
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、jquery、Node.js、Vue、axios、小程序开发(uniapp)以及各种UI组件库、前端框架的学习。
【前端之旅】Web基础与开发工具
【前端之旅】HTML 大总结
一、CSS简介
1、什么是CSS
CSS全称Cascading Style Sheet 层叠样式表
是一组样式设置的规则,用于控制页面的外观样式
2、CSS的好处及作用
- 可以实现内容与样式的分离,便于开发,样式复用,便于网站的后期维护。
- 页面的精确控制,让页面更精美。
- 页面外观美化:字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动,布局和定位。
3、CSS的初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS学习</title>
<!-- <style>可以编写CSS的代码,每一个声明最好以“;”结尾
语法:
选择器{
声明1;
声明2;
声明3;
}
-->
<style>
h1{
color: crimson;
}
</style>
</head>
<body>
<h1>CSS测试</h1>
</body>
</html>
效果如下:

二、基本用法
1、CSS语法模板
<head>
<style>
选择器{
属性名:属性值;
属性名:属性值;
}
</style>
</head>
1、CSS的定义是由三个部分构成:
① 选择符(selector):样式要应用于哪些元素
② 属性(properties):何种样式,如字体,颜色
③ 属性的取值(value):样式的取值:如12px
2、基本格式如下:
h1{
color: crimson;
}
(选择符 { 属性:值 })
3、如果需要对一个选择符指定多个属性时,用分号将所有的属性和值分开:
p{ text-align: center; color: red}(段落居中排列;并且段落中的文字为红色)
2、CSS引用方式
CSS引用方式有三种方式:
- 行内样式(直接写在标签内)
- 内部样式(写在style标签内)
- 外部样式(使用外部.css文件)
2.1 行内样式
使用HTML标签的style属性定义,只对设置style属性的标签起作用,一般用于测试,不用于实际开发页面中。
优势:直观,很容易区分是给哪个标签添加的样式 。
劣势:代码冗余,样式过多的话,代码的可读性很差。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
</head>
<body>
<p style="color:red;font-size:30px;">我是一个段落标签</p>
</body>
</html>
2.2 内部样式
在页面头部< head > 标签内通过style标签定义,对当前页面中所有符合样式选择器的标签都起作用。
优势:实现了标签和样式的分离,让代码的可读性更高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
p{
color:red;
font-size:30px
}
</style>
</head>
<body>
<p>我是一个段落标签</p>
</body>
</html>
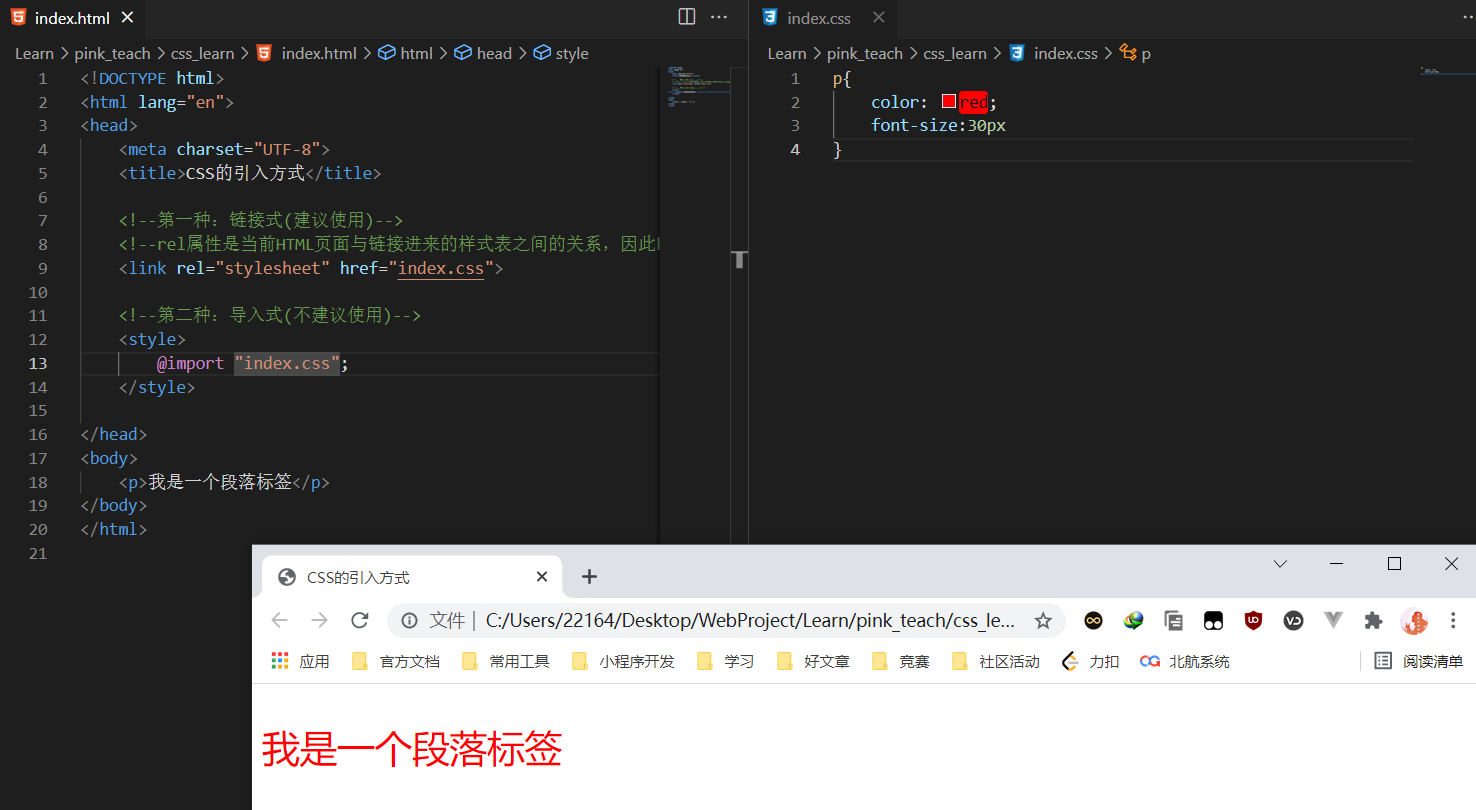
2.3 外部样式
使用单独的 .css 文件定义,然后在页面中使用 link标签 或 @import指令 引入,最常用。
引入方式:外部样式(有两种):链接式和导入式。
优势:实现了html文件和样式的分离,让代码的可读性更高,而且让代码的复用性也更高!

index.css
p{
color:red;
font-size:30px
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<!--第一种:链接式(建议使用)-->
<!--rel属性是当前HTML页面与链接进来的样式表之间的关系,因此href属性写样式表的路径-->
<link rel="stylesheet" href="index.css">
<link rel="stylesheet" href="index.">
<!--第二种:导入式(不建议使用)-->
<style>
@import "index.css";
</style>
</head>
<body>
<p>我是一个段落标签</p>
</body>
</html>
2.4 引入方式总结
无论是外部样式,内部样式还是行内样式,都会生效都能起到为标签添加样式,进行布局的作用。但是如果同时使用多种引入方式,就会产生覆盖效果,后写的样式覆盖先写的样式。
一般自己写案例时多使用内部样式,这样进行文件交换只发一个文件比较方便。 但在实际开发中我们基本不使用行内样式,使用最多的是外部样式引入方式!
3、选择器
选择器的用处:用于准确的选中元素(就是HTML种讲的标签),并赋予CSS样式。
3.1 标签选择器
作用:根据标签的名字找到标签,但是标签选择器会找到所有同名选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style>
/*标签选择器:直接把页面中的所有同名标签当做一个选择器进行选择*/
p{
color: pink;
}
</style>
</head>
<body>
<p>我是段落标签1</p>
<p>我是段落标签2</p>
</body>
</html>
3.2 类选择器
作用:通过标签的class属性,选择对应的标签元素,类选择器的作用对多个标签(往往需要相同的样式)设置样式,一个标签可以设置多个class值,值与值之间用空格隔开,这个标签会具有所有class包含的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
/*类选择器,也称class选择器。通过.进行选择*/
.p1{
color:red;
}
.p2{
font-size:60px;
}
</style>
</head>
<body>
<p class="p1">我是段落标签1</p>
<p class="p1 p2">我是段落标签2</p>
<p>我是段落标签3</p>
</body>
</html>
3.3 id选择器
作用:通过标签的id属性,选择对应的元素。类选择器可以选择多个,因为class属性不唯一,但是id选择器只能选择一个,因为id是唯一的。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>id选择器</title> <style> /*第三种选择器:id选择器 通过#进行选择*/ #p2{
color:blue; } </style></head><body> <p id="p2">我是段落标签</p></body></html>
3.4 群组选择器、全选择器(通配选择器)
群组选择器是可以同时选择多个标签的选择器,全选择器顾名思义就是选择全部的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>群组选择器</title>
<style>
/* 群组选择器:不同选择器之间用逗号隔开。 全选择器: 通过*选择全部的标签。 */
p,
span {
color: pink;
}
* {
font-size: 50px;
}
</style>
</head>
<body>
<p>我是段落标签</p> <span>我是文本标签</span>
<h1>我是一级标签</h1>
<h2>我是二级标签</h2>
<h2>我是三级标签</h2>
</body>
</html>
3.5 层次选择器
层次选择器又分为后代选择器、子代选择器、相邻选择器、兄弟选择器。层次选择器是通过层次嵌套的关系进行选择标签的,块状标签可以嵌套内联标签(行内元素)和其他块状标签;内联标签只能嵌套文本和其他内联标签,但不能嵌套块状标签。
(1)后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style>
/*后代选择器: 用空格隔开,后代是它里面嵌套的所有标签 此例就是div标签里的所有的ol标签,不管ol里嵌套多少ol,都是div的后代 */
div ol {
list-style: none;
}
</style>
</head>
<body>
<div>
<ol>
<li>我是有序列表1</li>
<li>我是有序列表2</li>
<li>我是有序列表3 <ol>
<li>我是有序列表11</li>
<li>我是有序列表22</li>
</ol>
</li>
</ol>
</div>
</body>
</html>
(2)子代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子代选择器</title>
<style>
/* 子代选择器 用>隔开 子代选择器只能选择他的儿子,在此就是选择id为ul1的无序列表的儿子 上述语法格式中的儿子选择器可以是id选择器、class选择器也可以是标签名选择器 */
#ul1>li {
list-style: none;
}
</style>
</head>
<body>
<ul id="ul1">
<li>1</li>
<li>2</li>
<li>3 <ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</li>
</ul>
</body>
</html>
(3)兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>兄弟选择器</title>
<style>
/* 兄弟选择器: 用~进行选择,只要是有同一个父亲的就称为兄弟 在本例中,id为p2的父亲是body,所以body里的标签都是他的兄弟 */
#p2~p {
color: pink;
}
</style>
</head>
<body>
<p>我是段落标签1</p>
<p id="p2">我是段落标签2</p>
<p>我是段落标签3</p>
<p>我是段落标签4</p>
</body>
</html>
(4)相邻兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相邻兄弟选择器</title>
<style>
/* 层次选择器第四种:相邻选择器: 用+进行选择先是找兄弟,然后选择其中相邻的兄弟 */
#p2+p {
color: red;
}
</style>
</head>
<body>
<p>我是段落标签1</p>
<p id="p2">我是段落标签2</p>
<p>我是段落标签3</p>
<p>我是段落标签4</p>
</body>
</html>
3.6 属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/*属性选择器:选中所有p标签里有name属性的 本例中如果只想选中“我是段落标签1”,那么就改为p[name="p1"]即可 */
p[name] {
color: red;
}
</style>
</head>
<body>
<p name="p1">我是段落标签1</p>
<p name="p2">我是段落标签2</p>
<p name="p3">我是段落标签3</p>
<p>我是段落标签4</p>
</body>
</html>
3.7 伪类选择器
伪(虚)类可以看做是一种特殊的类选择符,是能被支持CSS的浏览器自动所识别的特殊选择符。
最常见的用处就是可以对链接在不同状态下定义不同的样式效果。
格式 :选择符:伪类 {属性: 值}
伪类和类不同,是CSS已经定义好的,不能像类选择符一样随意用别的名字,根据上面的语法可以解释为对象(选择符)在某个特殊状态下(虚类)的样式。
使用伪类设置链接不同状态的样式
4种a(锚)元素的伪类,可表示链接在4种不同的状态:link、visited、active、hover。
如果要给一个元素加4个伪类,一定要遵守一个顺序(link visited hover active)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/*未访问超链接时的样式 有超链接地址时(仅适用于a标签)*/
a:link {
color: blue;
}
/*鼠标悬浮时的样式 适用于所有标签*/
a:hover {
color: red;
}
/*激活状态时,即点击的时候 适用于所有标签*/
a:active {
color: chartreuse;
}
/* 访问过后,点击完超链接之后 (仅适用于a标签)*/
a:visited {
color: pink;
}
</style>
</head>
<body> <a href="#">快去CSDN找孙不坚1208</a></body>
</html>
效果如下:

