三天学完HTML基础(二)
字体标签列表标签以及表格标签的使用
font标签
标签定义及使用说明
HTML5 不支持 font 标签。请用 CSS 代替。
在 HTML4.01 中,font元素已废弃 。
font标签规定文本的字体、字体尺寸、字体颜色。
属性:
size : 1-7 从小到大, 一旦超过 了7会出现和7一样大的效果,一般浏览器默认值是 3。
color : 字体的颜色
face: 字体的样式
字体标签实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p><font>这是font标签设置的一段默认文字</font></p>
<p><font size="1" color="red" face="黑体">这是font标签设置大小为1、颜色为红色、字体样式为黑体的一段文字</font></p>
<p><font size="4" color="blue" face="楷体">这是font标签设置大小为4、颜色为蓝色、字体样式为黑体的一段文字</font></p>
<p><font size="7" color="green" face="宋体">大小:7、颜色:绿色、样式:宋体</font></p>
<p><font size="8" color="green" face="宋体">size值大于7但大小与7一样大</font></p>
</body>
</html>
浏览器显示效果如下:

列表标签
HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
属性:type
disc 默认的样式 实心圆点
square 实心的方块
circle 空心的圆圈
无序实例:
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<ul type="square">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<ul type="circle">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
浏览器显示效果如下:

HTML有序列表
有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于 ol标签。每个列表项始于 li标签。
属性: type(属性值可以取数字、大小写字母和古希腊数字I)
start 开始值
reversed 倒序
有序实例:
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<ol type="1" start="6" reversed>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
浏览器显示效果如下:

HTML自定义列表
自定义列表以 dl标签开始。每个自定义列表项以 dt 开始。每个自定义列表项的定义以 dd开始。
分类:
无序列表 有序列表 自定义列表
无序列表 ul li
有序列表 ol li
自定义列表 dl dt dd
自定义列表实例:
<dl>
<dt>无序列表</dt>
<dd>ul li</dd>
<dt>有序列表</dt>
<dd>ol li</dd>
<dt>自定义列表</dt>
<dd>dl dt dd</dd>
</dl>
浏览器显示效果如下:

表格标签
1、表格的作用
按照一定顺序摆放数据
表格是由一些 单元格 组成
table 意思就是一个表格
2、属性:
border 边框
cellspacing单元格和单元格之间的距离
cellpadding 单元格边框和内容之间的距离
aligin 表格水平的位置
tr 行
align 调整一整行内容的水平位置
valign 调整内容的垂直位置(top middle bottom)
注意 tr中width是不生效的
height 调整本行的高度
bgcolor 调整本行的颜色
td 单元格
属性 :width、 height
(只要有任何一个单元格发生改变的时候,他所在的那一行或者那一列宽度和高度都会发生变化)
align 调整的自身内容的水平位置
valign 调整自身内容的垂直位置
bgcolor 调整的是自身的颜色
3、表格标题(caption)
1.必须跟随在table标签之后
2.表格标题只能存在一个
4、表格的高级运用
1、跨列合并 colspan
从指定单元格位置开始,横向向右合并,几个单元格(包含自己)被合并掉的单元格应从tr中删除
属性: td的colspan属性
取值: 合并单元格的数量
2、 跨行合并 rowspan
从指定单元格的位置处开始,纵向向下合并,几个单元格(包含自己)被合并掉的要删除
属性: td的rowspan属性
取值: 合并单元格的数量
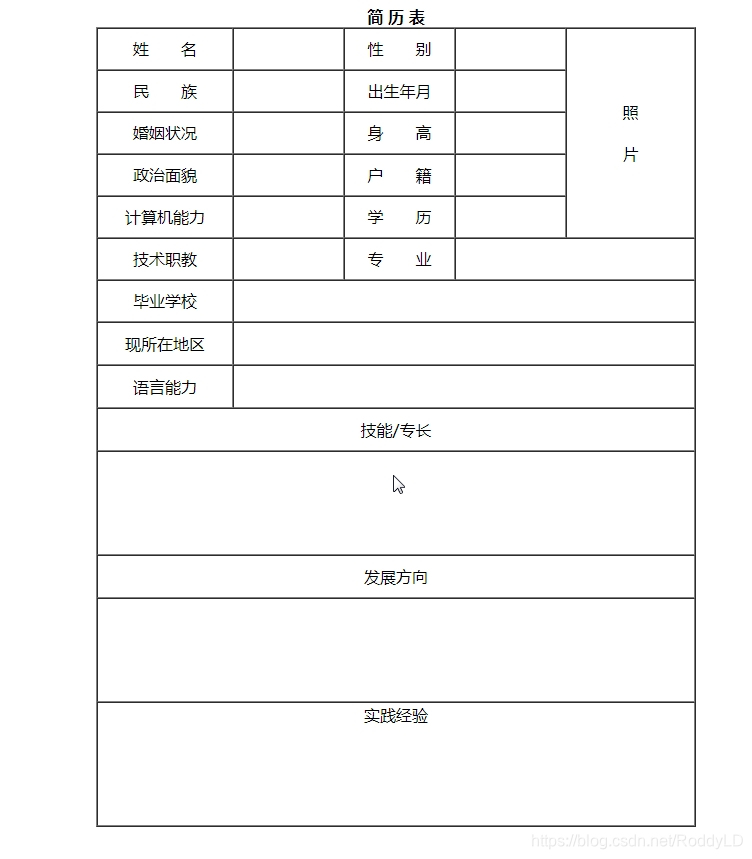
利用表格制作简历:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" cellspacing="0" align="center" width="600"height="800">
<caption><b>简 历 表</b></caption>
<tr align="center">
<td>姓  名</td>
<td>    </td>
<td>性  别</td>
<td>    </td>
<td rowspan="5" width="125">照<br><br>片</td>
</tr>
<tr align="center">
<td>民  族</td>
<td></td>
<td>出生年月</td>
<td></td>
</tr>
<tr align="center">
<td>婚姻状况</td>
<td></td>
<td>身  高</td>
<td></td>
</tr>
<tr align="center">
<td>政治面貌</td>
<td></td>
<td>户  籍</td>
<td></td>
</tr>
<tr align="center">
<td>计算机能力</td>
<td></td>
<td>学  历</td>
<td></td>
</tr>
<tr align="center">
<td>技术职教</td>
<td></td>
<td>专  业</td>
<td colspan="2"></td>
</tr>
<tr align="center">
<td>毕业学校</td>
<td colspan="4"></td>
</tr>
<tr align="center">
<td>现所在地区</td>
<td colspan="4"></td>
</tr>
<tr align="center">
<td>语言能力</td>
<td colspan="4"></td>
</tr>
<tr align="center">
<td colspan="5">技能/专长</td>
</tr>
<tr align="center">
<td colspan="5" height="100"></td>
</tr>
<tr align="center">
<td colspan="5">发展方向</td>
</tr>
<tr align="center">
<td colspan="5" height="100"></td>
</tr>
<tr align="center" valign="top">
<td colspan="5" height="120">实践经验</td>
</tr>
</table>
</body>
</html>
浏览器显示效果如下: