版权声明:本文为酷课堂原创文章,欢迎转载但请注明来源。 https://blog.csdn.net/fzhlee/article/details/88756045
软件环境:cocos creator 2.0
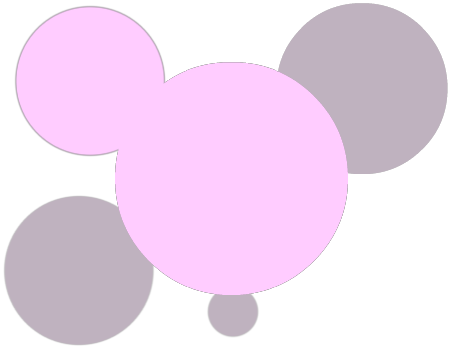
cocos creator 中的图片或多或少有些黑边或灰边的问题,一般是在透明图片的边缘。

图片来自网络
问题是由于纹理缩放边缘插值计算导致的,cocos2d—x中精灵的blend源默认应该是one,但是cocos creator不是。
Cocos2d-x 中的设置更加智能,默认对图片进行 WebGL 预乘,如果发现贴图是已经预乘过的,那么 Sprite 就使用 ONE 作为 blend src,否则使用 SRC_ALPHA。这里带来的问题是,贴图切换,用户手动修改 Blend function 的冲突,cocos2d-x 在切换贴图的时候,会自动根据贴图的预乘属性重新设置 Blend function,而不管用户是否手动修改过,这里就有潜在的 bug 可能。
解决方案一:
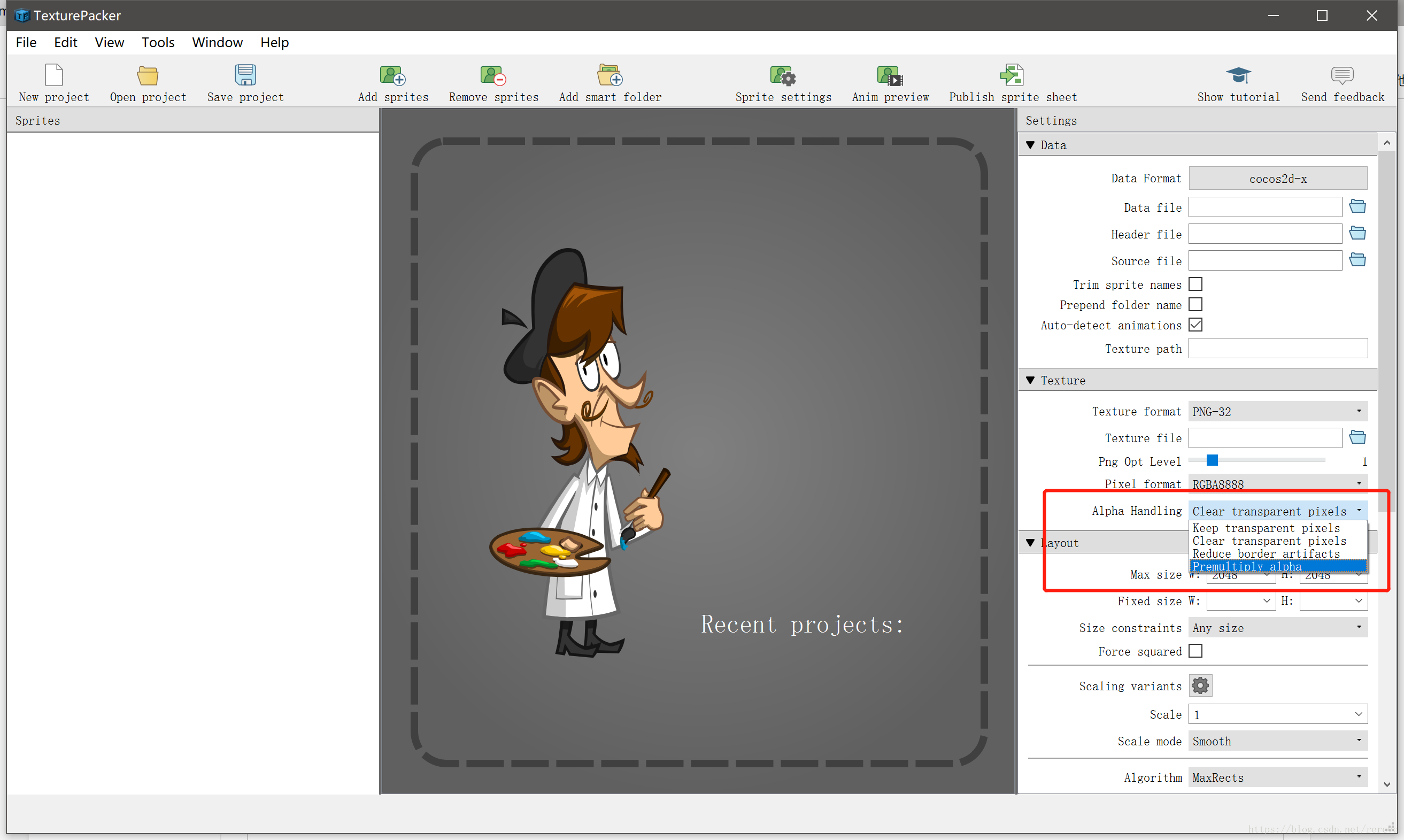
利用打包工具 TexturePacker 将资源打包成图集,打包过程中设置成预乘:
图片来自网络
解决方案二:
在cocos creator编辑器的sprite 设置为图集里边的图,然后Blend/SrcBlendFactor设置为one :
图片来自网络
方案三:通过代码修改sprite的混合模式:
node.getComponent(cc.Sprite).srcBlendFactor = cc.macro.BlendFactor.ONE;
【互动教程列表,真正的手把手教学模式,点击或扫码下载】