状态说明:初始时未点击时是蓝色,当鼠标放上去后(悬停状态)是红色,点击状态下是绿色,点击后离开是粉红色。
3.8 选择器权重(样式优先级)
选择器权重:选择器权重值高,则应用其选择器样式对标签进行修饰。
- 内联样式,如: style=” ”,权值为1000。
- ID选择器,如:#content,权值为100。
- 类、伪类和属性选择器,如.content,权值为10。
- 标签选择器、层次选择器、伪元素选择器,如div p,权值为1。
基础选择器权重:
!important(并不是选择器而是修饰某个样式的值)>id选择器 > 类选择器> 标签选择器> 通配符选择器
复合选择器权重:
权重高低通过精确度评判,精确度越高,权重越大。
复合选择器的权重计算方式一:
将基本选择器的权重相加之和,就是权重大小,值越大,权重越高。
比如:
<style>
#box ul li a.cur {
color: red;
}
#box li .cur {
color: green;
}
</style>
#box ul li a .cur 权重是 100+1+1+1+10 = 113
#box li .cur 权重是 100+1+10 = 111
那么后面的样式就会被前面的样式层叠掉,那么最终a的颜色是red
复合选择器的权重计算方式二:
4个0计算方式 (0,0,0,0)分别对应(行内式个数,id选择器个数,类选择器个数,标签选择器个数)
两个选择器通过对比4个数的大小,确定权重关系,如何理解?
<style>
#box ul li a.cur {
color: red;
}
#box li .cur {
color: green;
}
</style>
例如:#box ul li a .cur 有1个id,3个标签,1个类 那么 4个0 就是 (0,1,1,3)
例如:.nav ul .active .cur 有0个id,1个标签,3个类 那么 4个0 就是 (0,0,3,1)
怎么比较大小呢?
先比较第一个数,两个都是0,所以对比第二个数,因为第一个选择器第二个数是1,而后一个选择器权重是0所以前面的选择器权重大。
4、设置字体样式
常用的字体样式主要有5种:字体颜色 、字体样式、字体大小、字体粗细、字体倾斜
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体的常用样式</title>
<style>
p {
/* 1.字体的样色(例如:红、黑、粉红...) */
color: red;
/* 2.字体的类型(例如:宋体、黑体、微软雅黑...) */
font-family: 微软雅黑;
/* 3.字体的大小(默认字体大小是16px) */
font-size: 30px;
/* 4.字体的样式(例如:斜体(italic)、正常(normal))*/
font-style: italic;
/* 5.字体的粗细 (默认的字体粗细为normal== 400) bold是粗体 */
font-weight: 500;
/* 6.字体的大小写转换(把英文小写字母变成大写字母 大小并不变) */
font-variant: small-caps;
/* 7.字体的符合形式,将上述属性进行总写,顺序为: font:style variant weight size family */
font: normal small-caps normal 50px 微软雅黑
}
</style>
</head>
<body>
<p>这是第一个段落标签</p>
<p>这是第二个段落标签</p>
<p>这是第三个段落标签</p>
</body>
</html>
5、设置文本样式
常用的文本样式主要有8种:对齐方式 、行高、缩进、文本线处理、字距词距、文本换行、内容文本溢出处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常用文本</title>
<style>
p {
/* 1.文本对齐方式,默认为左对齐,对齐方式 主要以下三种:left(左对齐)、center(居中对齐)、right(右对齐) */
text-align: center;
/* 2.单行文本的高度 */
line-height: 40px;
/* 3.文本的首行缩进 em是一个中文字距(一个汉字的大小,习惯首行缩进为2em) 1em =16px */
text-indent: 2em;
/* 4.设置文本线 none无下划线 underline是下划线 line-through是删除线 overline是上划线 */
text-decoration: overline;
/* 5.字与字之间的距离 */
letter-spacing: normal;
/* 6.词距:文本中空格隔开的就是一个单词*/
word-spacing: normal;
/* 7.行高:可以撑起的行高 单行文本垂直居中:当高度=行高时 */
line-height: normal;
/* 8.文本换行模式:normal(一行满了正常换行) nowwrap(不换行)*/
white-space: normal;
/* 9.内容溢出处理办法: visible (默认值:内容不会被修剪,会呈现在元素框之外) hidden(内容会被修剪,超出部分进行隐藏) scroll (内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容) auto (如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容) */
overflow: hidden;
/* 10.文本溢出文本处理办法: ellipsis */
text-overflow: ellipsis;
}
a {
text-decoration: none;
color: pink;
font-size: 16px;
font-weight: bold;
font-family: 微软雅黑;
}
.sun {
height: 300px;
line-height: 300px;
}
</style>
</head>
<body>
<p> 我是一个段落我是一个段落 我是一个段落我是一个段落 我是一个段落我是一个段落 我是一个段落我是一个段落 我是一个段落我是一个段落 我是一个段落我是一个段落 我是一个段落我是一个段落 我是一个段落我是一个段落
我是一个段落我是一个段落 我是一个段落我是一个段落 我是一个段落我是一个段落 </p> <a href="#">我是一个即将被改造的链接</a>
<p class="sun"> 行高的应用:通过行高等于高度,实现单行文本居中对齐。 </p>
</body>
</html>
6、设置背景样式
常用背景样式中有5个主要的背景属性:
- background-color: 指定填充背景的颜色。
- background-image: 引用图片作为背景。
- background-position: 指定元素背景图片的位置。
- background-repeat: 决定是否重复背景图片。
- background-attachment: 决定背景图是否随页面滚动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常用背景样式</title>
<style>
div {
/* 设置div的宽高 行内元素无法设置宽高,块元素或者行级块元素可以设置宽高,如果不设置宽高,那么使用默认宽度:和父标签的宽高一样; */
width: 500px;
height: 500px;
/* 背景颜色 背景颜色的写法 1、代表颜色的英文单词 例如:red pink green blue 2、#加上6位16进制数 例如 : #FFC0CB (常用) 3、rgb(红、绿、蓝);例如: 255,192,203 4、rgba(红、 绿、蓝) 例如: 255,192,203,0 */
background-color: pink;
/* 背景图片 url写图片的路径 */
background-image: url("1208.png");
/* 背景图片的大小 一般是设置宽高,也可以设置百分比,百分比是参考父容器。 */
background-size: 100px 100px;
/* 背景平铺 平铺:如果背景图很小,那就可以在这个div上放置多个背景图,不平铺即为放置一个 */
background-repeat: no-repeat;
/* 背景是否滚动 scroll :背景图像会跟随页面其余部分的滚动而移动(默认值) fixed:当页面的其余部分滚动时,背景图像不会移动 inherit:从父元素进行继承 */
background-attachment: fixed
/* 背景定位(见详解) */
/* 复合样式 顺序:background-color background-image background-repeat background-position background-size */
}
</style>
</head>
<body>
<div> 这里是用来放置背景的哦 </div>
</body>
</html>
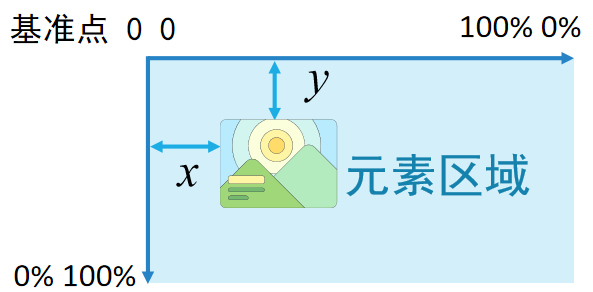
背景定位(background-position)
background-position 属性(background-position: 值1 值2)用来控制背景图片在元素中的位置,实际上指定的是图片左上角相对于元素左上角的位置。

