:root
代表文档的根元素,在:root中声明的属性是全局属性,都可以通过var()引用
var( )
var(属性名) 可以代替元素任何属性中的任何值
:root{
--normal-color: pink;
}
.bg{
background-color: var(--normal-color);
}
var( )回退值
没有声明–active-color,则回退到 blue
:root{
--normal-color: pink;
}
.bg{
background-color: var(—active-color,blue);
}
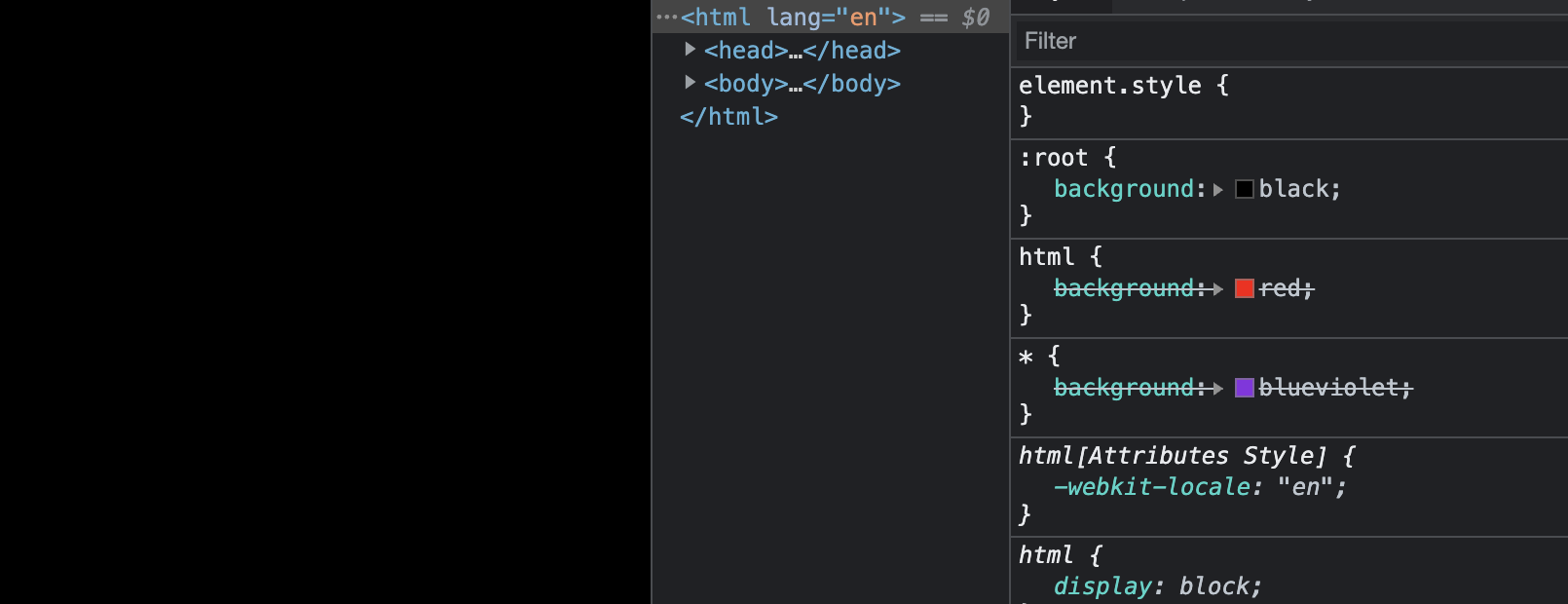
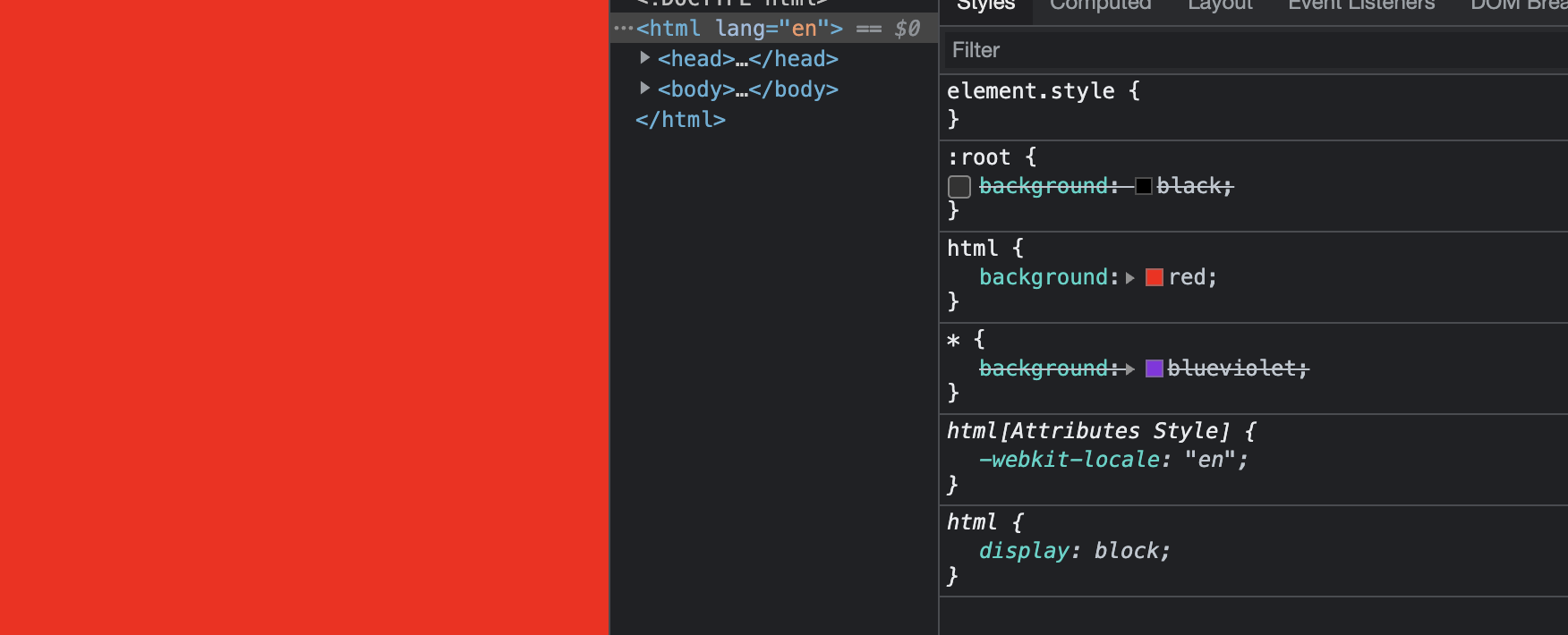
:root、html、* 选择器优先级
优先级 :root>html>*
*{
background: blueviolet;
}
:root{
background: black;
}
html{
background: red;
}
给:root、html、* 这三个选择器设置背景色看一下效果