JavaScript基础语法 06
对象
• 什么是对象
• 对象使用
• 操作对象
一.什么是对象
对象(object):JavaScript里的一种数据类型
可以理解为是一种无序的数据集合
用来描述某个事物,例如描述一个人
人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
如果用多个变量保存则比较散,用对象比较统一
比如描述 班主任 信息:
静态特征 (姓名, 年龄, 身高, 性别, 爱好) => 可以使用数字, 字符串, 数组, 布尔类型等表示
动态行为 (点名, 唱, 跳, rap) => 使用函数表示
二.对象使用
对象声明语法:

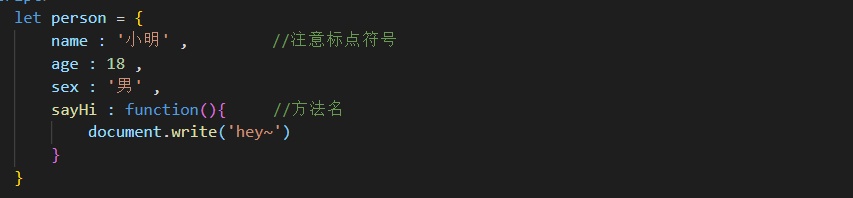
声明一个person的对象

对象有属性和方法组成:

属性:
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
属性没有顺序
属性和值用 : 冒号隔开,
多个属性用 , 逗号隔开
声明一个person对象,加上属性和方法

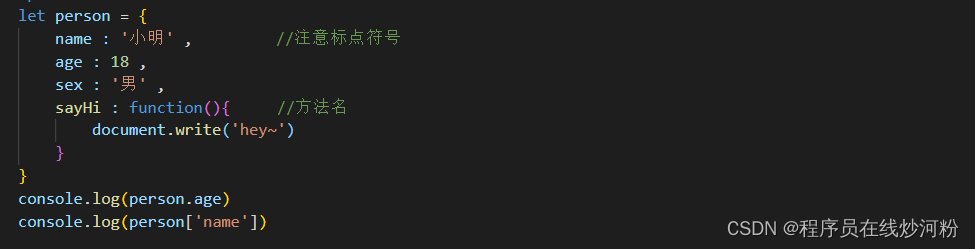
属性访问:
声明对象并添加了若干属性后,可以使用 . 或 [] 获得对象中属性对应的值
简单理解就是获得对象里面的属性值
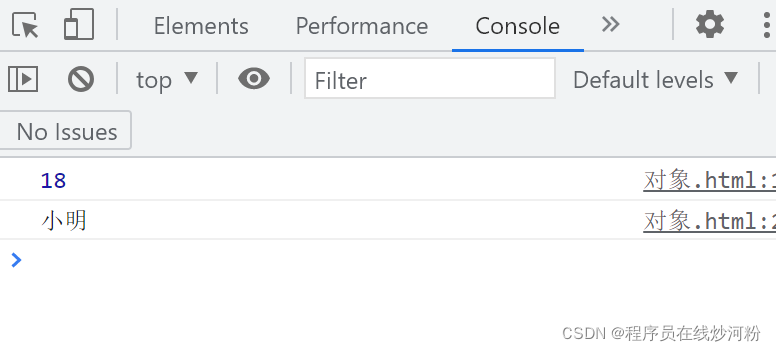
console.log()用控制台输出,person.属性名 就是获得person对象的属性值,放在控制台输出
也可以用person[‘属性名’]


方法:
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数.
方法访问:
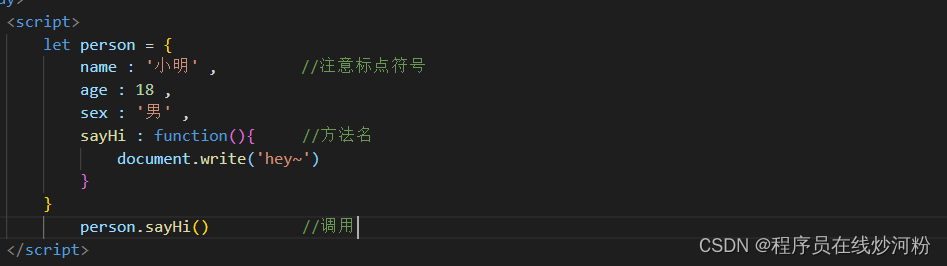
声明对象,并添加了若干方法后,可以使用 . 调用对象中函数,称之为方法调用。
下面声明一个person对象,添加 sayHi 方法,调用


三. 操作对象
对象本质是无序的数据集合, 操作数据无非就是 增 删 改 查 语法:

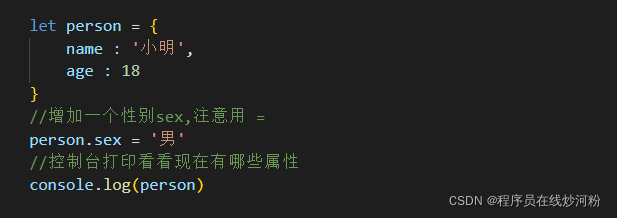
增:
增加属性;

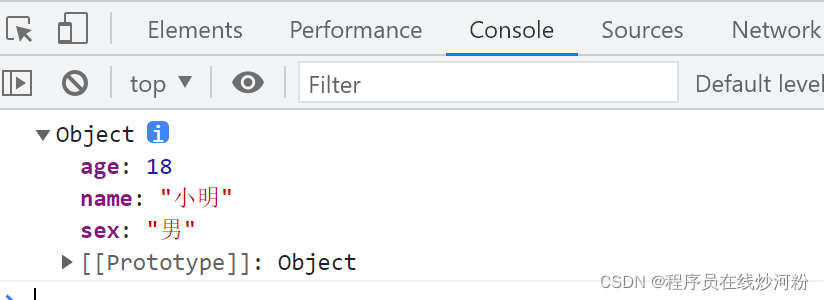
控制台输出结果

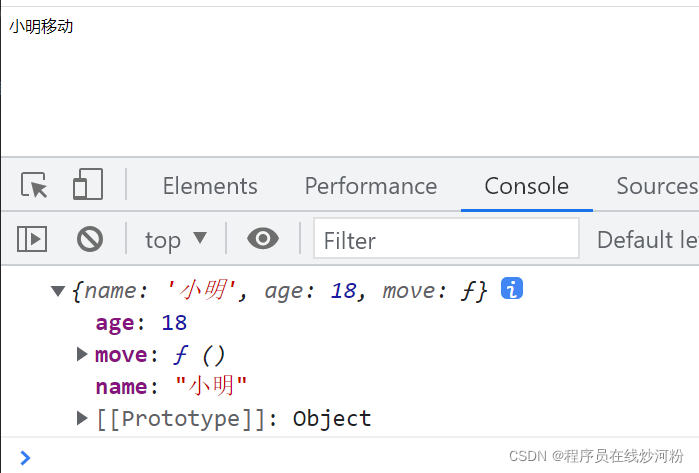
增加方法:


其他操作同理,可以看看下面的代码理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let person = {
name : '小明' , //注意标点符号
age : 18 ,
sex : '男' ,
sayHi : function(){ //方法名
document.write('hey~')
}
}
//查询对象,浏览器页面打印
document.write(`对象名字是${person.name}`)
//重新赋值
//改名
person.name = '小华'
//方法也可以改
person.sayHi = function(){
//hey 改成 你好
document.write('你好')
}
//添加新的数据
person.hobby = '打代码'
//删除属性,删年龄试试
delete person.age
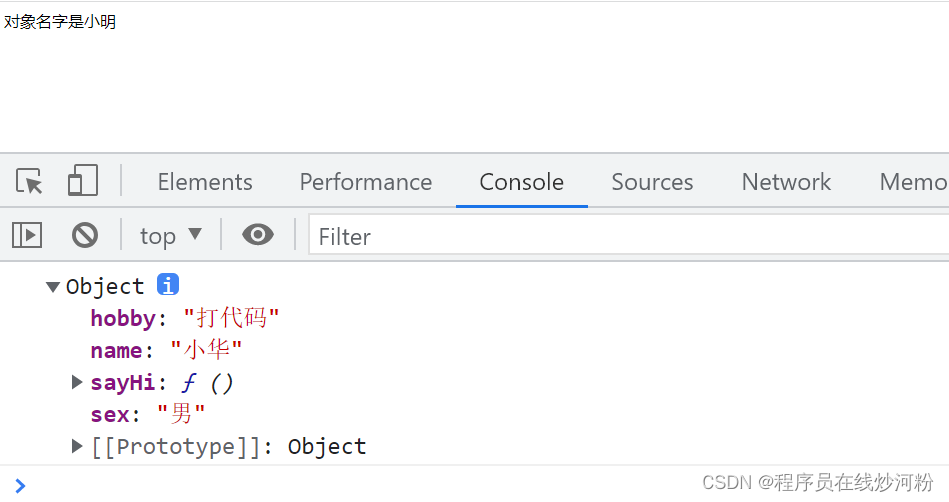
//控制台输出看看现在的对象
console.log(person)
</script>
</body>
</html>
结果图: