svg基础+公众号交互(二)
欢迎点击: 个人官网博客.
话接上回…
上节我们讲了svg基础及简单的动画demo及案例,这节我们来讲一些难度更高的svg交互。
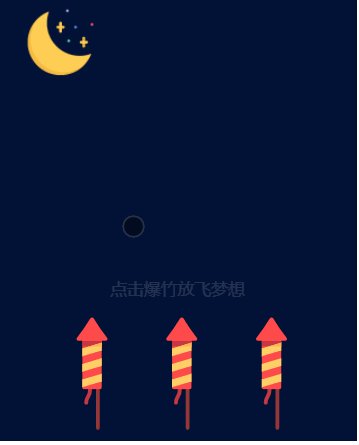
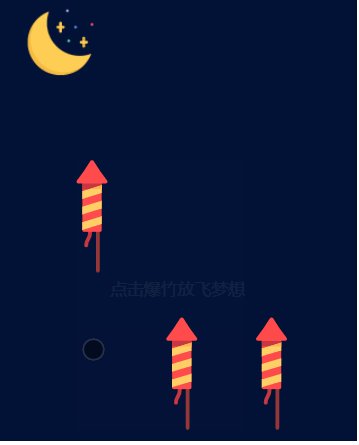
效果图:

不要激动,这不是css,也不是js写的,这就是一张svg,神不神奇???
来看看怎么做的:
1.闪烁的文字
<svg style="display: inline-block;width: 100%;background-image:url(https://s3.ax1x.com/2020/12/16/rQWxoT.jpg);background-size: 100%,100%;background-repeat: no-repeat;"
version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg">
<g>
<animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate>
<text x="200" y="540" fill="#fff" style="font-size: 30px">点击爆竹放飞梦想</text>
</g>
</svg>
2.烟花上天
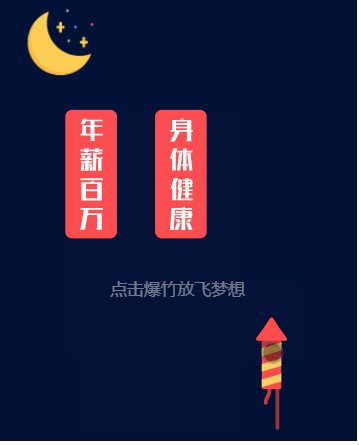
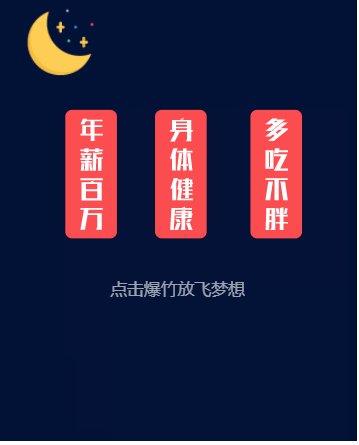
思路:这里要做到烟花上天后,变成贺语。其实就是把烟花和贺语变成一个组(g标签),一起上移,然后让我们的贺语覆盖掉烟花,就做成了。
烟花可以去阿里矢量图标库找,然后下载svg格式,把里面的path提取出来就可以了。文字可以下载图片,然后通过ai转成svg格式,提取path。
<svg style="display: inline-block;width: 100%;background-image:url(https://s3.ax1x.com/2020/12/16/rQWxoT.jpg);background-size: 100%,100%;background-repeat: no-repeat;"
version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg">
<g>
闪烁的文字代码
<g>
<animateTransform attributeName="transform" type="translate" values="0 0;0 -350" repeatCount="1"
fill="freeze" begin="click" dur="0.5s" restart="never"></animateTransform>
把烟花和贺语放在一个组里面,通过animateTransform 上移
<g style="transform: translate(140px, 580px);">
这里是从阿里图标下载的烟花svg提取的path
<path
d="M37.1,124.13v3.45a20.83,20.83,0,0,1-3.36,12.28,21.27,21.27,0,0,0-3.54,11.86,3.45,3.45,0,0,0,3.45,3.45h0a3.45,3.45,0,0,0,3.45-3.45h0c0-3.88,1.1-5.78,2.62-8.41A27.61,27.61,0,0,0,44,127.58v-3.45H37.1Z"
transform="translate(-16.4 0)" fill="#c83741" />
<path d="M50.9,124.13v72.42A3.45,3.45,0,0,0,54.34,200h0a3.45,3.45,0,0,0,3.45-3.45h0V124.13H50.9Z"
transform="translate(-16.4 0)" fill="#963737" />
<path d="M26.76,37.91v86.22a3.45,3.45,0,0,0,3.45,3.45H57.8a3.45,3.45,0,0,0,3.45-3.45V37.91Z"
transform="translate(-16.4 0)" fill="#ff4b4b" />
<path d="M26.76,37.91H61.24V51.71H26.76Z" transform="translate(-16.4 0)" fill="#c83741" />
<path
d="M17.08,36.27A365.1,365.1,0,0,0,40.89,1.75a3.64,3.64,0,0,1,6.23,0,365,365,0,0,0,23.8,34.51,3.14,3.14,0,0,1-2.46,5.09H19.55A3.14,3.14,0,0,1,17.08,36.27Z"
transform="translate(-16.4 0)" fill="#ff4b4b" />
<path
d="M61.24,58.6,26.76,68.95V55.15L61.24,44.81Zm0,27.59L26.76,96.54V82.74L61.24,72.4Zm0,27.59L26.76,124.13V110.33L61.24,100Z"
transform="translate(-16.4 0)" fill="#ffcf65" />
<path d="M61.24,51.7v-6.9l-23,6.9Z" transform="translate(-16.4 0)" fill="#ffb450" />
</g>
<g style="transform: translate(120px, 560px);opacity: 0">
这里是贺语svg提取的path
<animate attributeName="opacity" begin="click+0.5" dur="0.1s" values="0;1" fill="freeze"
restart="never"></animate>
<rect width="92" height="229" rx="12" ry="12" fill="#fc4d50" />
<path
d="M37.17,20.93l-2.58,5.16h-7L32,16.29h7.22L38.54,18H66.9v2.92H52.63v6.88H66.38V30.9H52.63V43.27H67.42V46.2H52.63V56h-7V46.2h-18V43.27h3.27V27.81H45.59V20.93Zm8.42,22.34V30.9H37.34V43.27Z"
transform="translate(-0.5 -0.5)" fill="#fff" />
<path
d="M34.42,75.62v-1.2h-7V71.15h7V69.43l7.22-.86v2.58H53.32V69.43l6.88-.86v2.58h7.22v3.27H60.2v1.2H53.32v-1.2H41.63v1.2H40.26V78h7.56v3.09H28.06V78h6.87l5-2.41Zm-7,14.09V86.62h11L39.92,82h6.36l-1.55,4.64h3.61v3.09Zm7.39,6.36-1.55,12.72H28.06L29.6,96.07Zm-.69,12.72,1.55-4.47V94.7H28.4V91.78h7.22v-.69l6.88-1.2v1.89h5V94.7h-5v14.09ZM35.45,82l1.2,3.78H30.29L29.09,82Zm12.89,26.81h-4l-1.2-12.72h4ZM67.42,84.9v2.92H65v21H58.82v-21H55.73l-.69,21H49l1-31.8,16.5-.69v2.92l-10.48.52L55.9,84.9Z"
transform="translate(-0.5 -0.5)" fill="#fff" />
<path
d="M27.37,125.84v-3.27h40v3.27Zm2.06,36.09V129.28H44.21l6.53-2.58v2.58H65.53v32.66Zm8.08-29.22V142H57.28v-9.28Zm0,25.44H57.28V145.44H37.51Z"
transform="translate(-0.5 -0.5)" fill="#fff" />
<path
d="M27.37,178.47v-2.92H67.24v2.92H41.81l-1,6.36H65.35v29.39h-9.8l1.72-5V187.75h-17l-4.81,26.47H27.37l6.36-35.75Z"
transform="translate(-0.5 -0.5)" fill="#fff" />
</g>
</g>
</svg>
这是一个爆竹的效果,其他两个都是一样的直接复制粘贴就好
大功告成啦!!!
那么我们试试把它放到微信公众号里面:
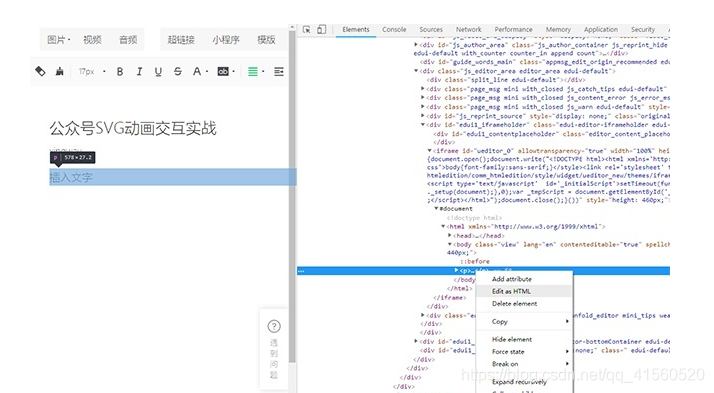
百度搜索微信公众平台–>>登录微信公众号(没有的注册)–>>图文管理–>>按F12打开开发者工具,然后鼠标右键找到图片中的body下的p标签,点击EDit编辑代码,把我们的代码复制进去就ok啦!

想了解更多资讯案例关注我吧!!!
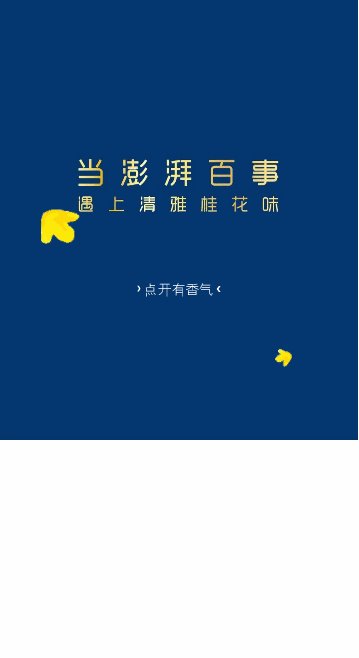
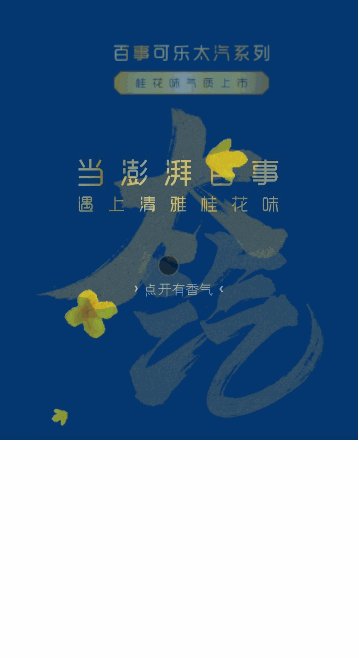
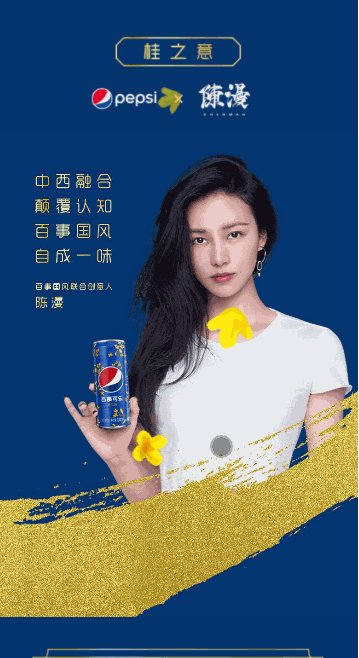
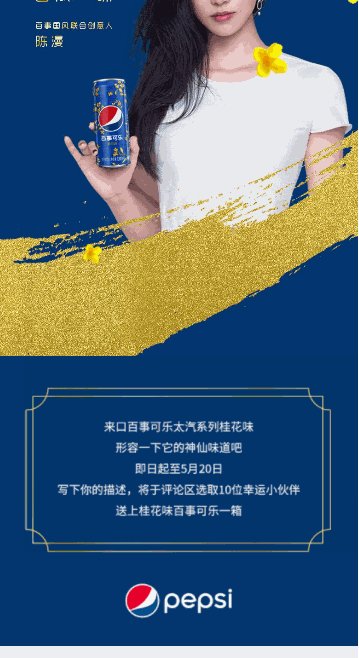
百事可乐案例: