解决div盒子重叠时的空间问题,重叠覆盖现象
可能你遇到过上下结构的布局,下面DIV内容重叠上面DIV内容上,盒子位置与自己预定的位置不一致,那么如何来解决这个问题呢???
- 如果当前盒子受到不明的盒子的干扰,或者是盒子div不换行相互重叠,十有八九是因为受到的float浮动的影响,要是前面用的多了,或者受到了float的影响那么,就用 clear: both; 属性给清除掉这个影响。

- z-index: -1; 我的导航栏是固定的吧(固定在顶部),导航栏后面是不是就是主题main部分了,那我滑动的时候是怎么样的呀,是不是下面的面部分应该层叠显示在导航栏下一层呀,那你想,这个电脑屏幕是有X,Y的平面,那么也有空间上的Z轴呀,那这个**z-index: -1;**属性就是将页面下移一个层级,因为相同元素的显示层级是默认值0;

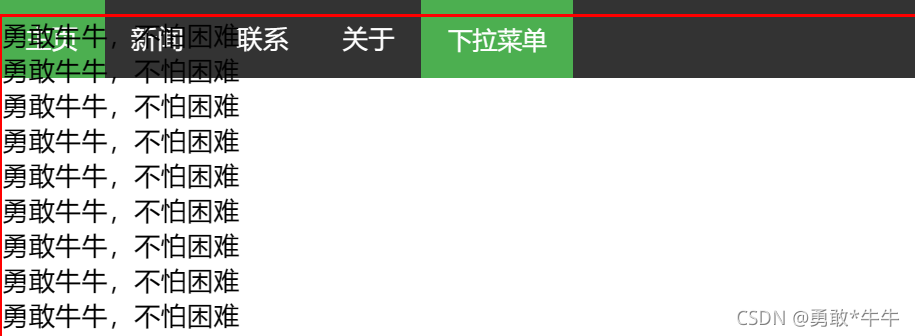
亚黑色背景的nav导航栏和红色框都是两个div盒子,那么导航栏是固定的,红色黑子里面的内容移动时是需要在导航栏的后面,那么你该修饰什么?
- 是不是这个盒子层叠性的优先级呀!
没写z-index: -1;之前是:

与我原来的设计意图不符
写z-index: -1;之后是:

这样以来就解决了这个问题!!!!
- 还有一些页面出现白边,咋样也占不满全屏,那是因为你的body内标签内有默认的margin: ; 属性,解决办法是重新定义全局内,外边距
*{
margin: 0 0;
padding: 0 0;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>解决问题</title>
<style>
* {
margin: 0 0;
padding: 0 0;
}
.a {
width: 100%;
height: 40px;
border: 2px solid red;
background-color: tan;
}
</style>
</head>
<body>
<div class="a">
</div>
</body>
</html>

- 因为浮动而产生的的与效果不符的盒子布局
目的效果:

最终显示:
解决办法:
1、确定内容多少的话->直接给“.a”设置高度即可;
2、不确定内容多少的话->清除浮动;
-------在“.a”盒子闭合前加clear样式清除浮动。


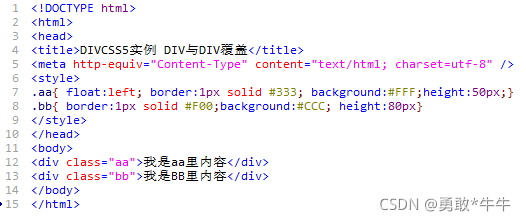
设置两个盒子css命名分别为“.aa”和“.bb”;
aa设置float:left、背景为白色、高度设置50px、边框为黑色;
bb没有设置浮动、背景颜色为灰色、高度为80px、边框为红色;
2、实例效果:

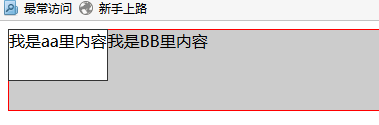
目的效果:aa和bb布局是左右并列结构,aa在左,bb在右;
实际效果:在浏览器中看到效果是“.aa”对应DIV盒子浮动覆盖在“.bb”对应DIV盒子之上,但内容没有覆盖;
原因分析:“.aa”对应DIV盒子使用了浮动,而同级“.bb”对应DIV盒子没有使用浮动;一个浮动,一个不浮动导致两个DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
4、解决方案
要么都不使用浮动;
要么都使用float浮动;
要么对没有使用float浮动的DIV设置margin样式。