React 安装Less,Esay LESS配置过程的踩的坑
经过测试和对比,最终选择less,在安装过程踩了一些坑,进行记录,希望能帮助后来的人。
写在前面,请您自行安装 node.js 并且搭建好脚手架,此处不在赘述
1、首先在npm 下安装less
首先安装less
$ npm install -g less
安装的这个不进行赘述。
然后初始化
less --init
2、安装自动化编译的脚本 Esay LESS
示例以 vs code 举例
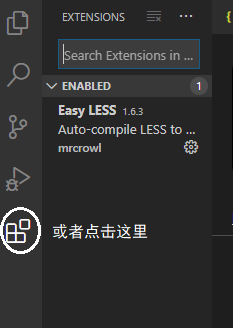
Ctrl + Shift + X 打开插件下载 或者点击下图

最大的坑,搜索Esay LESS 请不要搜Esay-less
此处卡了1天的时间,准备要放弃的时候,看到了有两个同名的,试了下,这个才是我要找的。千万注意区分,找错了,运行是运行不过去的。
Esay LESS 是要使用的,但是还有一个专门给小程序写的Esay-less,特别容易混淆。
正确的图标应该是下图

打开的内容截图应该是这样。

3、配置运行Esay LESS
网上搜到的都是清一色的
添加至 .vscode->settings.json文件中的
问题1.有些人没有这个文件需要自行新建 创建 ".vscode"文件时,会报请输入文件名的错误,网上查询后,有大神指出".vscode."最后多增加一个"."即可解决这个问题
问题2.配置文件的打开方式
File->Preferences->settings-> (或者 文件-》首选项-》设置-》)

打开后,粘贴内容至文件中保存即可
“less.compile”: {
“compress”: false,
“sourceMap”: false,
“out”: “…/src/css/” //配置自动输出的文件夹
}
4、关于搜索到的的Esay-less插件
我找到文章:https://www.cnblogs.com/breakdown/p/10609230.html
应该是用于小程序开发的过程中,直接生成小程序指定文件的样式文件的。
{
“less.compile”: {
“outExt”: “.acss”
}
}