1.父节点

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="container"> <!-- 是span的爷爷 -->
<div class="box1"> <!-- 是span的父亲 -->
<span></span>
</div>
</div>
<script>
//利用parentNode获取父级元素
var span = document.querySelector('span');
console.log(span.parentNode);
</script>
</body>
</html>
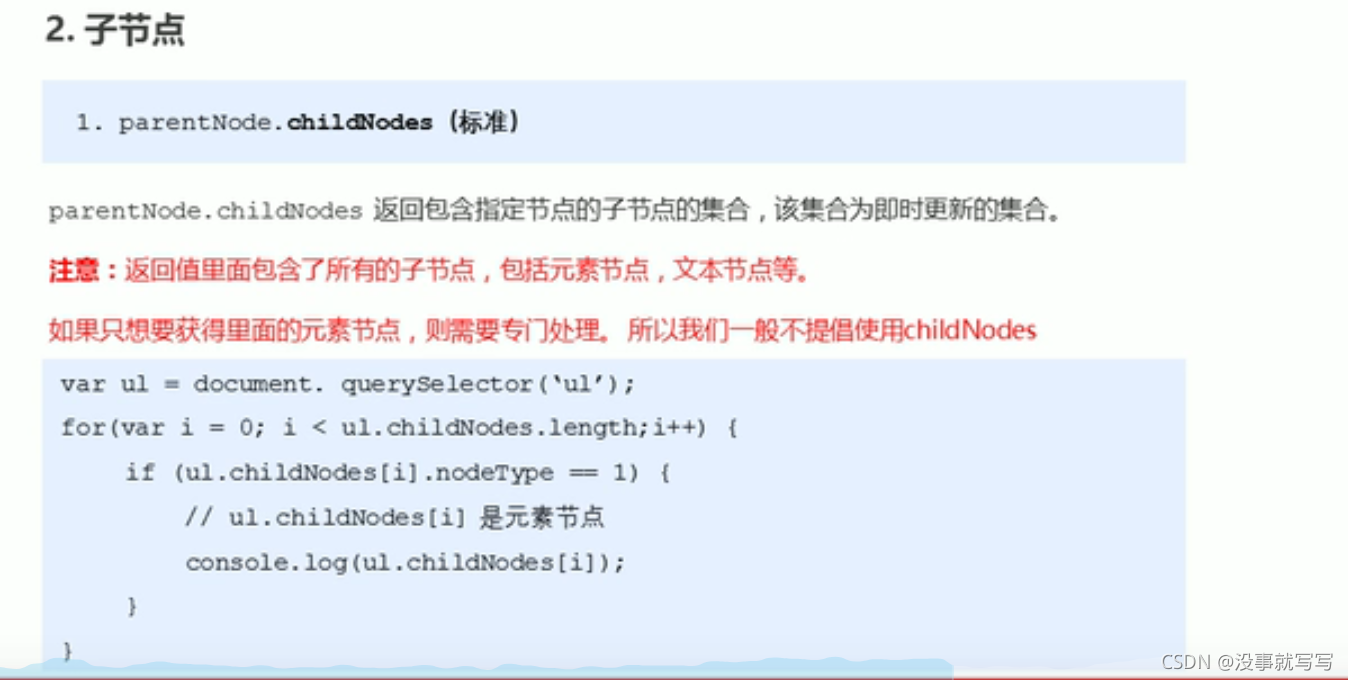
2.子节点
childNodes可以返回指定节点的子节点集合,children只能返回指定节点的所有的子元素节点集合 因此我们开发中经常使用children


示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="container"> <!-- 是span的爷爷 -->
<div class="box1"> <!-- 是span的父亲 -->
<span></span>
</div>
<div class="box2">
<span></span>
</div>
</div>
<script>
var div = document.querySelector('#container');
console.log(div.childNodes);
console.log(div.children);
</script>
</body>
</html>