前端的第十二天(计算机编程基础、初识JavaScript、变量、数据类型、扩展阅读)
一、计算机编程基础

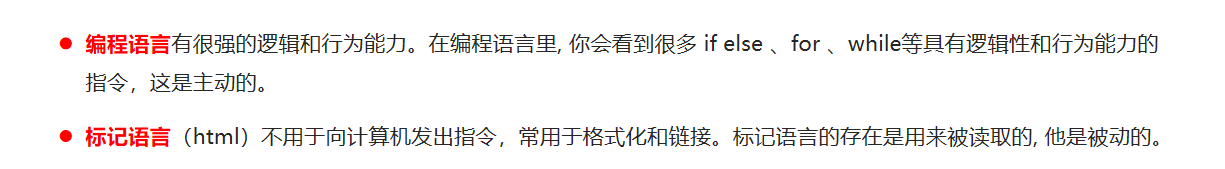
1.编程语言


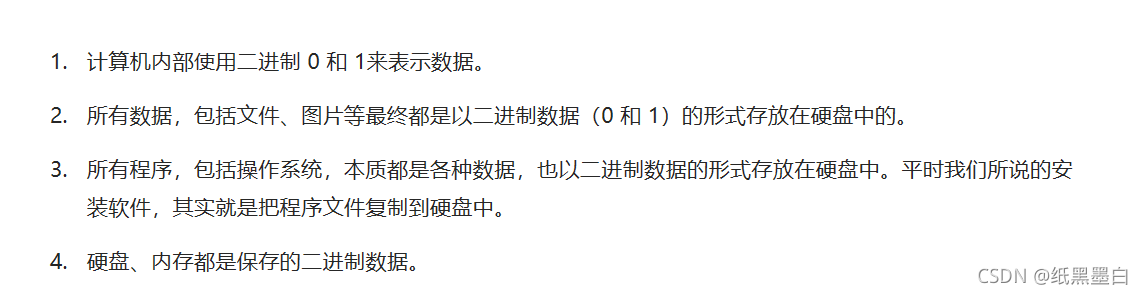
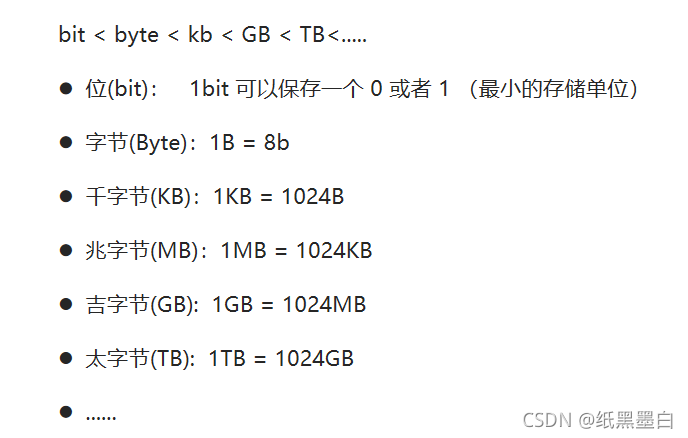
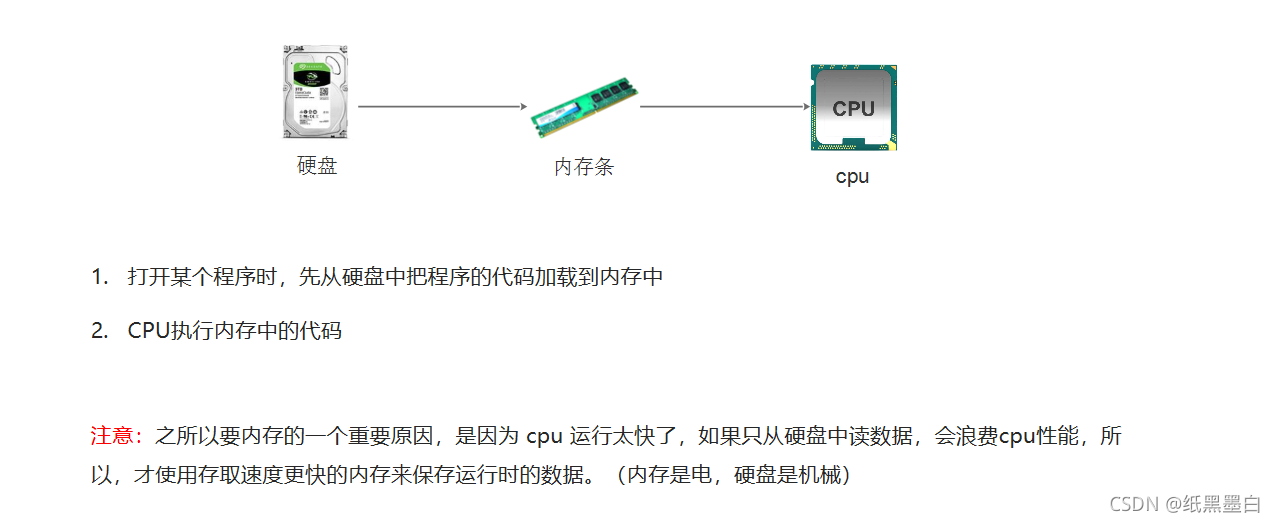
2.计算机基础




