首先去百度开放平台—控制台—应用管理----我的应用,创建一个AK码,这里应用名称填写个自己知道干啥的就行,应用类型看你是什么端口。我这边是浏览器端。白名单可以填写*,本地的话直接写localhost

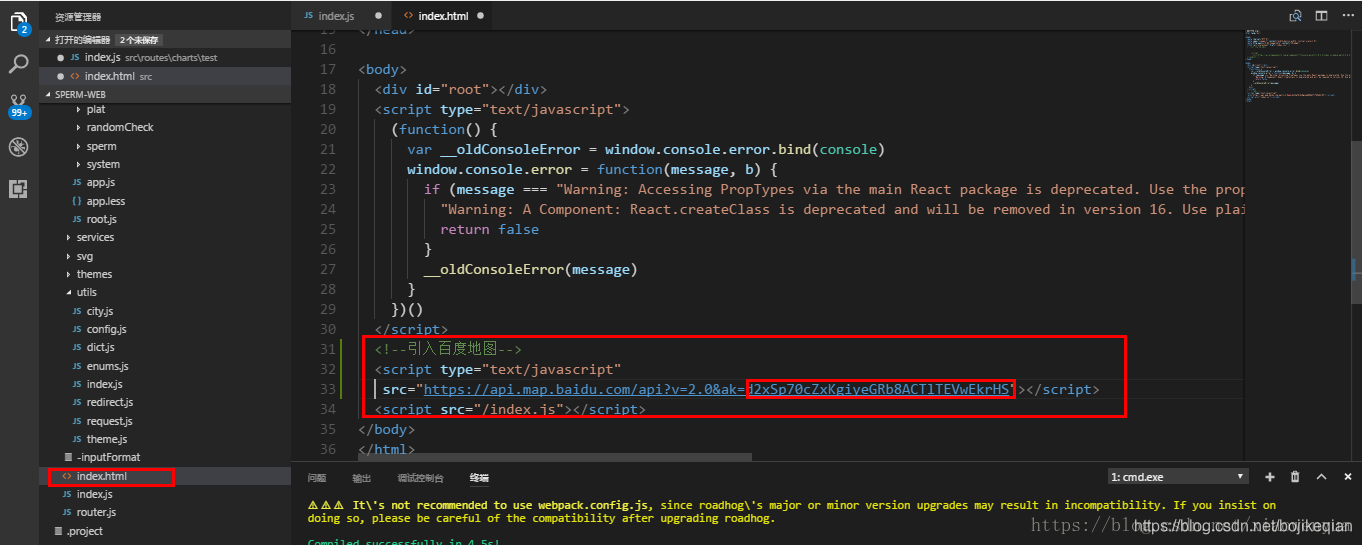
想调用百度地图的API必须引入百度的script,原生的react内加入如下代码(我是umi+react不是原生react,这个引入方式取自百度)
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=你申请的ak码"></script>

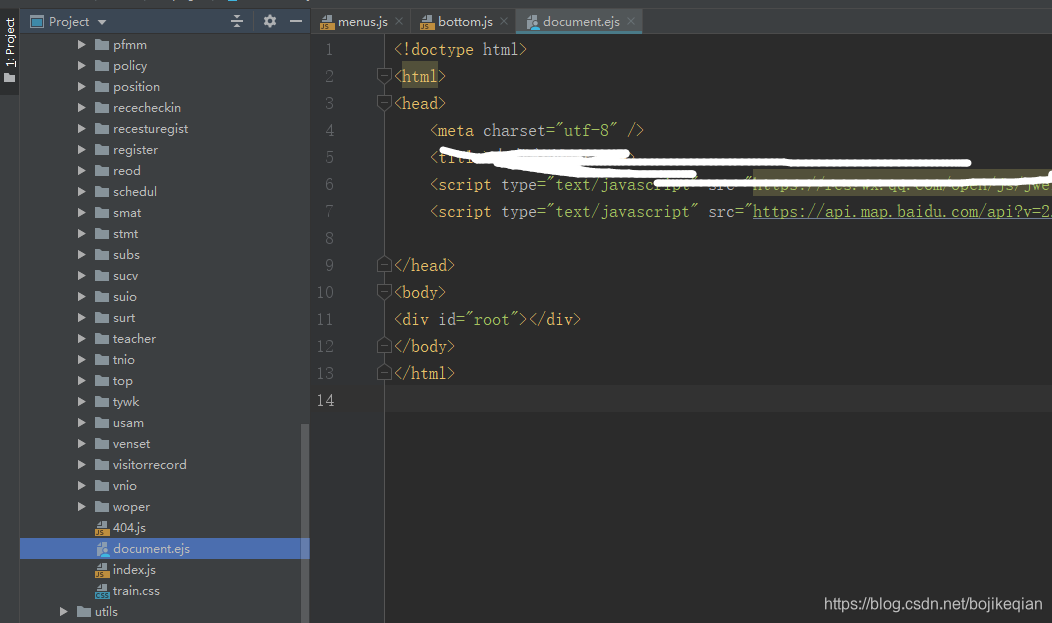
umi+react引入百度地图,page内新建document.ejs

还有其他实现类型,但是不太适用,这个是在加载时候就引入,避免bmap 报错。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>上虞实训</title>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=clFujvLW5MK38qOGTwyGRd4CofLfObRK"></script>
</head>
<body>
<div id="root"></div>
</body>
</html>
**首先安装主角组件: npm install react-bmap
属性position都是x、y坐标,Map 标签,center输入的x、y地点坐标居中显示 enableScrollWheelZoom默认fase,主要是鼠标滑轮扩大、缩小地图。enableContinuousZoom 默认false。启用连续缩放效果
Marker标签是让你输入的坐标在地图上有个标红的点,
**
import React from 'react';
import {
connect } from 'dva';
import venue from '@/utils/venue';
import {
Map, Marker, InfoWindow} from 'react-bmap'
class Bottom extends React.Component {
render() {
return (
<div style={
{
width: '100%', height: '100%'}}>
<Map style={
{
width: '100%', height: '700px'}} center={
{
lng: venue.lng, lat: venue.lat}} zoom="15" enableScrollWheelZoom={
true} enableContinuousZoom={
true}>
<Marker position={
{
lng: venue.lng, lat: venue.lat}}/>
<InfoWindow position={
{
lng: venue.lng, lat: venue.lat}} text={
venue.text} title= {
venue.title}/>
</Map>
</div>
);
}
}
**主要是InfoWindow 组件 一开始想弄成这个样子的,可惜太难以实现,没办法直接调用百度的InfoWindow **

还好这个样子还可以交工,回头在细细打磨,text、title属性弹窗文字

时间 有点赶,会持续更新。