下面的例子中,设置了一个背景图片并且设置了 background-repeat 为 no-repeat,用 background-position 属性来控制它的位置,其中第一个数字表示 x 轴(水平)位置,第二个是 y 轴(垂直) 位置。
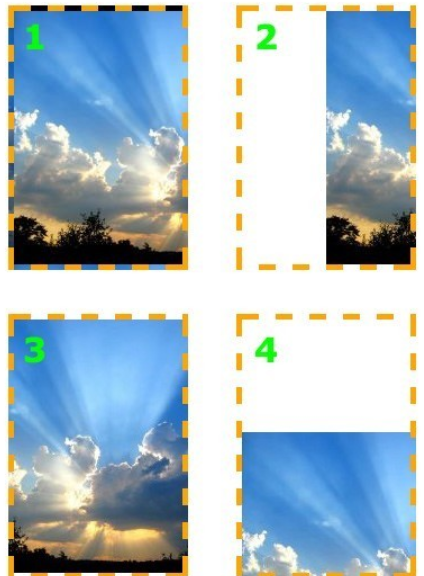
/*
例 1: 默认值 */background-position: 0 0;
例 2: 把图片向右移动 */background-position: 75px 0;
例 3: 把图片向左移动*/background-position: -75px 0;
例 4: 把图片向下移动 */background-position: 0 100px;
*/

background-position 属性可以用其它数值,比如关键词和百分比来指定,这比较实用,尤其是在元素尺寸不是用像素设置时。
关键词:通过设置X轴与Y轴来进行图片定位。
- x 轴上:left center right
- y 轴上:top center bottom
百分数:浏览器是以元素的百分比数值来设置图片的位置的。顺序方面和使用像素值时的顺序几乎一样,首先是 x 轴,其次是 y 轴
background-position: right top;background-position: 100% 50%;
7、设置列表样式
ul li :list-style
- none:去掉原点
- circle:空心圆
- decimal:数字
- square:正方形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置列表样式</title>
<style>
ul li {
height: 30px;
list-style: none;
text-indent: 1em;
}
a {
text-decoration: none;
font-size: 14px;
color: #000;
}
a:hover {
color: orange;
text-decoration: underline
}
#nav {
width: 300px;
}
</style>
</head>
<body>
<div id="nav"> <a>这是一个连接</a>
<ul>
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ul>
</div>
</body>
</html>
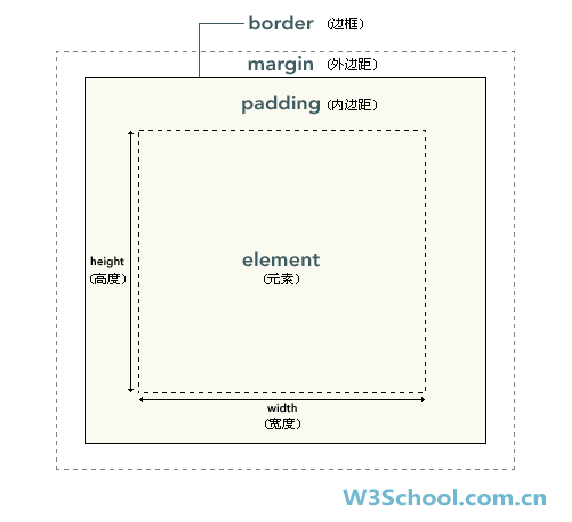
三、盒子模型
在Html学习中,我们知道Html中的每个元素(标签),都有自己的大小(占地面积),了解每个元素的大小,有助于我们更好的对页面进行布局,通过盒子模型的特征进行布局,是HTML布局的主要方式之一。
什么是盒子模型?
可以把页面上的每一个元素看成一个盒子,这是一个抽象的概念。