二、初识JavaScript

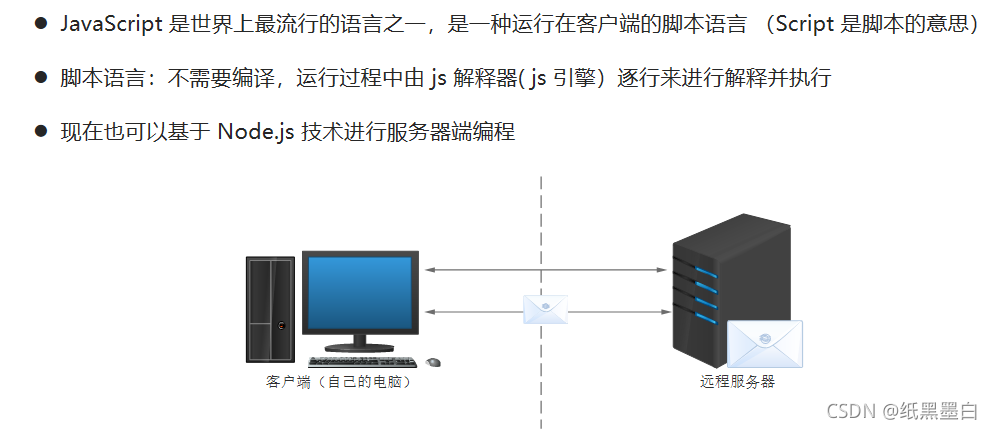
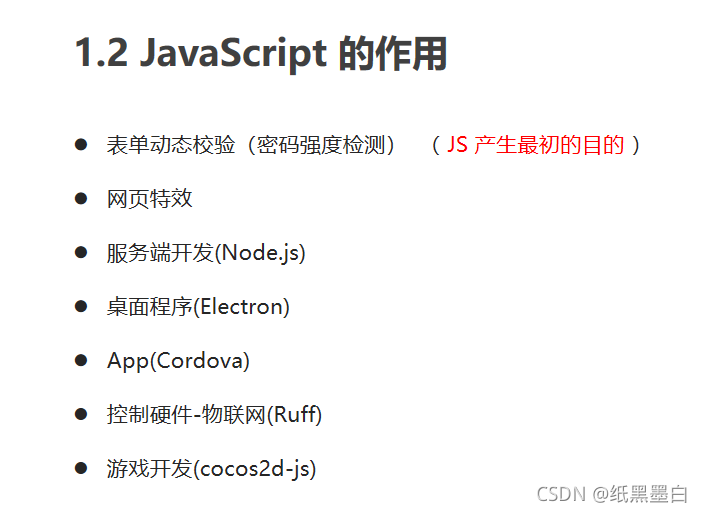
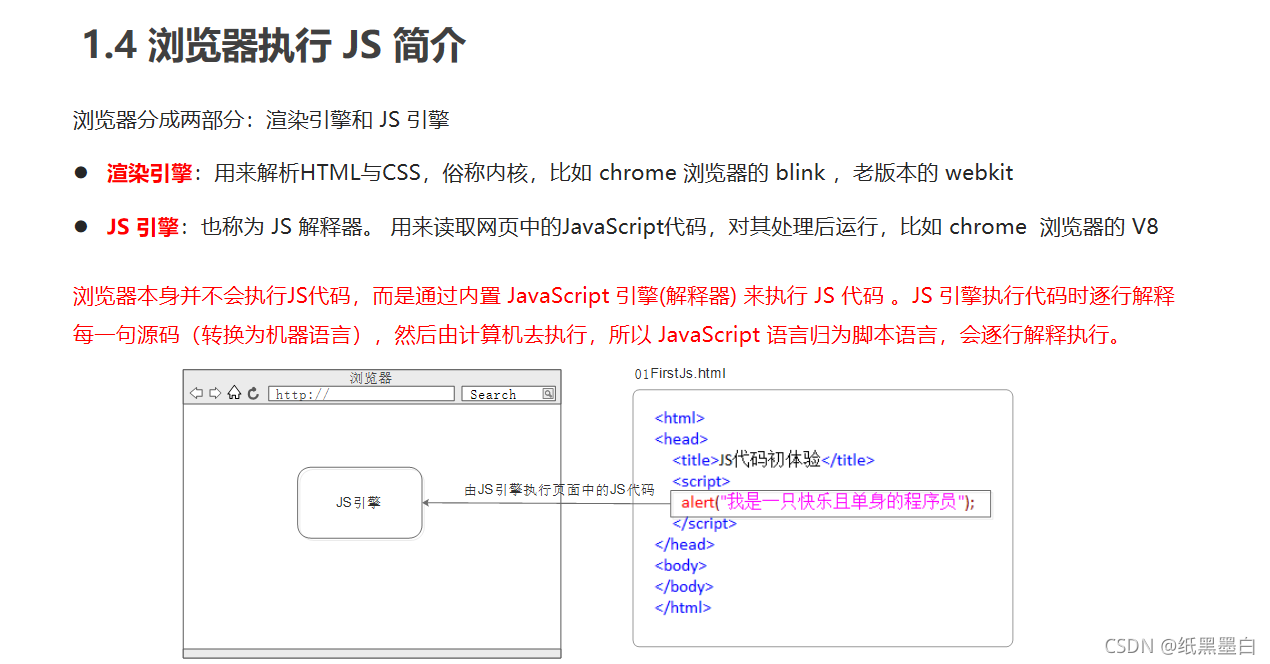
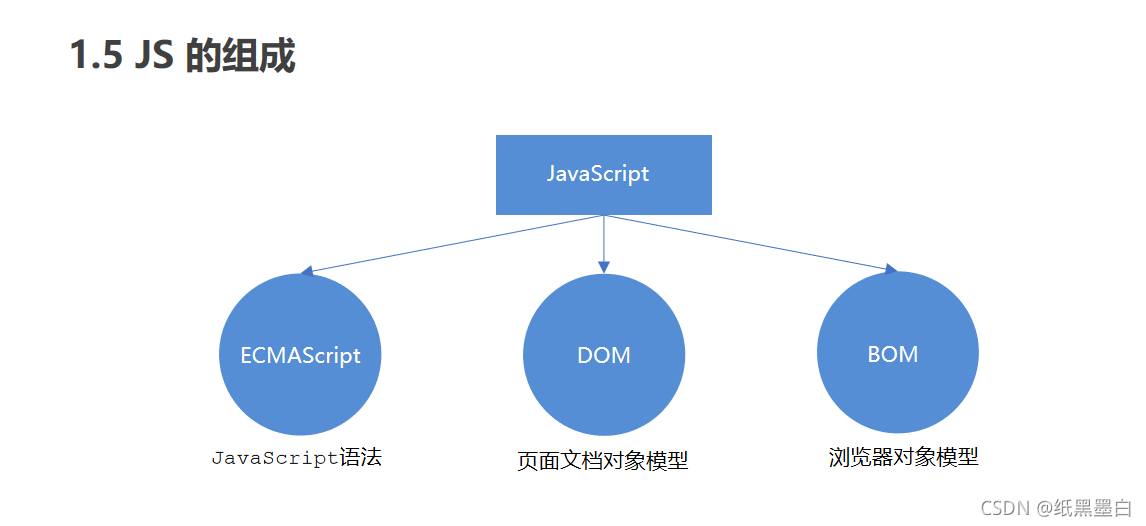
