1、Fiddler抓包
PC端安装Fiddler,点击菜单栏Tools》Options》HTTPS(勾选下面选项,点击Actions,点击Trust Root Certificate)

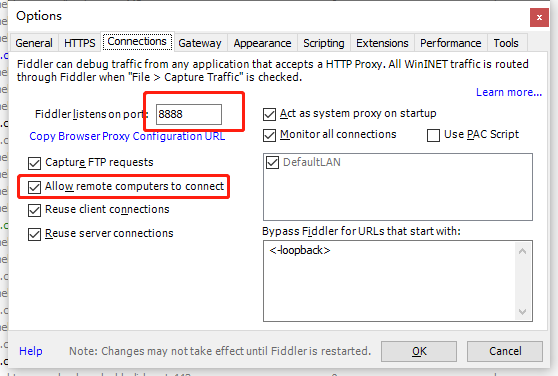
Connections查看端口(可自定义),勾选Allow remote computers to connect选项

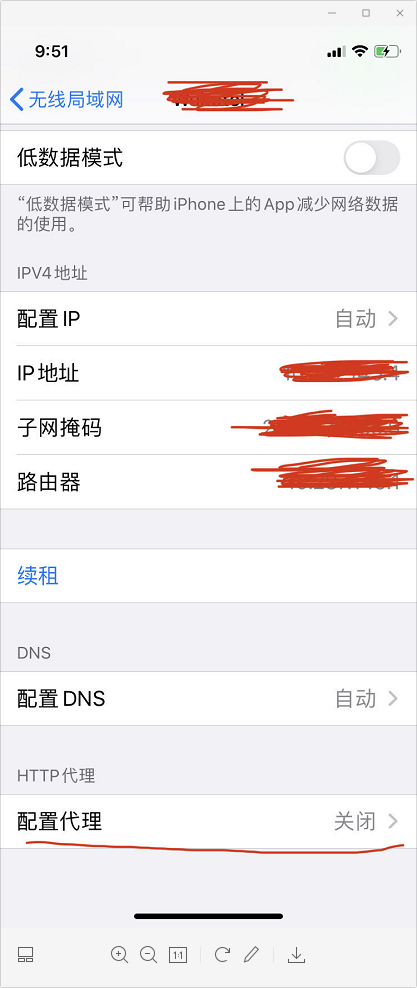
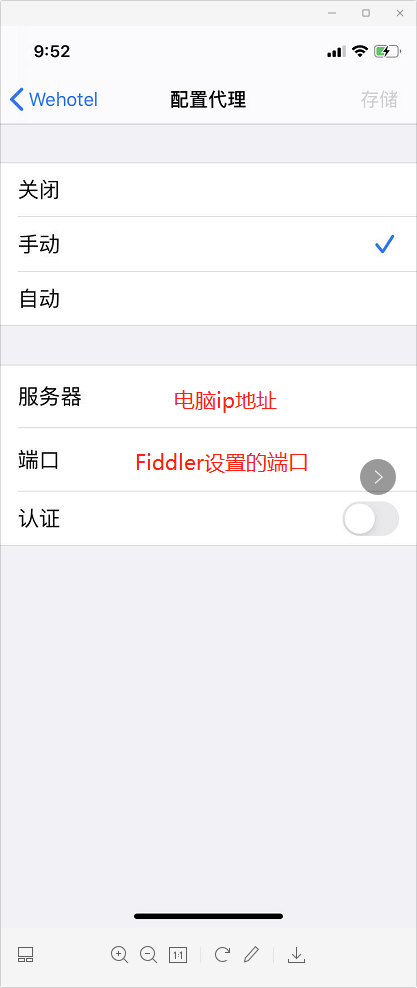
手机端配置(手机和电脑要在同一个局域网)

ipconfig查看电脑ip地址

这样就可以实现手机抓包,分析接口请求数据问题
(注意:如果没成功,可以重启一下Fiddler,或者检查一下是否保存了各项选择)
2、vConsole.js打印日志
查看版本:https://www.bootcdn.cn/vConsole/
使用方法
方法一:cdn引用:
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>方法二:安装vConsole插件
安装:
npm install vconsole
在main.js中引入和初始化:
import Vconsole from 'vconsole';
new Vconsole();3、chrome://inspect/#devices可以查看dom结构
教程:https://jingyan.baidu.com/article/154b46318fd09e69cb8f4154.html