前言:
有的时候我们需要页面刚好装满整个屏幕,不多不少,里面如果有子容器,希望能刚好装满父容器,不多不少。
我们可以用百分比布局来实现这种效果。
应用场景:
- 富图表的大屏幕展示页面
- 丰富交互体验的单页面程序
- 喜欢抠页面细节的项目
实现过程
- html,body元素高度设置为100%;容器元素(#app),高度设置为100%;
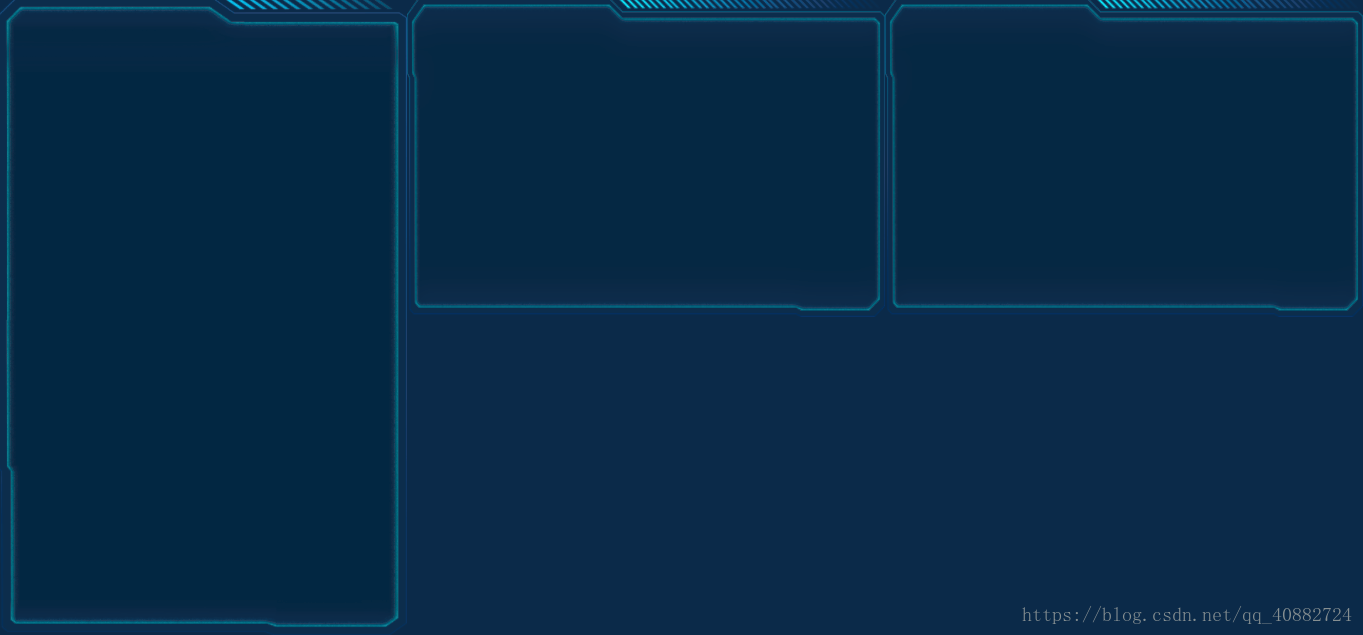
- 将容器继续细分为几个子盒子(subbox),高度宽度分别设置为百分比形式,浮动布局。
- 在子容器里分别添加一个包裹盒子(可以用来设置背景图,盒模型设置为border-box,内边距等,高度百分比)
- 这样我们的每个元素的高度都依赖于父元素的高度。这样就能实现刚好装满屏幕的效果,测试完美