优先(优先级为): !important > 内联样式 > #id > .class > tag > * > 继承 > 默认 。
当选择器的权重相同时,它将应用于就近原则。

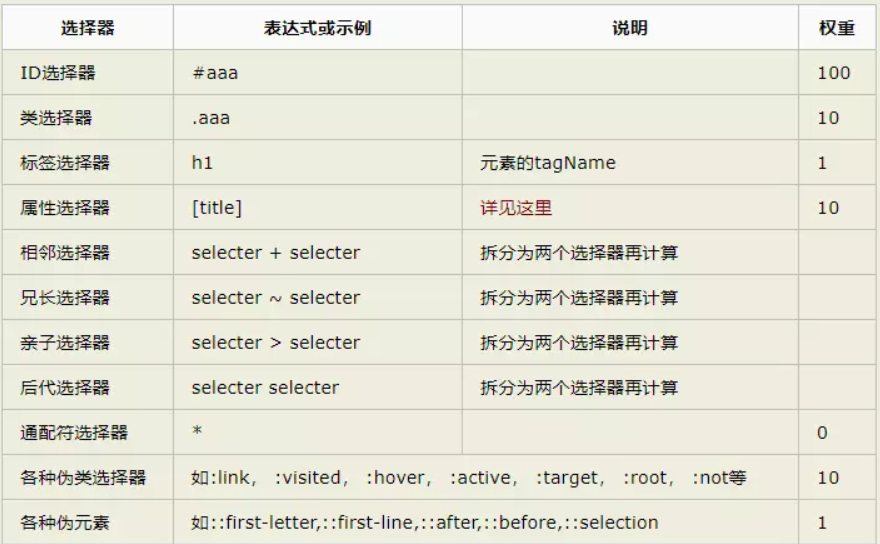
权重的计算方式:
-----------------------------------------------------
来源: MDN web docs
不同种类的CSS选择器:
选择器可以被分为以下类别:
- 简单选择器 (Simple selectors):通过元素类型、class 或 id 匹配一个或多个元素。
- 属性选择器 (Attribute selectors) : 通过 属性 / 属性值 匹配一个或多个元素。
- 伪类 (Pseudo-classes) :匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,
或元素是DOM树中一父节点的第一个子节点。
- 伪元素(Pseudo-elements) : 匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容。
- 组合器(Combinators) :这里不仅仅是选择器本身,还有以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。
例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落。
- 多重选择器(Multiple selectors) :这些也不是单独的选择器; 这个思路是将以逗号分隔开的多个选择器放在一个CSS规则下面,
以将一组声明应用于由这些选择器选择的所有元素。
-----------------------------------------------------
属性选择器:
(1) 存在和值 (Presence and value)属性选择器
这些属性选择器尝试匹配精确的属性值:
- [attr] : 该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。
- [attr=val] : 该选择器仅选择 attr 属性被赋值为 val 的所有元素。
- [attr~=val] : 该选择器仅选择具有 attr 属性的元素, 而且要求 val 值 是 attr 值包含的被空格分隔的取值列表里中的一个。
让我们看一个特别的例子,下面是它的HTML代码: