的事情觉得有那么多空白需要填补。可真的一旦出发了,走出去了,每一个时间的细节都有了。这不也就回来了,完成了一个自己的小小梦想,觉得大一做的最值得自豪和骄傲的事情就是这个了。
我从来不敢和父母说,我在大学的成绩很不好,所以每个周末压力又都好大,觉得欠下好多课程。所以周末别说素拓了,基本的课程都完不成,可什么时候能赶上呢,我再也回不去高三的时候的自己了,我也不知道我究竟变成什么样了,我最顶峰的时候是初三。那次年级第三,我一辈子都记得,我超过那个人了吧,雪耻了吧。我的高三再没有回到初三,我的大学也再没有回到高三,其实就连我的初中也没有回到小学啊,每天跳绳锻炼,每天早起,每天早晚听英语15分钟读英语5分钟。这些最优秀的东西说丢失可是就真的丢失了。
现在是2018.11.3 16:08.一晃三天都过去了。
在MDN属性选择器的文档里利用主动学习的机会给足球比赛结果添加样式。样式的添加很成功,虽然有很多不熟悉,但我相信会慢慢变好。

简单了解。开始重看字体样式。常用字体:serif,sans-serif,monospace,cursive和fantasy。5:20吃饭。
21:17.学到十点开始背150个单词。玩了一下text-shadow。有趣。
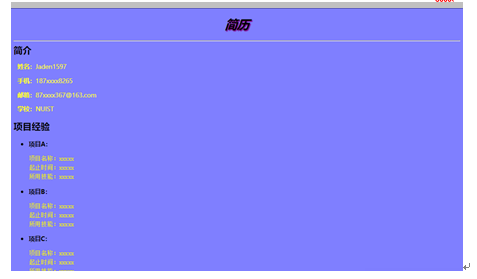
完成百度前端学院的第三个小任务。用学到的样式涂满简历。使用到如下简单样式:color,font-family,font-style,font-weight,font-size,text-align,text-decoration,text-indent,line-height,text-shadow。
都用上了,也都理解了这些样式是什么意思,没有别人做的好看效果那么多,只是在自己的基础上增添了一些样式。其实还是很单调很垃圾。

回顾自己掌握的概念,回答几个问题:
1. 什么是css,css是如何工作的?
Css是一种用来表现html等文件样式的计算机语言。Css不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。Css能对网页中元素位置的排版进行像素级精确控制,支持几乎所有字体字号样式,拥有对网页对象和模型样式编辑的能力。Css是如何工作的呢?这个问题应该是这样问:浏览器是如何渲染css从而产生效果的:总的来说分为五步:一是处理html标记并构建DOM树,二是处理css标记并构建CSSOM数,第三步是将DOM与CSSOM合并成一个渲染树。四根据渲染树来布局,以计算每个节点的几何信息,五将各个节点绘制到屏幕上。
2. CSS基本语法是怎样的?
属性及其值形成声明,多个声明形成声明块,声明块和选择器形成完整的CSS规则。
3. CSS选择器是什么概念,简单选择器和属性选择器是什么?
选择器是CSS规则的一部分且位于CSS声明块之前。在CSS中,选择器用于定位我们想要样式化的网页HTML元素。简单选择器是指通过元素类型、class或id匹配一个或多个元素。属性选择器是指通过属性/属性值匹配一个或多个元素。
4. 文本样式都有哪些相关属性,对应哪些值。
这个太多了吧。Color:red;font-family:serif,fantasy,font-size:36px,font-style:italic,font-weight:bolder,text-transform:uppercase,capitalize,text-decoration:underline,text-shadow:1px,1px,3px,purple,text-align:center。。。等等等。
明天开始学习背景边框列表链接和更复杂的选择器了,有点难。我学的好慢还拖沓。11:51.