大家好!我叫戴向天
QQ群:602504799
如若有不理解的,可加QQ群进行咨询了解
该方法其实对于我们前端来说就是一个多余的,不过我写这个方法主要是想提供给后台人员一个处理的思路。
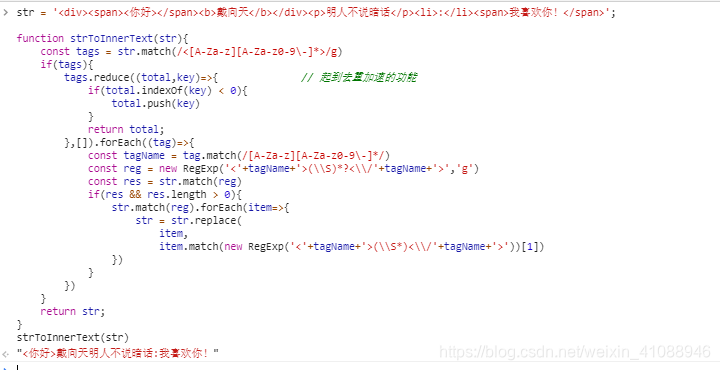
function strToInnerText(str){
const tags = str.match(/<[A-Za-z][A-Za-z0-9\-]*>/g)
if(tags){
tags.reduce((total,key)=>{ // 起到去重加速的功能
if(total.indexOf(key) < 0){
total.push(key)
}
return total;
},[]).forEach((tag)=>{
const tagName = tag.match(/[A-Za-z][A-Za-z0-9\-]*/)
const reg = new RegExp('<'+tagName+'>(\\S)*?<\\/'+tagName+'>','g')
const res = str.match(reg)
if(res && res.length > 0){
str.match(reg).forEach(item=>{
str = str.replace(
item,
item.match(new RegExp('<'+tagName+'>(\\S*)<\\/'+tagName+'>'))[1])
})
}
})
}
return str;
}
使用方法:
str = '<div><span><你好></span><b>戴向天</b></div><p>明人不说暗话</p><li>:</li><span>我喜欢你!</span>';
strToInnerText(str)
效果如下: