一、安装
npm install -g create-react-app
二、创建react项目
npm create-react-app my-app
三、把 webpack 的相关配置暴露出来
npm run eject 执行后
项目中多出来两个文件夹 config 和 scripts
在 config 文件夹中找到 webpack.config.js 文件如下图:

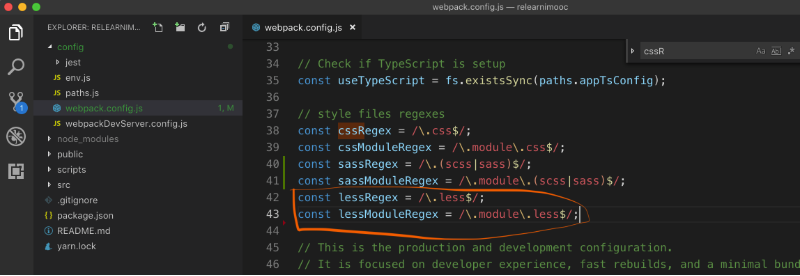
在 webpack.config.js 中书写如下配置:

安装 less 和 less-loader 包即可(切记两个都需要安装)
npm install less less-loader
安装完成后就可以开心的使用 less 来写样式
若还是不行,麻烦
把 sass 的配置复制一份, 把名字改成上一步书写的 less 配置,把 sass-loader 改成 less-loader,其余相同。