盒子模型的组成:盒子模型由内容(通过width和height指定的大小区域),内边距(内容区域和外框之间的空隙),边框(border)和外边距(当前元素和其他元素之间的距离)组成。
- 盒子由外边距、边框、内边距和内容组成
- 背景应用于由内容和内边距、边框组成的区域
- width 和 height 指的是内容区域的宽度和高度
- 盒子实际占有宽度(或高度)为“内容+内边距+边框+外边距”。
1、盒子模型之内容
content:盒子里的“物品”,即盒子模型必须有的部分,可以是文字、图片、超链接,或其它盒子等。
- 内容的大小由宽度和高度属性定义
对于块级(display: block)元素:(缺省的宽度为充满父元素宽度,缺省的高度为内容的高度)可以通过定义宽度和高度改变大小。
对于行内 (display: inline)元素:(缺省的宽度为内容的宽度,缺省的高度为内容的高度)不可以通过定义宽度和高度改变大小。常见的块级元素:
,,
,
- 和
- 。
常见的行内元素: , ,
行内元素与块级元素的转换
-
块级(block)元素的特点:
- 总是在新行上开始(除非浮动);
- 宽度、高度,行高以及四周的内、边距都可控制;
- 宽度缺省是它的容器的100%减去内、外边距和边框,除非设定一个宽度。
<div>, <p>, <h1>, <ul> 和 <li>是块元素的例子。
-
行内(inline)元素的特点:
- 和其他inline(及inline-block)元素处在同一行上;
- 宽度和高度均由内容决定,不可改变,但可以设置四周的内边距
- 只可设置左、右外边距,上、下外边距无效
<span>, <a>, <label>, <input>, <img>, <strong> 和<em>是inline元素的例子。
行内元素与块级元素的转换可使用display属性改变块级、行内元素盒子的类型。
display 语法格式:
display:none | block | inline | inline-block | inline-table | list-item
声明为none时元素被隐藏,同时不再占据空间(注意与visibility: hidden的区别)
声明为block时,元素为块级元素,block是p、div等标记的默认display属性值
声明为inline时,元素为行内元素,inline是span、a等标记的默认display属性值
声明为inline-block类型的元素为行内块级元素,特性:
1、如未设置width和height,特性同inline类型元素
2、当设置width和height后,按指定的大小显示,但同其它inline及inline-block元素处于同一行中table元素默认为block,如修改为inline-table,则显示为行内元素。
- display:none; 不显示该元素,也不会保留该元素原先占有的文档流位置。
- display:block; 转换为块级元素。
- display:inline; 转换为行内元素。
- display:inline-block; 转换为行内块级元素。
内容溢出的处理
当内容超过宽度、高度定义的区域时,由overflow属性定义显示方式。
overflow: auto | visible | hidden | scroll
- visible:对溢出内容不做处理,内容可能会超出容器,默认值。
- hidden:隐藏溢出容器的内容且不出现滚动条。
- scroll:隐藏溢出容器的内容,溢出的内容将以卷动滚动条的方式呈现,总是出现滚动条。
- auto:当内容没有溢出容器时不出现滚动条,当内容溢出容器时出现滚动条,按需出现滚动条。
auto 与 scroll取值的区别:auto仅在内容大于元素宽、高时出现滚动条,而scroll总是出现滚动条。

2、盒子模型之边框
border: 定义处于外边距和内边距之间分界线。
其中 border-width、border-style、border-color分别定义边框的宽度、样式和颜色
border-width: | thin | medium | thick
border-style:none | hidden | dotted (点线) | dashed (虚线)| solid (实线) | double (双线) | groove | ridge | inset | outset
border-color:复合样式:可以直接在border属性后加3个对应值:
如:border: 1px solid red;
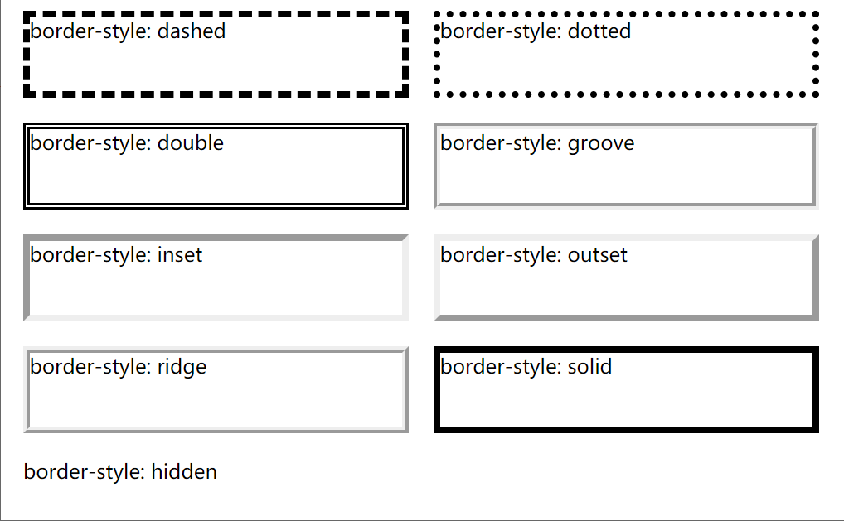
边框的样式(border-style)

边框多种属性可以用来设置上下左右边框的颜色、样式、宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之边框</title>
<style>
#div1 {
width: 300px;
height: 300px;
/* 复合样式 顺序可变 1px:边框的宽度;solid:边框的样式;red:边框的颜色 */
border: 1px solid red;
}
#div2 {
width: 300px;
height: 300px;
/*单独设置边框属性*/
/*边框的宽度*/
border-width: 5px;
/*边框的颜色*/
border-color: #623cff;
/*边框的样式*/
border-style: solid;
}
#div3 {
width: 300px;
height: 300px;
/*设置边框部分属性,注意:使用的是复合样式*/
/* 设置上边框,可以拆分写: border-top-width:1px; border-top-color:red; border-top-style:solid; */
border-top: 1px solid red;
/*设置右边框*/
border-right: 2px dashed yellow;
/*设置下边框*/
border-bottom: 4px dotted blue;
/*设置左边框*/
border-left: 8px double pink;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
</html>
边框效果:

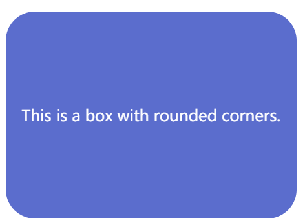
圆角边框(border-radius)
使用boreder-radius来定义圆角,使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
圆角边框的四角分别设置:border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius。
border-radius 语法属性:
<length>定义圆形半径或椭圆的半长轴,半短轴。负值无效。<percentage>使用百分数定义圆形半径或椭圆的半长轴,半短轴。水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度。负值无效。
border-radius: 30px;

border-radius: 25% 10%;

border-radius: 10% 50%;

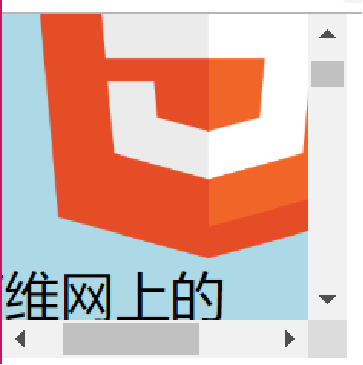
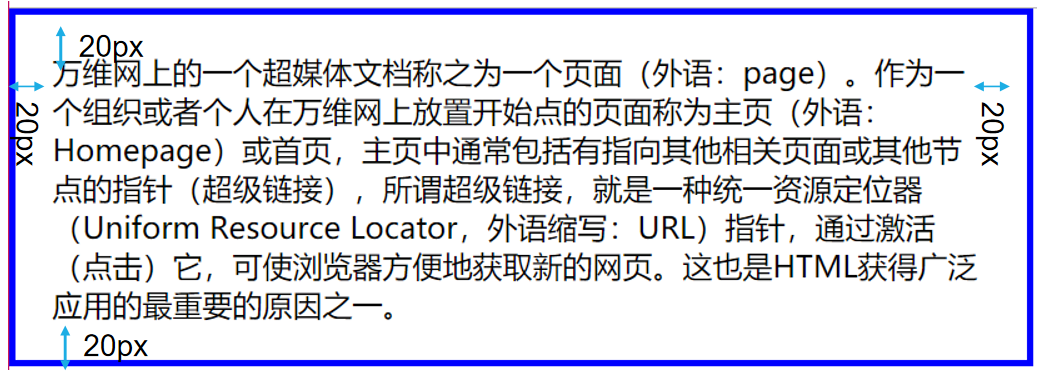
3、盒子模型之内边距
padding:定义元素的内边距,有时又称为“填充”。
语法格式:padding: length;
- length可以是长度值,也可以是百分比
- 当取值为百分比是,相对于父元素宽度(width)
- 当使用em单位时,相对于当前元素文字大小(font-size)
- 可以使用padding-top、padding-bottom、padding-left和padding-right分别定义上、下左和右的内边距。
- 设置盒子内边距样式时需注意:
- 设置内边距时不能设置负值。
- 设置内边距时,内边距会自动把边框撑大,以适应设置的内边距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之内边距</title>
<style>
#div1 {
width: 500px;
padding: 20px;
border: 3px solid blue;
}
</style>
</head>
<body>
<div id="div1">万维网上的一个超媒体......</div>
</body>
</html>
内边距效果:

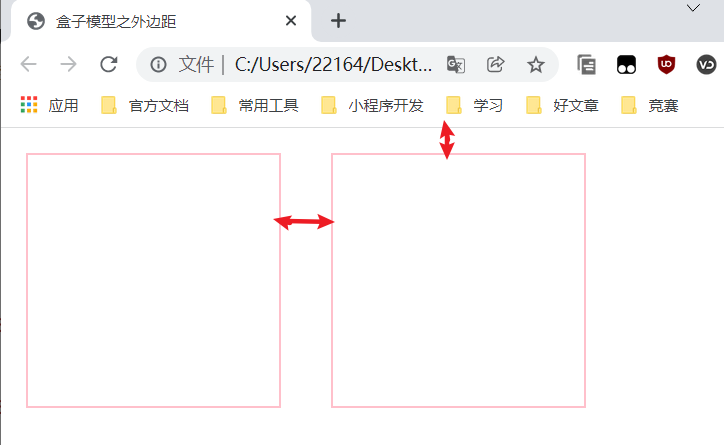
4、盒子模型之外边距
margin:定义盒子之间的距离,外边距有时又称为“边界”。
语法格式:margin: auto | length;
- length是长度或百分比值(百分比值是基于父对象的宽度(width))
- 当使用em单位时,相对于当前元素文字大小(font-size)
- 可以使用margin-top, margin-bottom, margin-left和margin-right分别定义四周的外边距
- 左、右边距为auto时可实现元素的居中
- 长度可以是负值,实现盒子间的重叠效果
- 对于行内元素,只有左、右外边距有效,上、下外边距无效,块级元素的垂直相邻外边距会合并
- 浮动元素的外边距不会合并。
margin的简写
/* 四周外边距全为10像素 */
margin: 10px;
/* 上、下外边距为10像素,左、右20像素 */
margin: 10px 20px;
/*上外边距为10像素,左、右20像素,下外边距为30像素 */
margin: 10px 20px 30px;
/*上外边距为10像素,右20像素,下30像素,左40像素(顺时针) */
margin: 10px 20px 30px 40px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之外边距</title>
<style>
* {
margin: 0;
padding: 0;
}
.abox {
width: 200px;
height: 200px;
border: pink 2px solid;
margin: 20px;
float: left;
/* 浮动后续会讲 */
}
</style>
</head>
<body>
<div class="abox"> </div>
<div class="abox"> </div>
</body>
</html>
外边距效果:

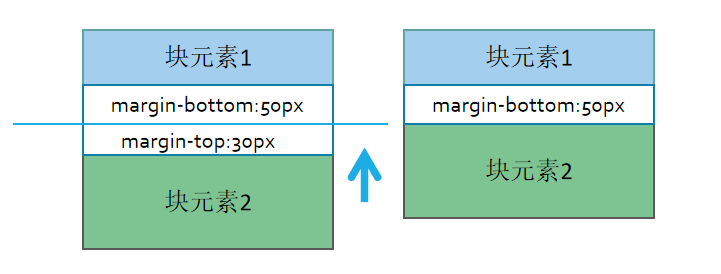
外边距塌陷-兄弟元素
兄弟块级元素之间的竖直margin会“塌陷”,实际距离为两个边距中的较大者。
<body>
<div style="margin-bottom:50px;">块元素1</div>
<div style="margin-top:30px;">块元素2</div>
</body>

所以我们进行div布局的时候一般首先使用通配符选择设置外边框与内边距为零。
* {
margin: 0; padding: 0;}
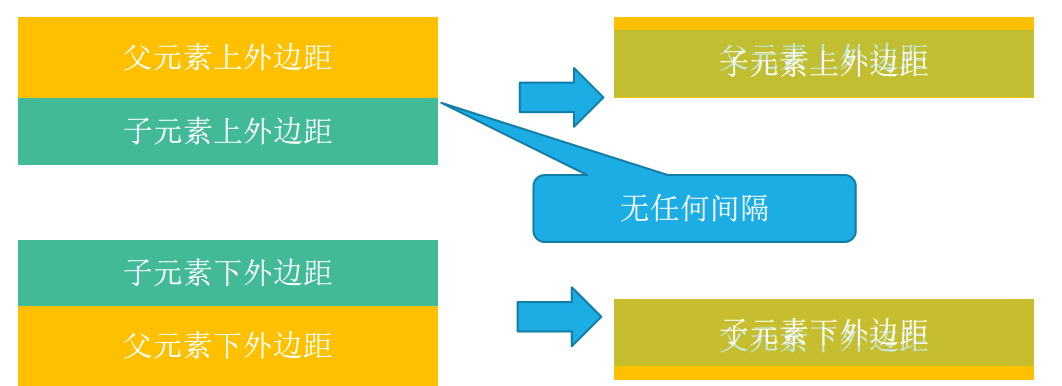
外边距塌陷-父子元素
当父、子元素的上、下外边距紧贴在一起时(没有边框、内边距或内容分隔时),父、子元素的上、下外边距重叠在一起,出现在父元素外侧,大小为父、子元素外边距中的较大者。

四、浮动
浮动的作用:图文混排、分栏布局(依赖浮动与清除浮动)。
在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界;而在竖直方向和兄弟元素依次排列,不能并排。而使用“浮动”方式后,块级元素的表现就会有所不同。
**浮动的相关属性:**float: 设置浮动 clear: 清除浮动元素
float: 定义元素浮动方式,取值:
- none(元素不浮动,并会显示在其文本中出现的位置,同时也是浮动属性的默认值)
- left: 元素向左浮动(图像或文本浮动在父元素的左边)
- right:元素向右移动(图像或文本浮动在父元素的右边)
float 属性定义元素在哪个方向浮动。如果将float属性的值设置为left或right,元素就会向其父元素的左侧或右侧靠近,同时默认情况下,盒子的宽度不再伸展,而是收缩,根据盒子里面的内容的宽度来确定。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动某元素,它会尽可能地窄,仅包裹内部内容, 可以指定一个明确的宽度。
1、理解浮动(float)
图文混排—未浮动时
<div id="container"> <img src=“images/HTML5_Logo.png” alt=“HTML5” width=“128px”>
<p>标准通用标记语言下的一个应用……</p>
</div>

图文混排 – 浮动时
<div id="container"> <img src=“images/HTML5_Logo.png” alt=“HTML5” width=“128px”>
<p>标准通用标记语言下的一个应用……</p>
</div>
左浮动:
#container img {
float: left;}

右浮动:
#container img {
float: right;}

两处浮动:
<div id="container"> <img src=“images/HTML5_Logo.png” alt=“HTML5” width=“128px”> <img src="images/css3-512.png"
alt="CSS3" width="128px">
<p>标准通用标记语言下的一个应用……</p>
</div>
#container img {
float: left;}

2、浮动定位准则
设置了浮动的元素:
-
会向相应方向浮动至父元素或另一个浮动对象的边界。
-
浮动元素不再占用原本在文档中的位置。
-
其后续元素会自动向前填充,遇到浮动对象边界则停止。\
3、clear属性
clear:设置清除浮动方式,取值:
- none:允许浮动元素,默认值;
- left:清除左侧浮动;
- right:清除右侧浮动;
- both:清除左、右两侧浮动。
清除浮动
<div id="container"> <img src=“images/HTML5_Logo.png” alt=“HTML5” width=“128px”>
<p>标准通用标记语言下的一个应用……</p>
</div>
#container img {
float: left;}#container p {
clear: left;}

4、分栏布局
“栏目”—块级元素,可以设置宽度、高度,但块级元素默认是垂直排列的。

利用浮动实现分栏布局 - 思路
- 利用浮动属性将块级元素水平排列
- 利用清除浮动属性实现不分栏区域

分栏布局实例
<body>
<div class="wrapper">
<header>标题区</header>
<aside class="left_sidebar">左侧边栏</aside>
<main>主内容区</main>
<aside class="right_sidebar">右侧边栏</aside>
<footer>页脚</footer>
</div>
</body>
* {
margin: 0;
padding: 0;
}
body {
background-color: #cccccc;
}
.wrapper {
width: 800px;
margin: 0 auto;
background-color:
white;
}
header {
height: 80px;
background-color: DARKSEAGREEN;
color: white;
}
aside,
main {
float: left;
}
.left_sidebar {
width: 150px;
height: 200px;
background-color: blue;
}
main {
width: calc(100% - 250px);
height:
600px;
background-color: CORAL;
}
.right_sidebar {
width: 100px;
height: 600px;
background-color: KHAKI;
}
footer {
clear: both;
height: 80px;
background-color: bisque;
}
五、定位
在前端开发过程中,如果遇到下面这种样式,又该如何实现呐 ?这时候我们就应该想到定位。

1、盒子的定位
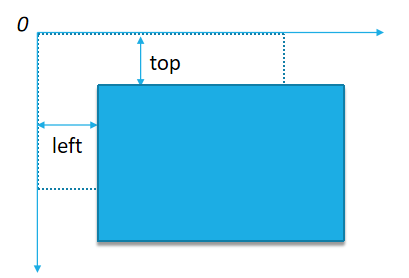
如何定位?
建立坐标系,通过指定水平和垂直方向的距离进行定位,使用position属性指定定位方式,配合使用top/bottom和left/right属性指定垂直和水平方向的移动距离。
其中position属性值:top/bottom、left/right的取值可以是长度值,也可以是百分比,当取值为百分比,是相对于包含元素的宽、高。

position属性
- static:默认属性值,块级元素按照文档流(document flow)进行布局。
- relative:相对定位,块级元素相对于原位置偏移指定的距离。
- absolute:绝对定位,块级元素相对于已定位的父元素进行偏移。
- fixed:固定定位,以浏览器窗口为基准进行定位。
- sticky:粘性定位,结合相对定位和固定定位。
- relative、absolute、fixed、sticky配合使用top/bottom和left/right属性指定移动距离。
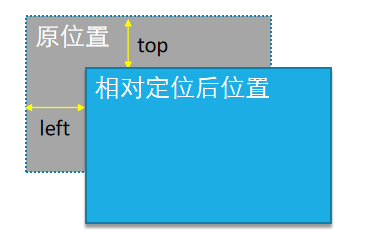
2、相对定位
position: relative;
- 以元素未定位时的位置为基准偏移
- 未定位:文档流布局
- 没有使用position属性定
- position: static
- 坐标原点:未定位时位置的左上角
- top/bottom:定位后元素上/下边界距未定位时元素上/下边界的距离
- left/right:定位后元素左/右边界距未定位时元素左/右边界的距离

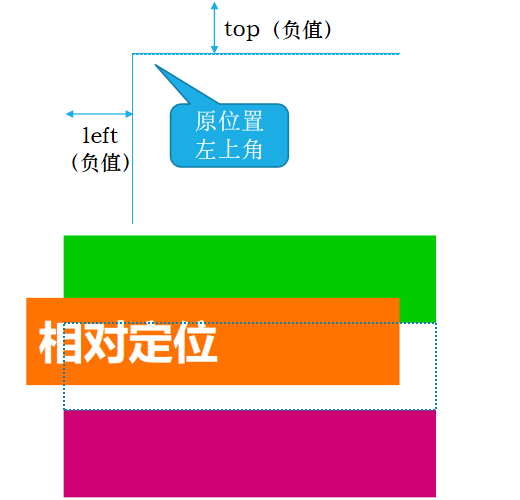
理解相对定位的原理
<h2> </h2>
<h2>
正常位置
</h2>
<h2> </h2>

