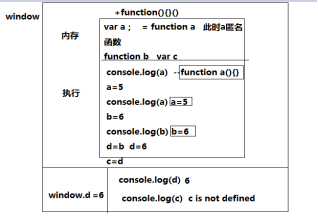
面试题作用域

画图分析

1.DOM document object model
(1)document>documentElement>body>tagName
2.我们常用的节点类型
元素节点(标签)
文本节点(文本节点)
属性节点(标签里的属性)

3.document有个属性叫nodeType返回的是一个数字
1代表元素节点 2代表属性节点 3代表文本节点
4.节点的获取
元素节点获取有很多方法
document.getElementById()
document.getElementsByTagName()
document.getElementsByClassName()
document.querySelector()
document.querySelectorAll()
属性节点的获取
元素.attributes获取元素身上的所有属性构成的集合(数组)
得到里面的值 元素.attributes[1].value
元素.getAttribute(“属性名”)获取属性值的方法
元素.setAttribute(“属性名”,“属性值”)给元素设置属性和属性值
元素.removeAttribute(“属性值”)删除属性
文本节点
没有获取的方法,没有意思
5.获取元素的子节点
元素.childNodes这个属性有兼容性 标准浏览器会获取到文本节点
而低版本浏览器不会。所以建议使用children这个属性。
获取单个字节点
获取第一个孩子
标准流下 元素firstElementChild
非标准流下 元素.firstChild
兼容写法
var list=document.getElementById("list")
var fist=list.firstElementChild||list.firstChild
console.log(first)
获取最后一个子节点
元素.lastElementChild 元素.lastchild
获取上一个兄弟节点
元素.previousSibling
元素.previousElementSibiling
获取一个兄弟节点
元素.nextSibling
元素.nextElementSibling
6.获取父节点
元素.parentNode没有兼容性
元素.parentNode.parentNode
区分offsetParent和parentNode的区别