createElement 创建节点
语法:element document.createElement("tagName")
参数:tagName 标签名称
返回值:创建好的节点

appendChild 添加节点
el.appendChild(node) 在元素的末尾添加一个子级

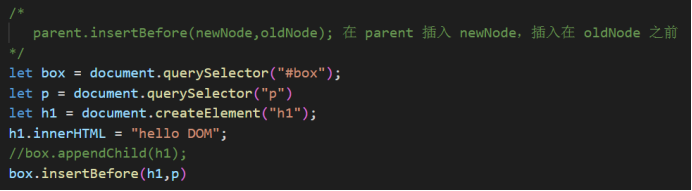
insertBefore 在旧节点前添加节点
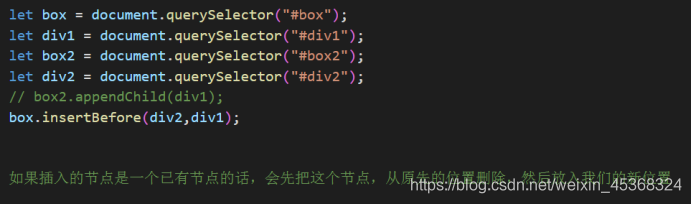
el.insertBefore(newNode,oldNode) 在 oldNode 前边添加入 newNode

在使用 appendChild 和 insertBefore时,如果添加是一个页面上已经存在的节点,会先从原位置删除,然后在添加到新的位置去。

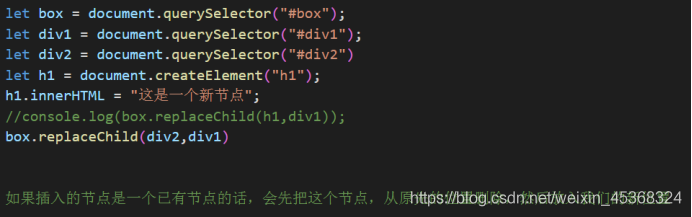
replacChild替换节点
el.replacChild(newNode,oldNode) 返回值是替换掉的旧节点

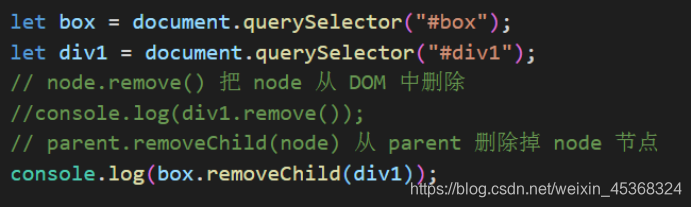
removeChild 删除子元素
parent.removeChild(el) 删除掉某个子元素
.remove兼容性差点

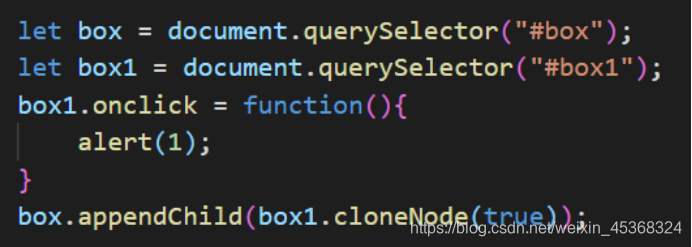
cloneNode 克隆节点
node.cloneNode(deep) - deep: 默认为false
- deep 为 true, 克隆元素及属性,以及元素的内容和后代,深度克隆
- deep 为 false, 只克隆元素本身,及它的属性,浅克隆

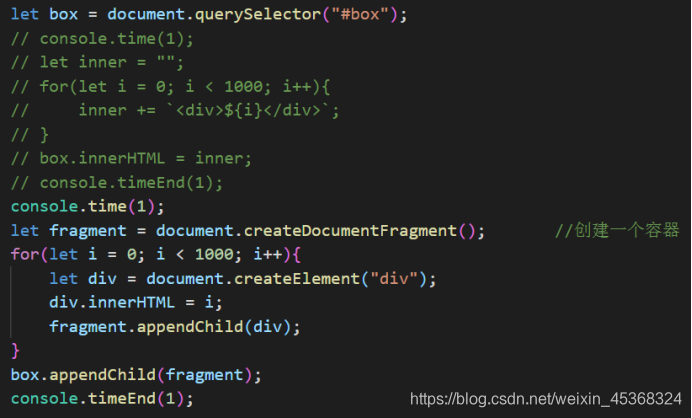
createDocumentFragment 文档碎片
innerHTML一次性添加,性能高