我们首先通过这个例子看一下相对定位的效果。上边显示了一部分HTML代码,这里有三个h2标签,下边显示了这段代码在浏览器中显示的样子,因为h2标签是块级元素,所以在默认的文档流布局中,三个h2标签从下至下依次排列。下面我们给第二个h2标签加上相对定位,看一下效果。
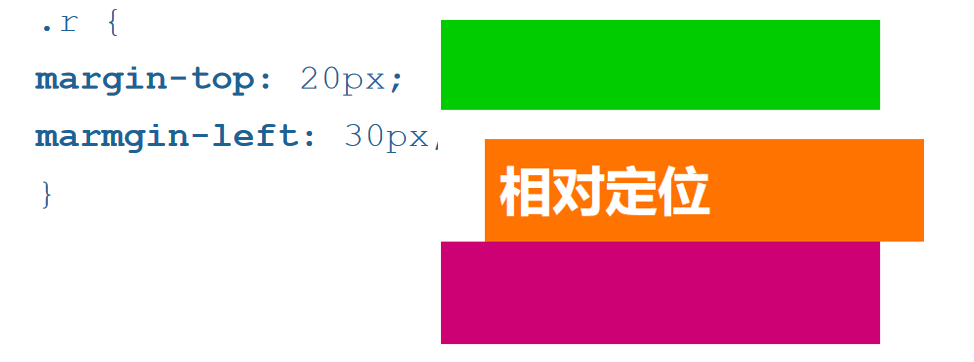
.r {
position: relative;
top: 20px;
left: 30px;
}
<h2> </h2>
<h2 class="r">
相对定位
</h2>
<h2> </h2>

这里我们给第二个h2标签加入三条CSS规则,分别是position: relative, top: 20px和left: 30px,受这些规则的影响,第二个H2标签在浏览器中的位置发生了偏移,这个偏移是如何计算出来的呢,就是相对原位置向下移动了20像素,向左移动了30像素。
相对定位使用方法
-
应用于块级元素
-
三条CSS规则:
- position: relative;
- top/bottom: 上/下边相对原位置上/下边垂直偏移量;
- left/right: 左/右边相对原位置左/右边水平偏移量;
-
原位置:未定位时(没有position)时的位置
-
top和left取值:
- 长度:如20px、0.3cm;
- 也可以是百分比:以包含元素的百分比计的上边/左边位置;
-
top和left可以取负值:向上/左偏移。
.r { position: relative; top: -20px; left: -30px; }
-
相对定位的元素仍占据原位置(未定位时的位置)

3、绝对定位
position: absolute
规则:
- 绝对定位是“相对于”最近的已定位祖先元素进行定位,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
- 已定位元素:position: relative|absolute|fixed。
- 祖先元素:父元素、父元素的父元素。
- 最初的包含块:body标签。
- 绝对定位元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
理解绝对定位的原理
<body>
<div id="a">
<div id="b">
<p>一行文字</p>
<div id="c">
</div>
</div>
</div>
<div id="d"></div>
</body>
div {
width: 200px;
height: 120px;
}
#a {
position: relative;
top: 20px;
left: 30px;
}
#c {
position: absolute;
top: 40px;
left: 50px;
}

绝对定位总结
与相对定位比较
- 定位参照元素不同;
- 相对定位的元素占据原位置
- 相对定位偏移相对内容区边界,绝对定位偏移相对已定位祖先元素边框
-
绝对定位方式:相对于“最近的已定位的父元素”进行定位。
-
最近的已定位的父元素如何确定?
- 不存在已定位的父元素时,相对body元素,但不要使用此特性进行页面布局,灵活性很差
-
绝对定位后元素不再在文档流中占据位置。
-
当希望进行绝对定位,而其父元素为非定位元素时,常常使用不带偏移属性的相对定位将元素改为定位元素。
4、固定定位
我们经常会看到网页中右下角有个回顶部的标记,无论鼠标滑轮怎么滑动他都不会改变他的位置。
position: fixed;(相对浏览器窗口定位)

<body>
<div class="fix_position">
固定在右侧中间
</div>
</body>
.fix_position {
width: 50px;
height: 180px;
position: fixed;
right: 0;
top: calc(50% - 90px);
background-color:antiquewhite;
}
5、粘性定位
粘性定位是相对定位和固定定位的结合。元素在跨越特定阈值前为相对定位,之后为固定定位。
position: sticky;
6、z-index属性
z-index 属性指定了一个具有定位属性的元素及其子代元素的 z-order。
当元素之间重叠的时候,z-order 决定哪一个元素覆盖在其余元素的上方显示。
通常来说 z-index 较大的元素会覆盖较小的一个。
语法格式 z-index: auto | < integer > 取值:
- auto 默认值,元素不会建立一个新的本地堆叠上下文。当前堆叠上下文中新生成的元素和父元素堆叠层级相同。
- < integer > 整型数字是生成的元素在当前堆叠上下文中的堆叠层级。元素同时会创建一个堆叠层级为0的本地堆叠上下文。这意味着子元素的 z-indexes 不与元素外的其余元素的 z-index 进行对比。
默认堆叠规则: 当z-index未指定或值为auto时,元素按如下规则堆叠(从下至上):
- 根元素的背景的边框
- 没有定位的后代元素, 按照它们出现在HTML文件中的顺序
- 定位的后代元素, 按照它们出现在HTML文件中的顺序
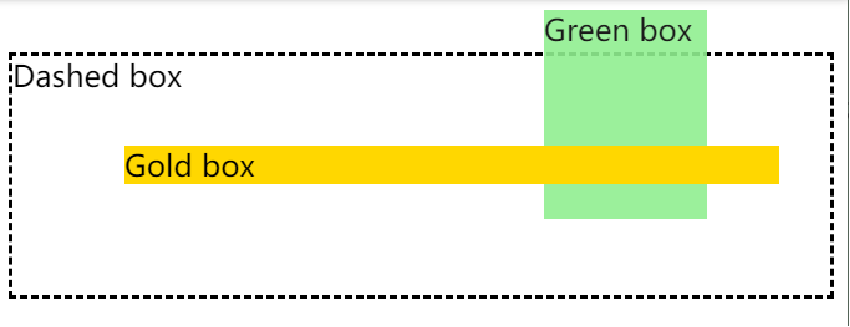
z-index实例

<div class="dashed-box">Dashed box
<span class="gold-box">Gold box</span>
<span class="green-box">Green box</span>
</div>
.dashed-box {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em; margin-top: 2em;
}
.gold-box {
position: absolute;
z-index: 3;
background: gold;
width: 80%;
left: 60px; top: 3em;
}
.green-box {
position: absolute;
z-index: 2;
background: lightgreen;
width: 20%;
left: 65%; top: -25px; height: 7em;
opacity: 0.9;
}