一、目标
很多时候,大家是不是有这种想法,是否能开发一款小程序,H5与小程序共用的一套代码,带后端并且可以提交给微信审核。
告诉你,可以!
如何做呢?看下边
二、准备工作
平台:
进入:bmob后端云
找到Bmob最新推出的混合平台 JSSDK库,它支持 Node.js 、微信小程序 、Weex 、React Native 、Quick App 和浏览器等,写一份js可以以上任意平台。
混合数据SDK
文档地址:http://doc.bmob.cn/data/wechat_app_new/index.html
后端直接使用Bmob后端云,如果使用自己的服务器,请求网络这块可以用Fly,同样是跨平台,具体可以上github查看。
框架的选择:
由于mpvue官方有跨平台前端示例,这里为了少踩点坑,选择mpvue
三、实战
1:分析页面请求
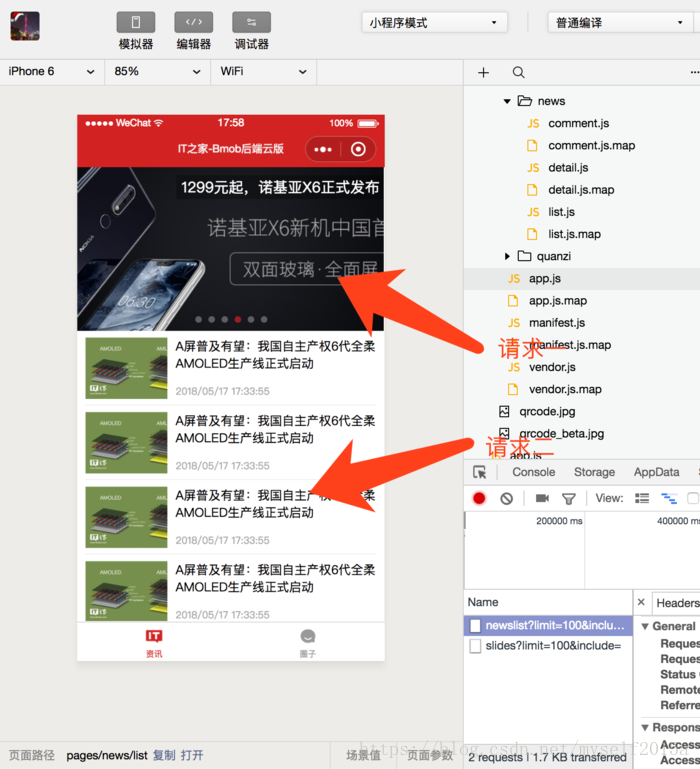
需要实现的页面如下:

从上图,我们可以看到这个页面,有2个数据来自后端,分表是广告图与列表数据。
2.建立数据表
2.1广告图
数据结构如下:
[
{
"title": "1299元起,诺基亚X6正式发布",
"image": "http://img.ithome.com/newsuploadfiles/focus/f3583ca6-9a52-461b-b2b2-0f649fab0516.jpg",
"link": "/pages/news/detail?id=360077&title=1299元起,诺基亚X6正式发布"
}
]在后台建个表slides,导入数据/src/db/slides.json
列表数据
我在后台建个表newslist,导入数据/src/db/newslist.json,跟上一步一样的操作
详细数据
建立新闻内容表newscontent,导入数据/src/db/newscontent.json
3.修改请求代码到数据库
列表修改请求代码
//api.js,getNewsList改为
getNewsList: (r) => {
//返回一个异步对象
return new Promise((resolve, reject) => {
//查询`newslist` 数据
const query = Bmob.Query('newslist')
query.find().then(res => {
//返回一个json数据
resolve({'newslist': res})
}).catch(err => {
reject(err)
})
})
},数据已经从Bmob数据库调用出来了。广告图操作一样,具体代码看github(https://github.com/bmob/ithome-lite)
这样就实现了,首页的广告、数据列表、内容展示功能,如果您的小程序只是一个展示功能,可以使用此代码进行修改。