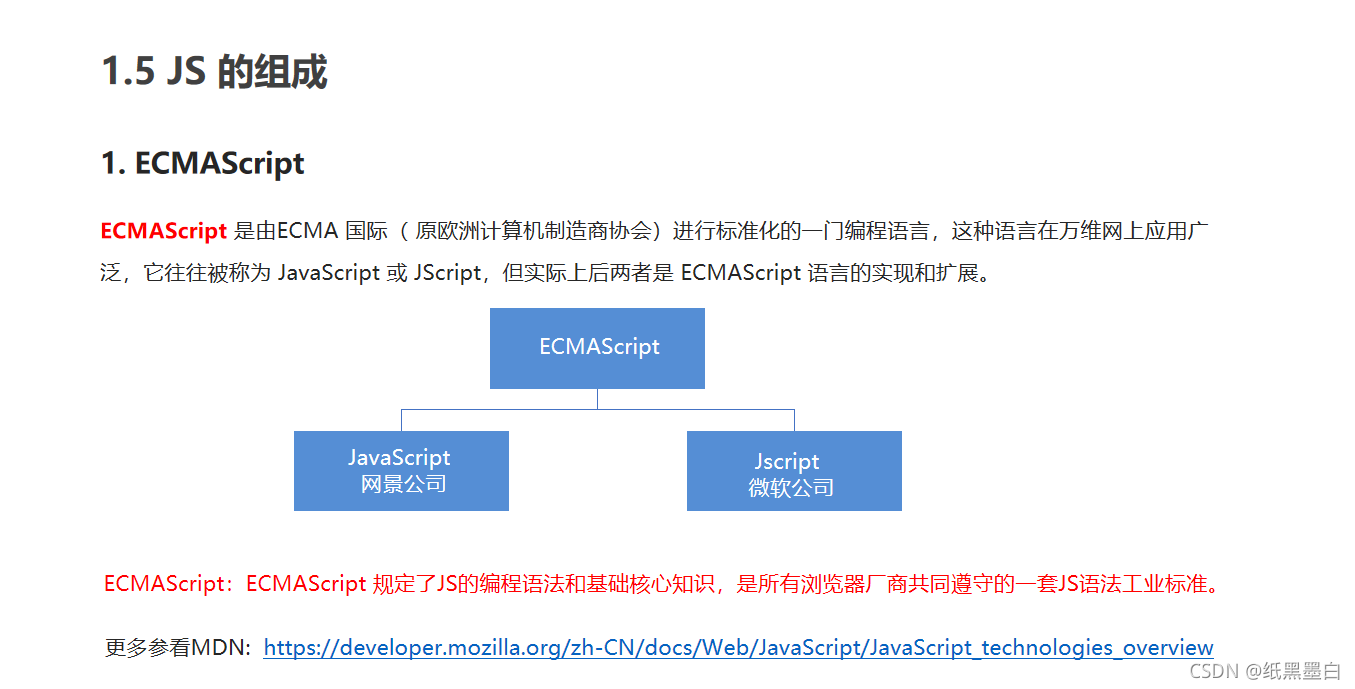
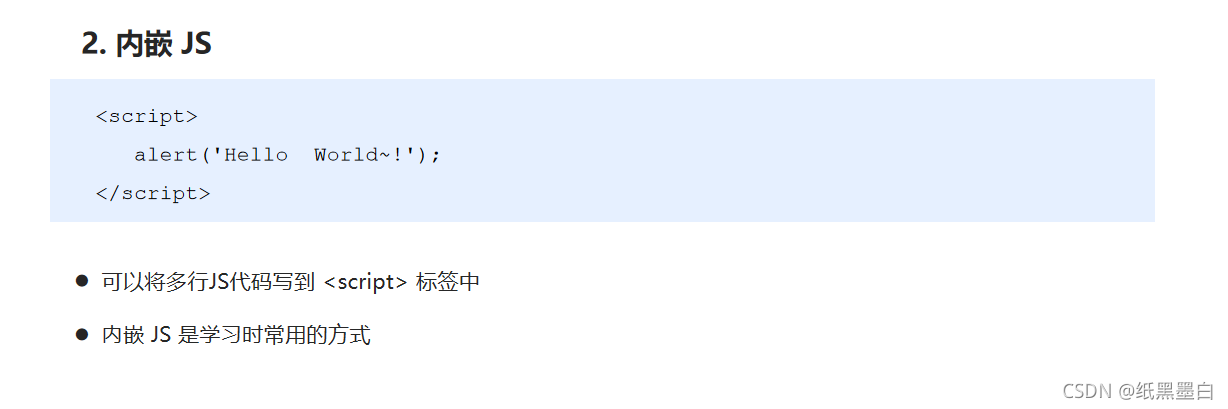
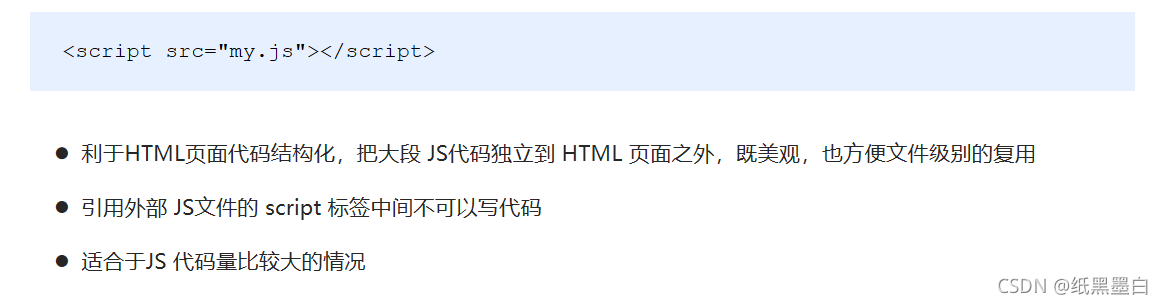
1.初识JavaScript







