问题:现在几乎只要有登陆就有验证码,那先说登陆为啥要用验证码呢?有撒好处呢?验证码真那么重要吗?
原因:验证码,它是为了保护大家的网络安全而生的,因为大家都知道,这个验证码码必须要手动输入,而且很多的验证码是通过手机信息的方式告知,然后再手动进行输入的,它就确保了一个问题,那就是有人在操作。简单来说:验证码是为了区分机器或是人类的一种手段。大家都知道有恶意注册,盗号密码或是其他手段,而验证码的作用就是程序开发者为了防止有人恶意使用技术手段破解我们的数据安全,更简单来说就是防止盗号防止黑客。专业一点来说,验证码是为了区分人类和机器的一种图灵测试,通过一连串的数字字母生成一幅图片,用户智能用肉眼识别里面的信息,而机器就不行了,是一种简单高效的安全测试,如今几乎所有的APP软件或是其他程序都有验证码这一功能,如果没有验证码,那么大批用户的数据安全将会成为黑客肆无忌惮攻击的对象,攻击者可以轻而易举的就获得用户的使用数据或是密码等。啰嗦这么多,一句话,验证码很重要!!!

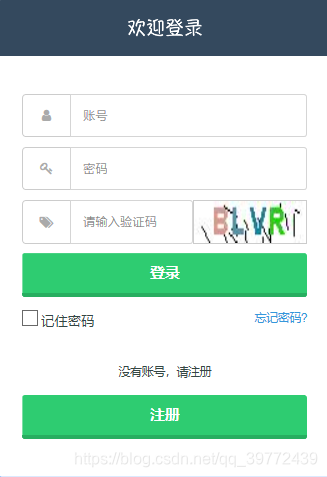
这个验证码很简单也很普遍,大家应该在很多登陆平台啊app啊都见过,看不清验证码数字可以通过点击他换组新的验证码。
首先咱们来看他是如何被实现的:
1.看登陆页面
<html>
<head></head>
<body>
<div id="login-box-inner">
<form role="form">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-user"></i></span>
<input class="form-control" type="text" placeholder="账号" name="userName" id="userName" onkeydown="KeyDown()" />
</div>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-key"></i></span>
<input type="password" class="form-control" placeholder="密码" name="passWord" id="passWord" onkeydown="KeyDown()" />
</div>
<div class="row">
<div class="col-xs-12">
<div class="input-group fl" style="width: 180px;">
<span class="input-group-addon"><i class="fa fa-tags"></i></span>
<input type="text" class="form-control" placeholder="请输入验证码" id="code" name="code" onkeydown="KeyDown()" />
</div>
<div>
<img id="codeImg" alt="验证码" height="46px" width="120 px" src="/user/system/code" onclick="changeImg()" />
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<input type="button" class="btn btn-success col-xs-12" id="login" value="登录" />
</div>
</div>
<div id="remember-me-wrapper">
<div class="row">
<div class="col-xs-6">
<div class="checkbox-nice">
<input type="checkbox" id="remember-me" checked="checked" />
<label for="remember-me"> 记住密码 </label>
</div>
</div>
<a href="#" id="login-forget-link" class="col-xs-6"> 忘记密码? </a>
</div>
</div>
<div class="row">
<div class="col-xs-12 mt10">
<p class="social-text">没有账号,请注册</p>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<input type="button" class="btn btn-success col-xs-12" id="resgter" value="注册" />
</div>
</div>
</form>
<div></div>
</div>
</body>
</html>js:
//登陆时,需要把code的值传到后台去,和生成的验证码比较
$("#login").click(function(){
var userName = $("#userName").val();
var code = $("#code").val();
var passWord = $("#passWord").val();
if(userName =="" || passWord == ""){
layer.alert('账户名或密码不能为空');
}else{
$.post(
"/user/system/toLogin",
{userName:userName,
code:code,
passWord:passWord},
function(obj) {
if (obj=="200") {
// layer.alert('登陆成功', function(index){
window.location.href='/user/system/main';
// });
} else if(obj=="404"){
layer.alert('该账户名不存在,请重新登录!', function(index){
window.location.reload();
})
} else if(obj=="504"){
layer.alert('图片验证码不能为空!', function(index){
window.location.reload();
})
} else if(obj=="505"){
layer.alert('图片验证码输入有错!', function(index){
window.location.reload();
})
}else if(obj=="500"){
layer.alert('账户密码有误,请重新输入!', function(index){
window.location.reload();
})
}
},
"text"
);
}
/* 设置换一张图的js */
function changeImg() {
var imgSrc = $("#codeImg");
var src = imgSrc.attr("src");
imgSrc.attr("src", chgUrl(src));
}
// src="/user/system/code" 验证码接口
import java.awt.Color;
import java.awt.Font;
import java.at.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/user/system/")
public class CodeController {
private int width = 90;// 定义图片的width
private int height = 20;// 定义图片的height
private int codeCount = 4;// 定义图片上显示验证码的个数
private int xx = 15;
private int fontHeight = 18;
private int codeY = 16;
char[] codeSequence = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M', 'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X',
'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9' };
@RequestMapping("code")
public void getCode(HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 定义图像buffer
BufferedImage buffImg = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics gd = buffImg.getGraphics();
// 创建一个随机数生成器类
Random random = new Random();
// 将图像填充为白色
gd.setColor(Color.WHITE);
gd.fillRect(0, 0, width, height);
// 创建字体,字体的大小应该根据图片的高度来定。
Font font = new Font("Fixedsys", Font.BOLD, fontHeight);
// 设置字体。
gd.setFont(font);
Color color = new Color(245,245,245);
// 画边框。WHITE
//gd.setColor(color);
gd.drawRect(0, 0, width - 1, height - 1);
// 随机产生40条干扰线,使图象中的认证码不易被其它程序探测到。
gd.setColor(Color.BLACK);
for (int i = 0; i < 15; i++) {
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(12);
int yl = random.nextInt(12);
gd.drawLine(x, y, x + xl, y + yl);
}
// randomCode用于保存随机产生的验证码,以便用户登录后进行验证。
StringBuffer randomCode = new StringBuffer();
int red = 0, green = 0, blue = 0;
// 随机产生codeCount数字的验证码。
for (int i = 0; i < codeCount; i++) {
// 得到随机产生的验证码数字。
String code = String.valueOf(codeSequence[random.nextInt(codeSequence.length-1)]);
// 产生随机的颜色分量来构造颜色值,这样输出的每位数字的颜色值都将不同。
red = random.nextInt(255);
green = random.nextInt(255);
blue = random.nextInt(255);
// 用随机产生的颜色将验证码绘制到图像中。
gd.setColor(new Color(red, green, blue));
gd.drawString(code, (i + 1) * xx, codeY);
// 将产生的四个随机数组合在一起。
randomCode.append(code);
}
// 将四位数字的验证码保存到Session中。
HttpSession session = req.getSession();
System.out.print("验证码=======》"+randomCode);
session.setAttribute("code", randomCode.toString());
// 禁止图像缓存。
resp.setHeader("Pragma", "no-cache");
resp.setHeader("Cache-Control", "no-cache");
resp.setDateHeader("Expires", 0);
resp.setContentType("image/jpeg");
// 将图像输出到Servlet输出流中。
ServletOutputStream sos = resp.getOutputStream();
ImageIO.write(buffImg, "jpeg", sos);
sos.close();
}
}
摸清套路,就可以亲自试试,是不是很简单啊。