HTML
- web概念概述
- HTML
web概念概述
JavaWeb:
- 使用Java语言开发基于互联网的项目
软件架构:
1. C/S: Client/Server 客户端/服务器端
- 在用户本地有一个客户端程序,在远程有一个服务器端程序
- 如:QQ,迅雷…
- 优点:
- 用户体验好
- 缺点:
- 开发、安装,部署,维护 麻烦
2. B/S: Browser/Server 浏览器/服务器端
- 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
- 优点:
- 开发、安装,部署,维护 简单
- 缺点:
- 如果应用过大,用户的体验可能会受到影响
- 对硬件要求过高
B/S架构详解
资源分类:
- 静态资源:
- 使用静态网页开发技术发布的资源。
- 特点:
- 所有用户访问,得到的结果是一样的。
- 如:文本,图片,音频、视频, HTML,CSS,JavaScript
- 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
- 动态资源:
- 使用动态网页及时发布的资源。
- 特点:
- 所有用户访问,得到的结果可能不一样。
- 如:jsp/servlet,php,asp…
- 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器
- 我们要学习动态资源,必须先学习静态资源!
静态资源:
- HTML:用于搭建基础网页,展示页面的内容
- CSS:用于美化页面,布局页面
- JavaScript:控制页面的元素,让页面有一些动态的效果
HTML
1. 概念:是最基础的网页开发语言
Hyper Text Markup Language 超文本标记语言
- 超文本:
- 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
- 标记语言:
- 由标签构成的语言。<标签名称> 如 html,xml
- 标记语言不是编程语言
2. 快速入门:
语法:
-
html文档后缀名
.html或者.htm -
标签分为
- 围堵标签:有开始标签和结束标签。如
<html> </html> - 自闭和标签:开始标签和结束标签在一起。如
<br/>
- 围堵标签:有开始标签和结束标签。如
-
标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a> -
在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
-
html的标签不区分大小写,但是建议使用小写。
代码:
<html>
<head>
<title>title</title>
</head>
<body>
<FONT color='red'>Hello World</font><br/>
<font color='green'>Hello World</font>
</body>
</html>
3. 标签学习:
1. 文件标签:构成html最基本的标签
html:html文档的根标签head:头标签。用于指定html文档的一些属性。引入外部的资源title:标题标签。body:体标签<!DOCTYPE html>:html5中定义该文档是html文档
2. 文本标签:和文本有关的标签
-
注释:
-
<h1> to <h6>:标题标签h1~h6:字体大小逐渐递减
-
<p>:段落标签 -
<br>:换行标签扫描二维码关注公众号,回复: 13134783 查看本文章
-
<hr>:展示一条水平线- 属性:
color:颜色width:宽度size:高度align:对齐方式center:居中left:左对齐right:右对齐
- 属性:
-
<b>:字体加粗 -
<i>:字体斜体 -
<font>:字体标签 -
<center>:文本居中- 属性:
color:颜色size:大小face:字体
- 属性:
-
属性定义:
color:- 英文单词:
red,green,blue rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)#值1值2值3:值的范围:00~FF之间。如: #FF00FF
- 英文单词:
width:数值:width='20',数值的单位,默认是px(像素)数值%:占比相对于父元素的比例
3. 图片标签:
-
img:展示图片- 属性:
src:指定图片的位置
- 属性:
-
代码:
<!--展示一张图片 img-->
<img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/>
<!--
相对路径
* 以.开头的路径
* ./:代表当前目录 ./image/1.jpg
* ../:代表上一级目录
-->
<img src="./image/jiangwai_1.jpg">
<img src="../image/jiangwai_1.jpg">
4. 列表标签:
- 有序列表:
ol:li:
- 无序列表:
ul:li:
5. 链接标签:
-
a:定义一个超链接- 属性:
href:指定访问资源的URL(统一资源定位符)target:指定打开资源的方式_self:默认值,在当前页面打开_blank:在空白页面打开
- 属性:
-
代码:
<!--超链接 a-->
<a href="http://www.baidu.cn">点我</a>
<br>
<a href="http://www.baidu.cn" target="_self">点我</a>
<br>
<a href="http://www.baidu.cn" target="_blank">点我</a>
<br>
<a href="./5_列表标签.html">列表标签</a><br>
<a href="mailto:[email protected]">联系我们</a>
<br>
<a href="http://www.baidu.cn"><img src="image/jiangwai_1.jpg"></a>
6. div和span:
div:每一个div占满一整行。块级标签span:文本信息在一行展示,行内标签 内联标签
7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
<header>:页眉<footer>:页脚
8. 表格标签:
table:定义表格width:宽度border:边框cellpadding:定义内容和单元格的距离cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、bgcolor:背景色align:对齐方式
tr:定义行bgcolor:背景色align:对齐方式
td:定义单元格colspan:合并列rowspan:合并行
th:定义表头单元格<caption>:表格标题<thead>:表示表格的头部分<tbody>:表示表格的体部分<tfoot>:表示表格的脚部分
案例:旅游网站首页
- 确定使用table来完成布局
- 如果某一行只有一个单元格,则使用
<tr><td></td></tr> - 如果某一行有多个单元格,则使用
<tr>
<td>
<table></table>
</td>
</tr>
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旅游网</title>
</head>
<body>
<!--采用table来完成布局-->
<!--最外层的table,用于整个页面的布局-->
<table width="100%" align="center">
<!-- 第1行 -->
<tr>
<td>
<img src="image/top_banner.jpg" width="100%" alt="">
</td>
</tr>
<!-- 第2行 -->
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="image/logo.jpg" alt="">
</td>
<td>
<img src="image/search.png" alt="">
</td>
<td>
<img src="image/hotel_tel.png" alt="">
</td>
</tr>
</table>
</td>
</tr>
<!-- 第3行 -->
<tr>
<td>
<table width="100%" align="center">
<tr bgcolor="#ffd700" align="center" height="45" >
<td>
<a href="">首页</a>
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
</tr>
</table>
</td>
</tr>
<!-- 第4行 轮播图 -->
<tr>
<td>
<img src="image/banner_3.jpg" alt="" width="100%">
</td>
</tr>
<!-- 第5行 精选-->
<tr>
<td>
<img src="image/icon_5.jpg" alt="">
精选
<hr color="#ffd700" >
</td>
</tr>
<!-- 第6行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第7行 国内游 -->
<tr>
<td>
<img src="image/icon_6.jpg" alt="">
国内游
<hr color="#ffd700" >
</td>
</tr>
<!-- 第8行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/guonei_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="" height="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第9行 境外游 -->
<tr>
<td>
<img src="image/icon_7.jpg" alt="">
境外游
<hr color="#ffd700" >
</td>
</tr>
<!-- 第10行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/jiangwai_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="" height="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第11行 -->
<tr>
<td>
<img src="image/footer_service.png" alt="" width="100%">
</td>
</tr>
<!-- 第12行 -->
<tr>
<td align="center" bgcolor="#ffd700" height="40">
<font color="gray" size="2">
某某科技股份有限公司
版权所有Copyright 1900-2021©, All Rights Reserved 某ICP备88888888
</font>
</td>
</tr>
</table>
</body>
</html>

9.表单标签:
概念:用于采集用户输入的数据的。用于和服务器进行交互。
form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
-
属性:
action:指定提交数据的URLmethod:指定提交方式- 分类:一共7种,2种比较常用
get:- 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
- 请求参数大小是有限制的。
- 不太安全。
post:
- 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
- 请求参数的大小没有限制。
- 较为安全。
- 分类:一共7种,2种比较常用
-
表单项中的数据要想被提交:必须指定其name属性
表单项标签:
-
input:可以通过type属性值,改变元素展示的样式-
type属性:-
text:文本输入框,默认值placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
-
password:密码输入框 -
radio:单选框- 注意:
- 要想让多个单选框实现单选的效果,则多个单选框的
name属性值必须一样。 - 一般会给每一个单选框提供
value属性,指定其被选中后提交的值 checked属性,可以指定默认值
- 要想让多个单选框实现单选的效果,则多个单选框的
- 注意:
-
checkbox:复选框- 注意:
- 一般会给每一个单选框提供
value属性,指定其被选中后提交的值 checked属性,可以指定默认值
- 一般会给每一个单选框提供
- 注意:
-
file:文件选择框 -
hidden:隐藏域,用于提交一些信息。 -
按钮:
submit:提交按钮。可以提交表单button:普通按钮image:图片提交按钮src属性指定图片的路径
-
-
label:指定输入项的文字描述信息- 注意:
label的for属性一般会和input的id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
- 注意:
-
-
select: 下拉列表- 子元素:
option,指定列表项
- 子元素:
-
textarea:文本域cols:指定列数,每一行有多少个字符rows:默认多少行。
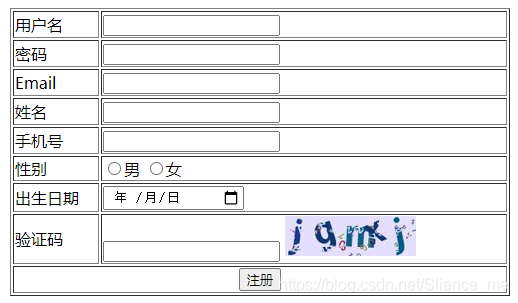
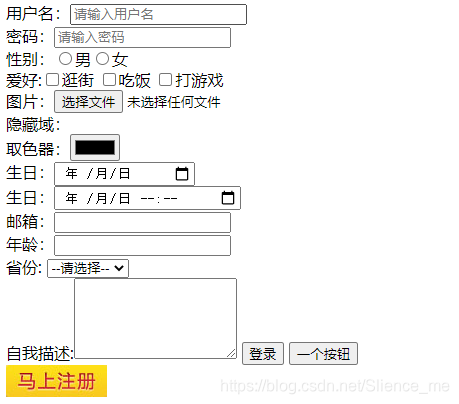
案例:注册界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
<label for="username">用户名:</label><input type="text" name="username" id="username" placeholder="请输入用户名"><br>
<label for="password">密码:</label><input type="password" name="password" id="password" placeholder="请输入密码"></input><br>
性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女<br>
爱好:<input type="checkbox" name="hobby" value="shopping">逛街
<input type="checkbox" name="hobby" value="eatting">吃饭
<input type="checkbox" name="hobby" value="playing">打游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"><br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday" ><br>
生日:<input type="datetime-local" name="birthday" ><br>
邮箱:<input type="email" name="email" ><br>
年龄:<input type="number" name="age" ><br>
省份: <select name="province">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>山西</option>
</select>
<br>
自我描述:<textarea cols="20" rows="5" name="des"></textarea>
<input type="submit" value="登录">
<input type="button" value="一个按钮"><br>
<input type="image" src="./img/regbtn.jpg">
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册界面</title>
</head>
<body>
<form action="#" method="post">
<table border="1" align="center" width="500px">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type=password name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type=text name="tel" id="tel "></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>