更多参看MDN:点击跳转





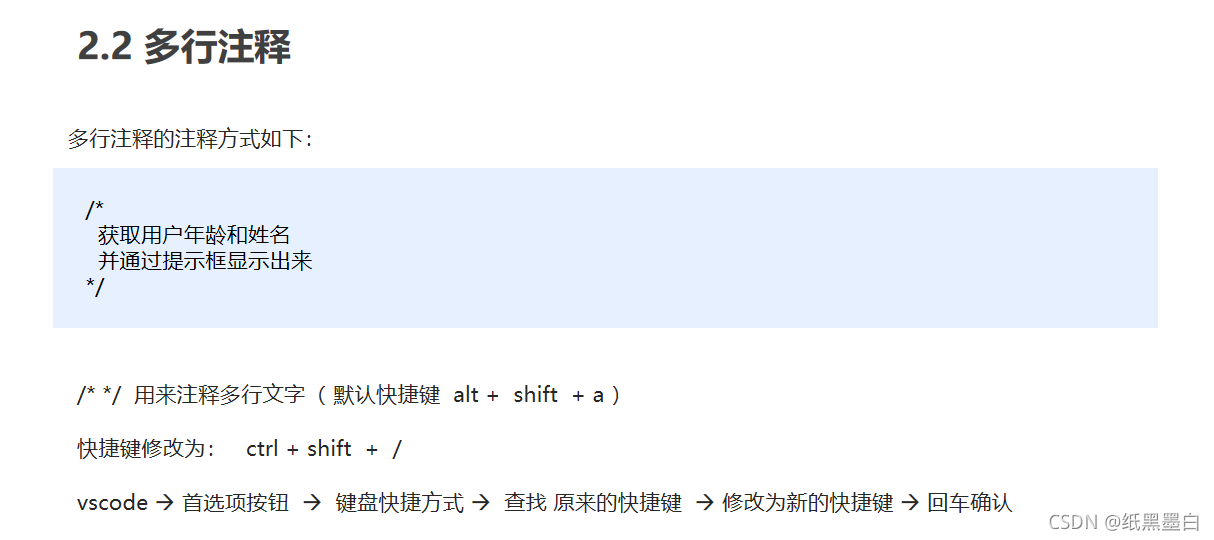
2.JavaScript注释


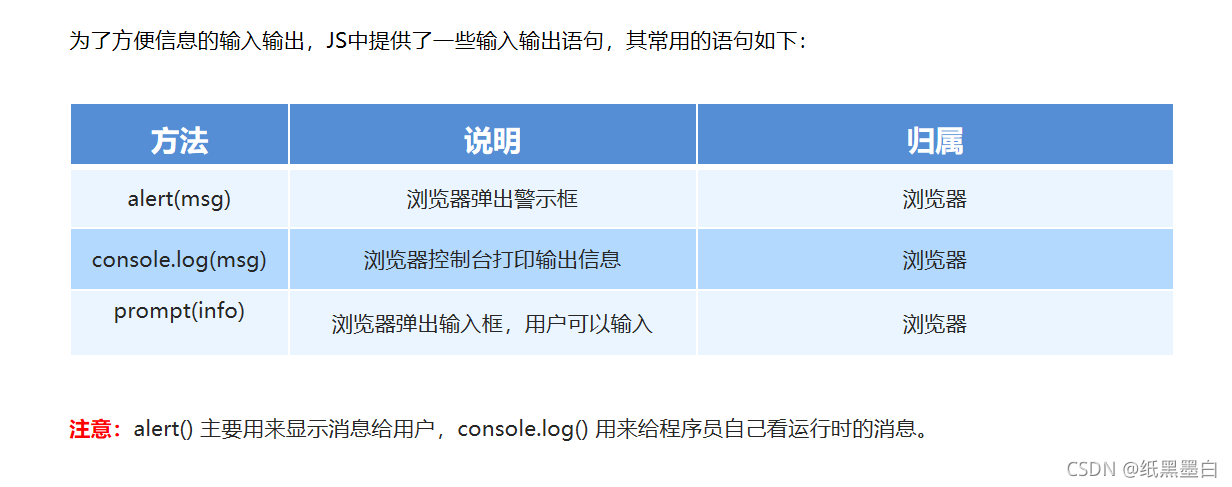
3.JavaScript输入输出语句

三、变量

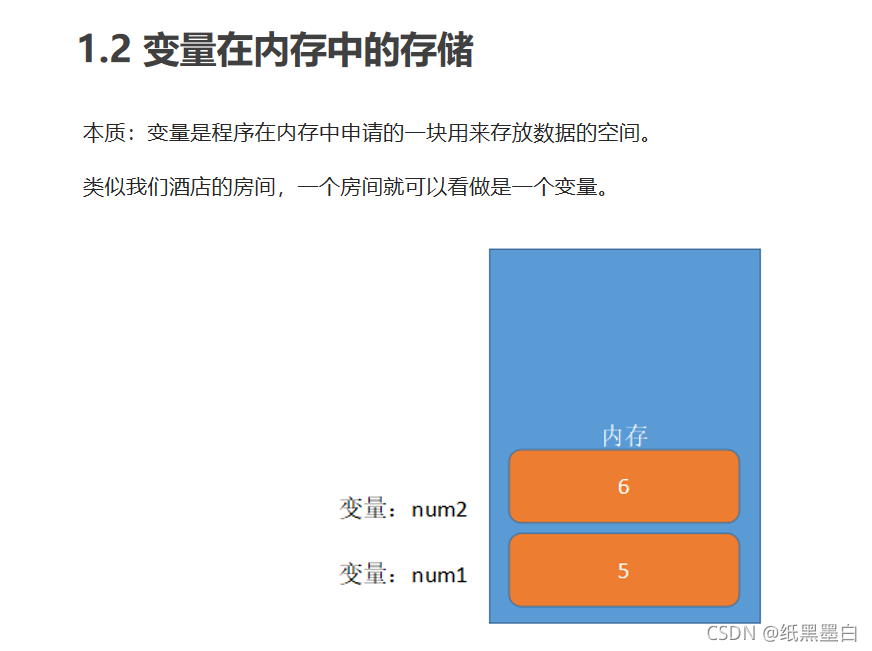
1.变量的概述


2.变量的使用




<script>
var name = '旗木卡卡西';
var address = '火影村';
var age = 30;
var email = '[email protected]';
var salary = 2000;
console.log(name);
console.log(address);
console.log(age);
console.log(email);
console.log(salary);
</script>

<script>
var name;
name = prompt('请输入名字');
console.log(name);
alert('您输入的姓名是:'+name);
</script>
3.变量语法扩展



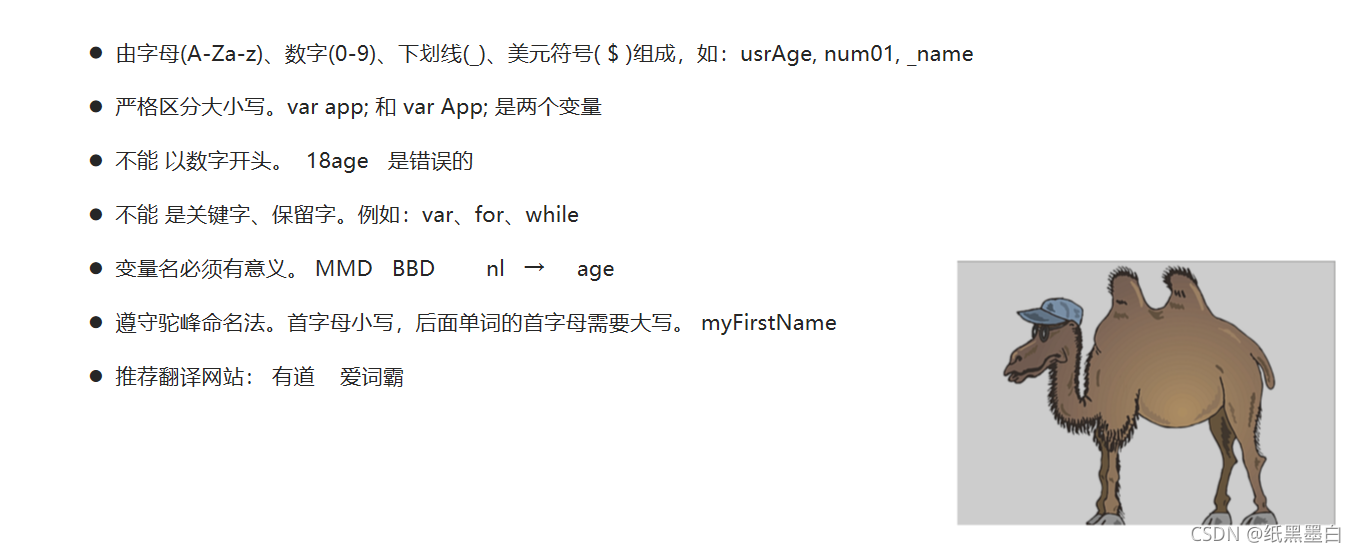
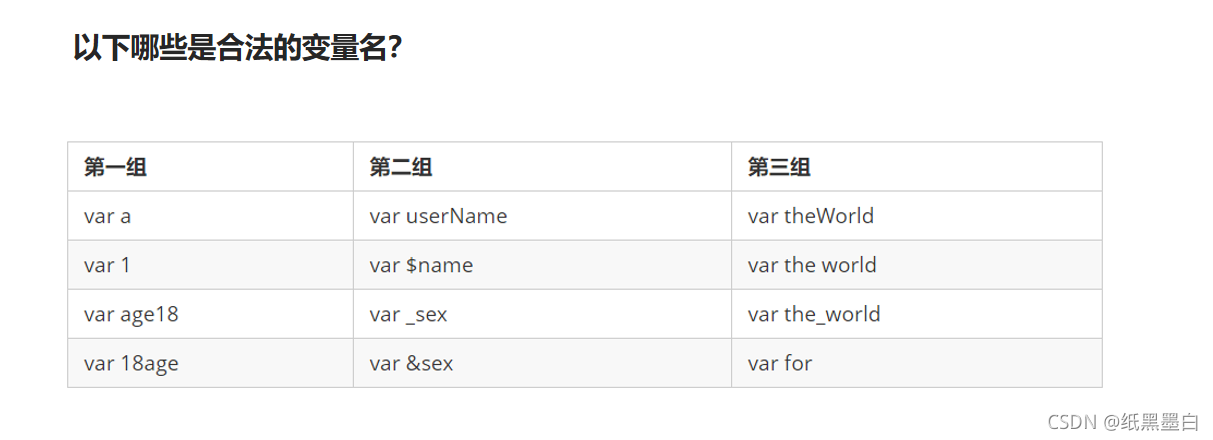
4.变量命名规范


正确:第一组:1 3 ; 第二组:1 2 3 ; 第三组: 1 3 其余均错误
5.交换变量案例

<script>
var temp;
var apple1 = '青苹果';
var apple2 = '红苹果';
alert(apple1 + ' ' + ' ' + apple2)
temp = apple1 ;
apple1 = apple2;
apple2 = temp ;
alert(apple1 + ' ' + ' ' + apple2)
</script>
四、数据类型

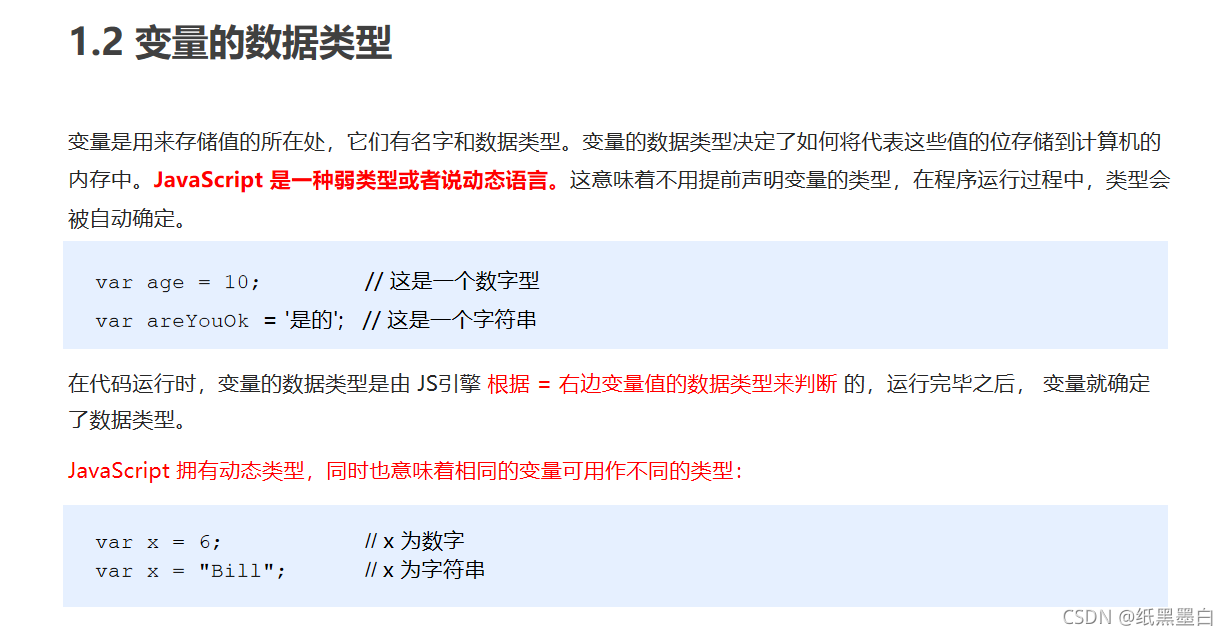
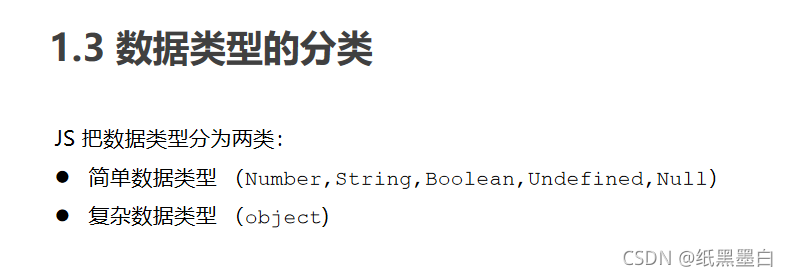
1.数据类型简介



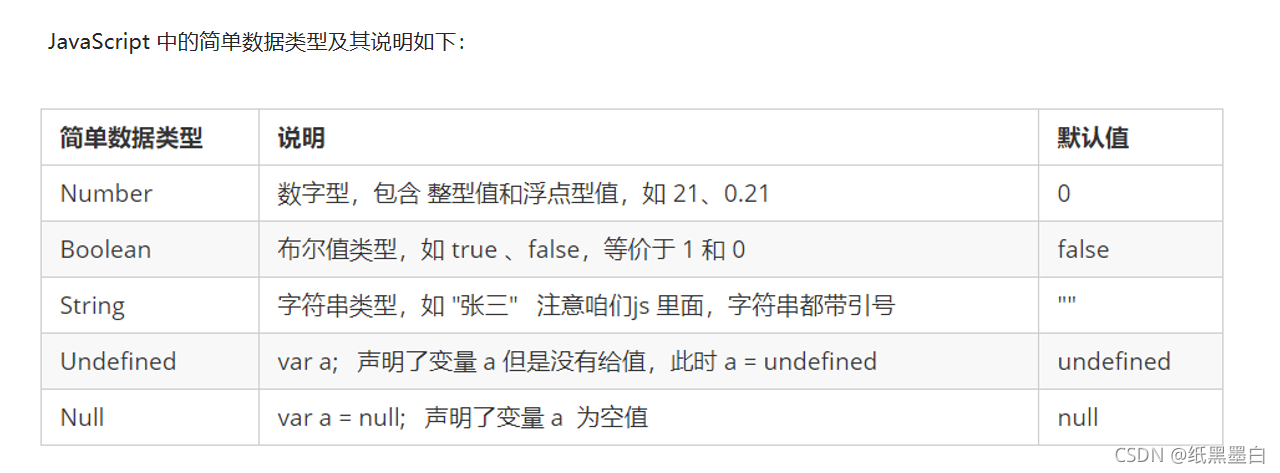
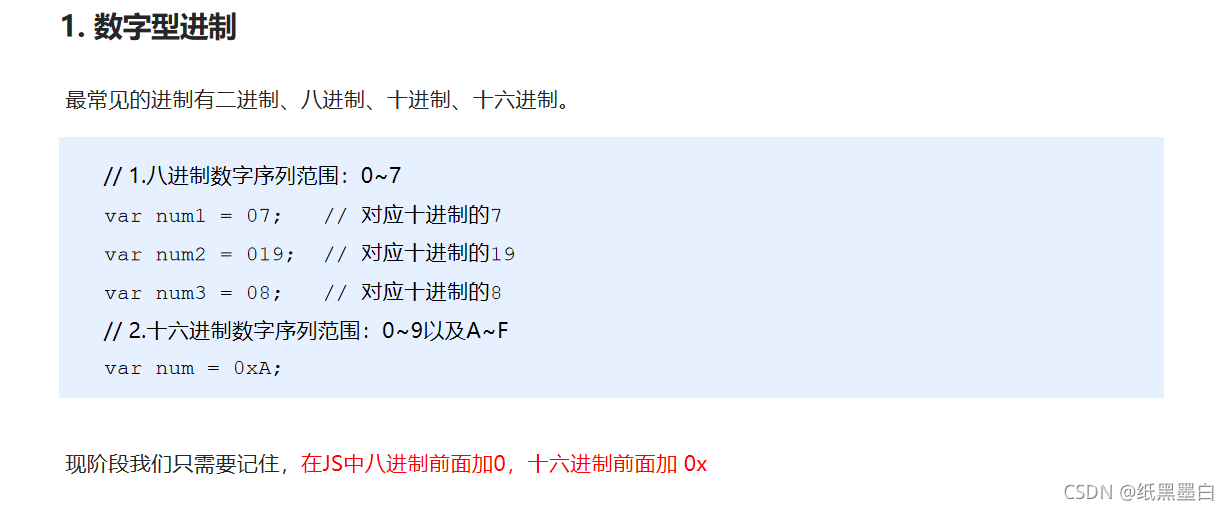
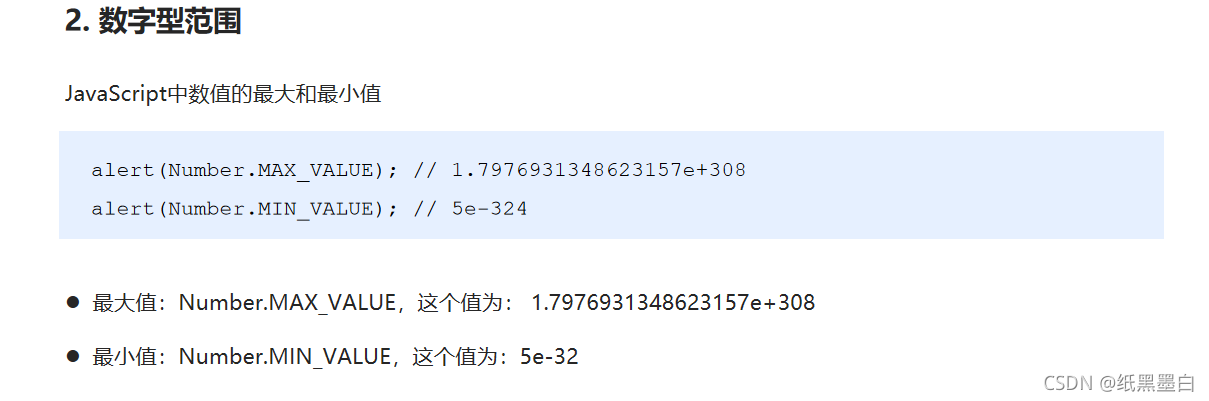
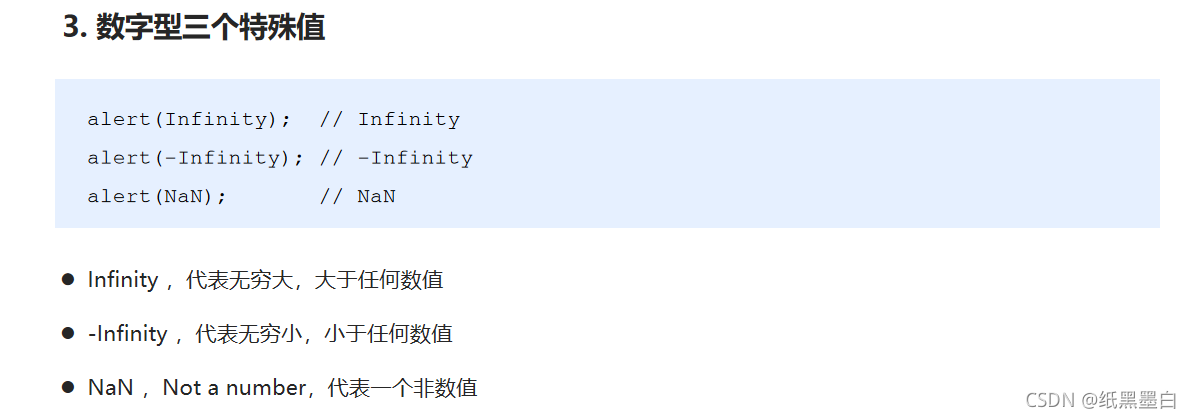
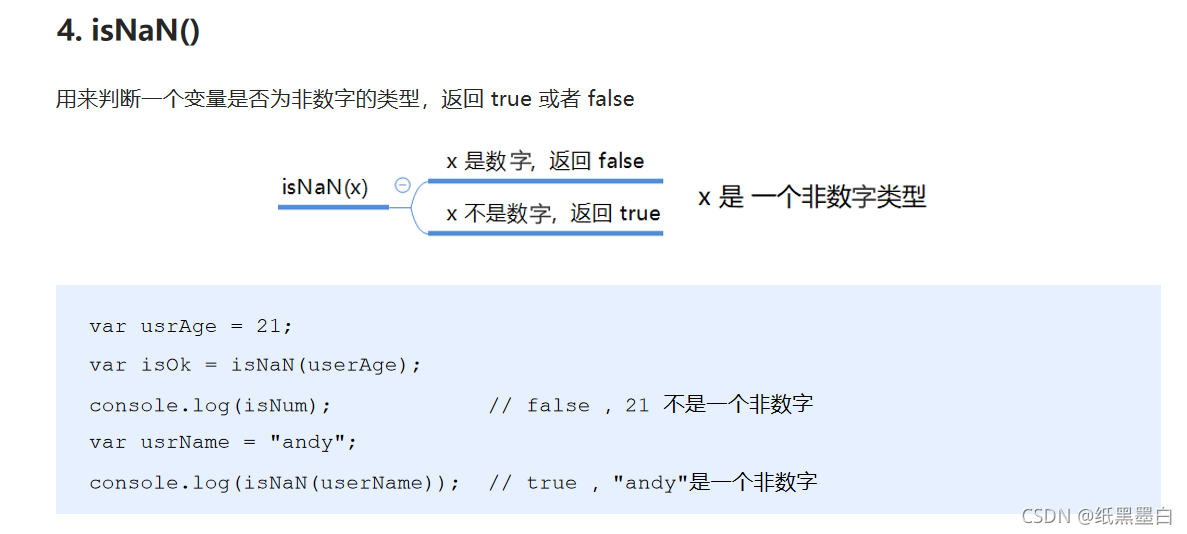
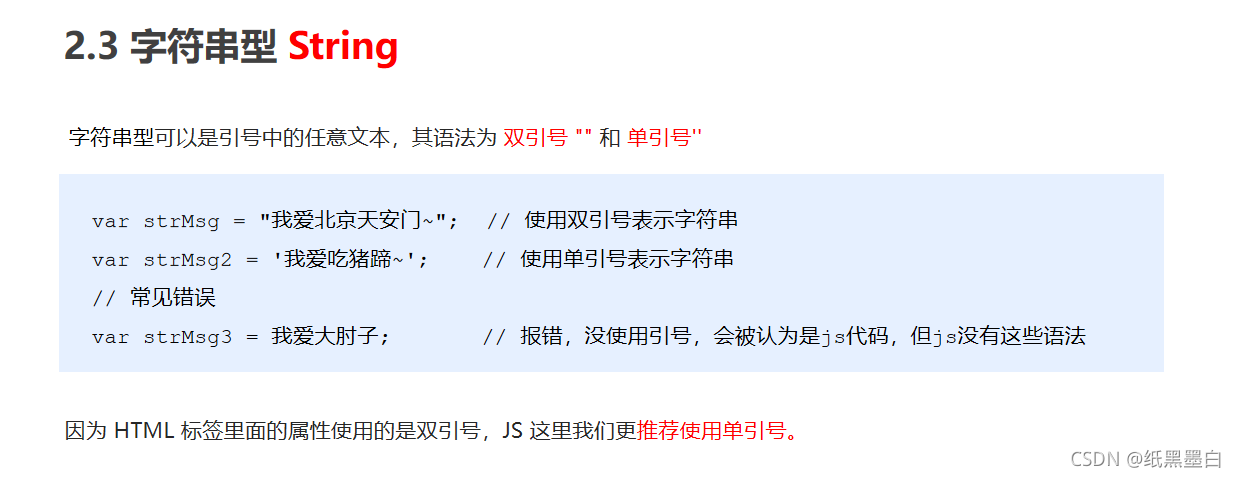
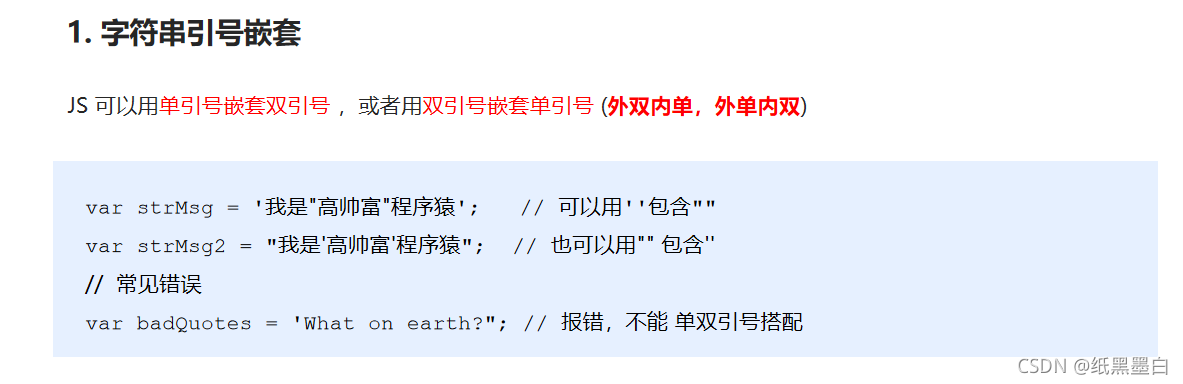
2.简单数据类型










<script>
alert('酷热难耐,火辣的太阳底下,我挺拔的身姿,成为了最为独特的风景。我审视四周,这里,是我的舞台,我就是天地间的王者。\n这一刻,我豪气冲天,终于大喊一声:"收破烂啦~"');
</script>





3.获取变量数据类型


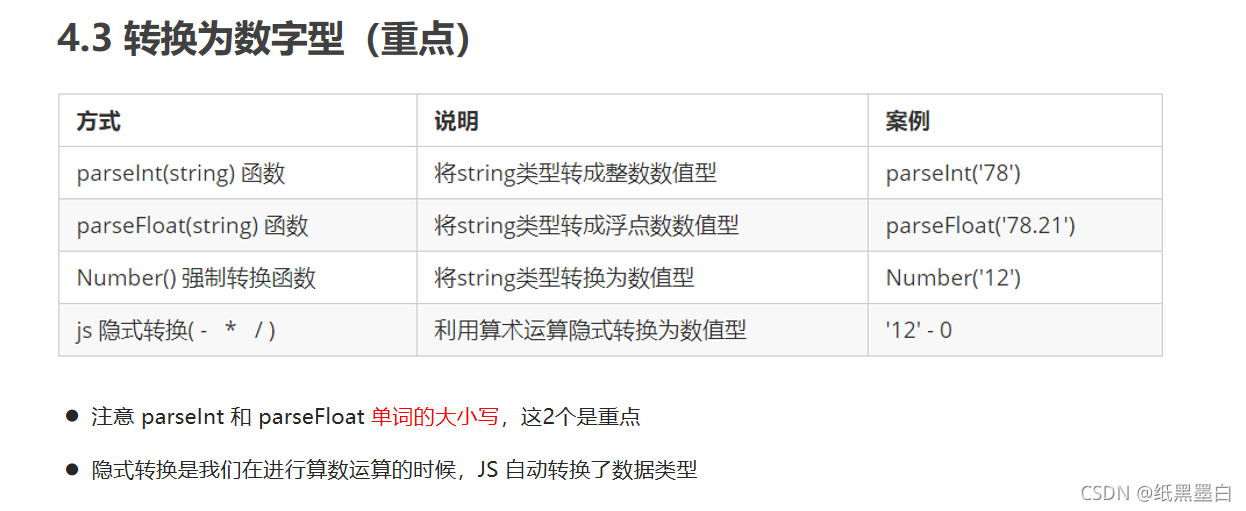
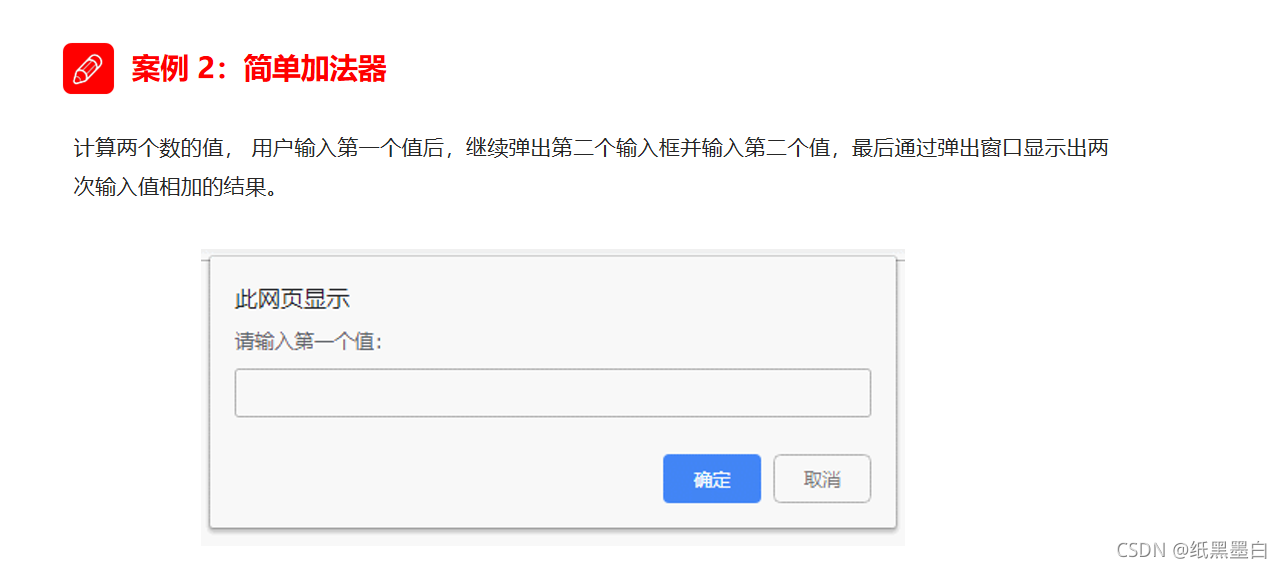
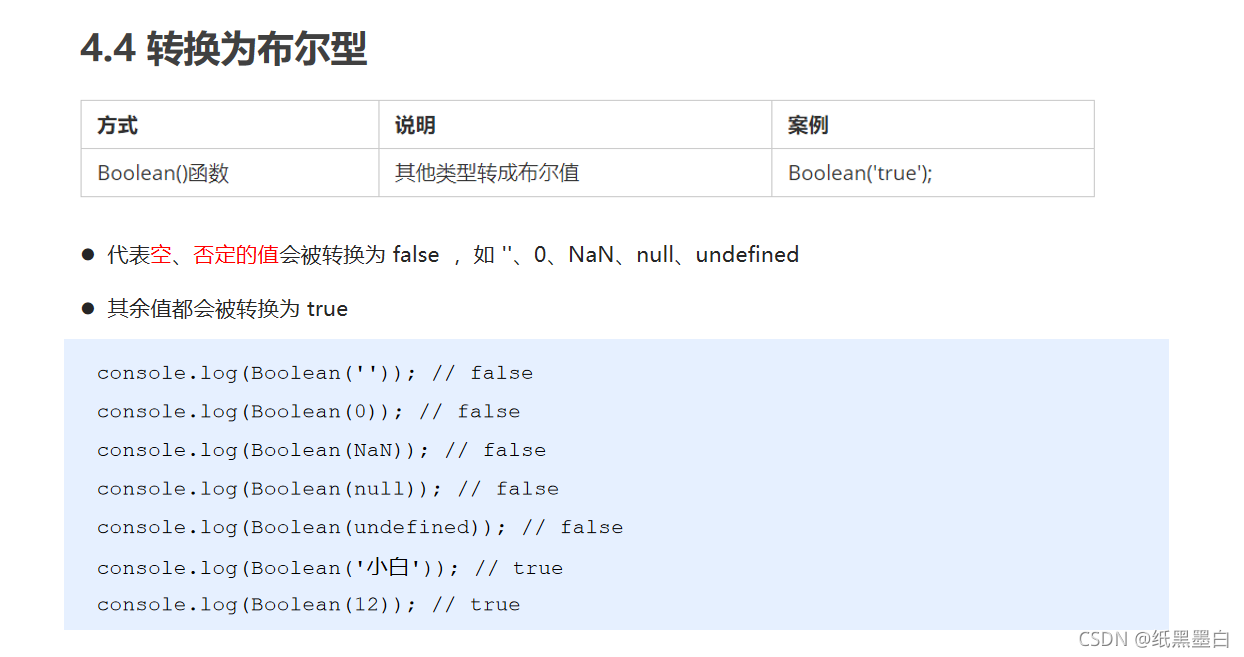
4.数据类型转换




<script>
var num1 = prompt('请输入第一个数字');
var num2 = prompt('请输入第二个数字');
var result = parseFloat(num1) + parseFloat(num2);
alert('您输入的数字的和是:' + result)
</script>

五、扩展阅读

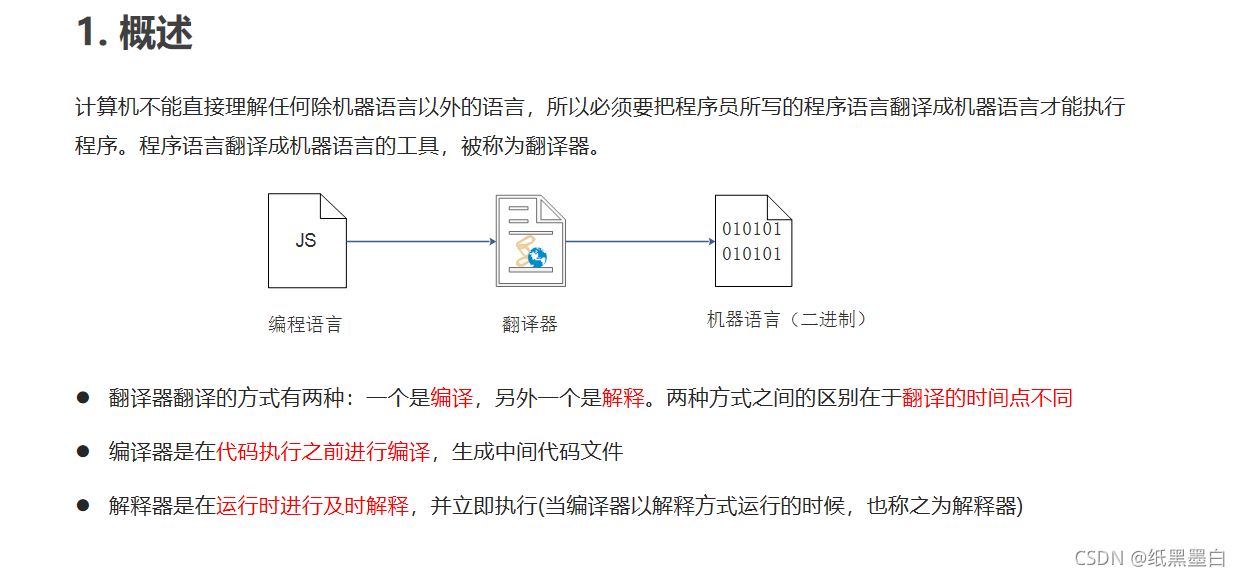
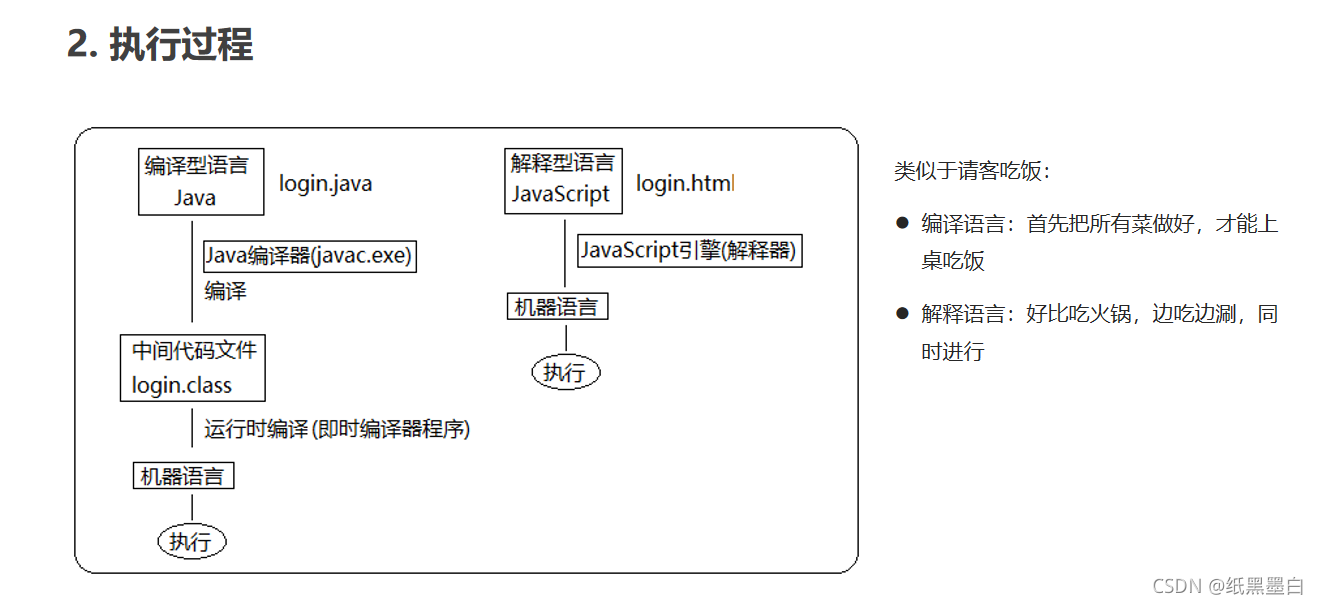
1.解释型语言和编译型语言


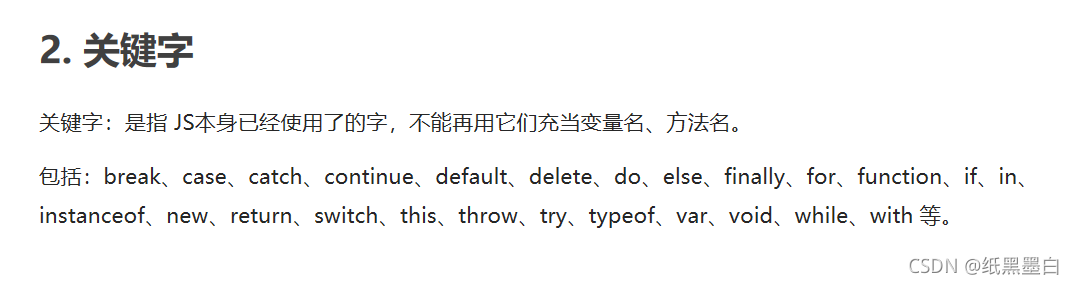
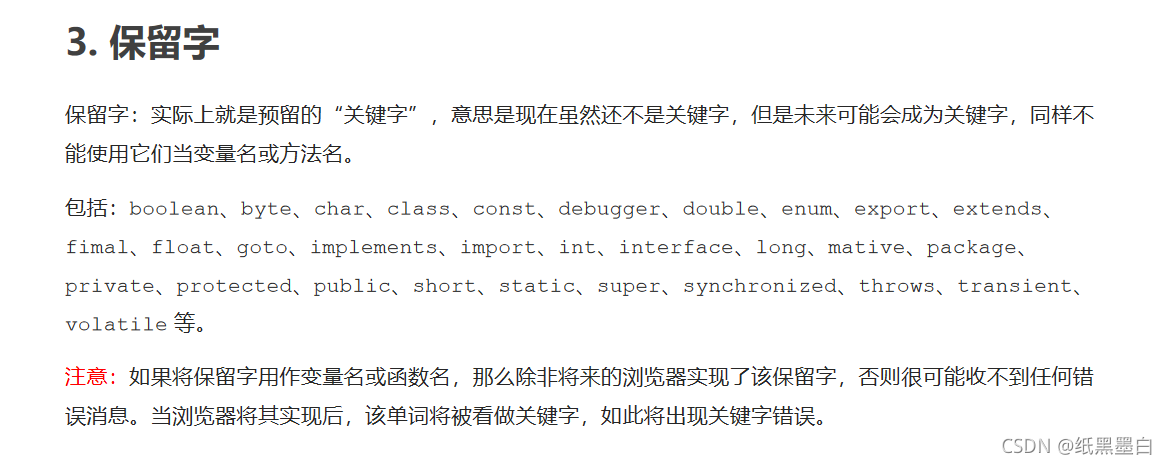
2.标识符、关键字、保留字



3.课后作业


<script>
var name = prompt('请输入您的姓名:');
var age = prompt('请输入您的年龄:');
var sex = prompt('请输入您的性别:');
alert('您的性别是:' + name + '\n' + '您的年龄是:' + age + '\n' + '您的性别是:' + sex);
</script>