首先支付都需要确认你的项目的公众号(小程序)是不是商家,去微信公总平台官网(https://mp.weixin.qq.com/)确认(登录公众平台,点击导航栏中的微信支付,然后点击开通按钮,按照里面的要求填写相关的资料,并上传相关的材料,提交审核即可。审核的时间一般是7个工作日。)
ps:一般公司开发不需要确认
JSAPI调起支付
流程:下单->调起支付->返回结果跳回本页面
开发准备:
1:配置并授权项目地址(地址需要是完整的)(配置的是点击支付调起微信的那个本项目地址)

2:获取code(为获取openid做准备)
window.location.href= = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxff1*****4127347a&redirect_uri=http://ww*****erification&response_type=code&scope=snsapi_userinfo&state=#wechat_redirect'
- 地址:固定写死的
- Appid :需要是支付商户的appid 从微信公众平台获取 设置-->基本设置
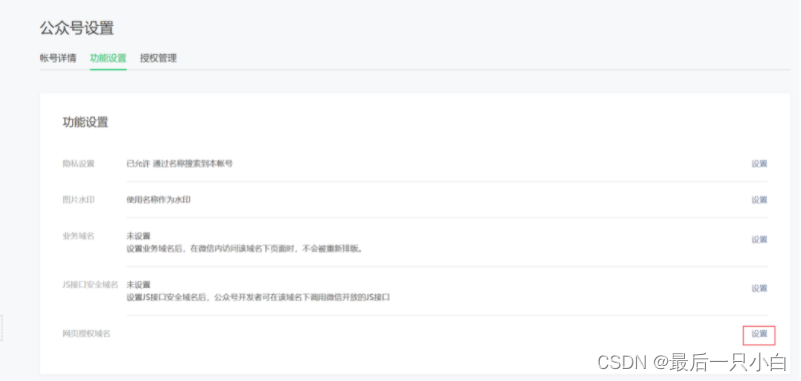
redirect_uri : 成功获取用户信息后跳回的页面 需要支付商户提前配好 从微信公众平台获取 公众号设置-->功能设置 不然会报错10003
- response_type : 固定写死的
- Scope : 获取用户的基本信息
snsapi_base只能获取access_token和openID
snsapi_userinfo可以获取更详细的用户资料,比如头像、昵称、性别等
- State : 固定写死的
打开这个地址后地址上就写着用户的code 拿着返回的code

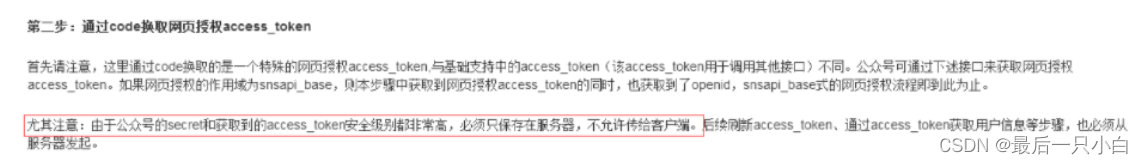
3:获取openid : 拿着code请求后台 需要后台协助获取openid
例如:
"http://192.168.2.******?code=" + loginRes.code,
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId":"wx24*****370ec43b", //公众号ID,由商户传入
"timeStamp":"139571***654", //时间戳,自1970年以来的秒数
"nonceStr":"e61463f***1f366cccfbbb444", //随机串
"package":"prepay_id=u8023*******gsdg888",
"signType":"MD5", //微信签名方式:
"paySign":"70EA570631E4*********4C63FF7FADD89" //微信签名
},

4:调起微信下单:
https://api.mch.weixin.qq.com/v3/pay/transactions/jsapi 使用openid和后台回传的数据发起请求--->返回:res:"prepay_id": "***********"
5:这个时候就已经进入微信了,直接微信内置的方法就ok了:
onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId":"wx2421*******0ec43b", //公众号ID,由商户传入
"timeStamp":"13****654", //时间戳,自1970年以来的秒数
"nonceStr":"e61463*****cccfbbb444", //随机串
"package":"prepay_id=u802*****dfgsdg888",
"signType":"MD5", //微信签名方式:
"paySign":"70EA570*****BB79628FBCA90534C63FF7FADD89" //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ){
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
}
});
}
H5下单调支付:
1:在设置与开发>公众号设置>功能设置中配置业务域名、JS接口安全域名、网页授权域名。支付功能页面需在此域名链接下的页面。

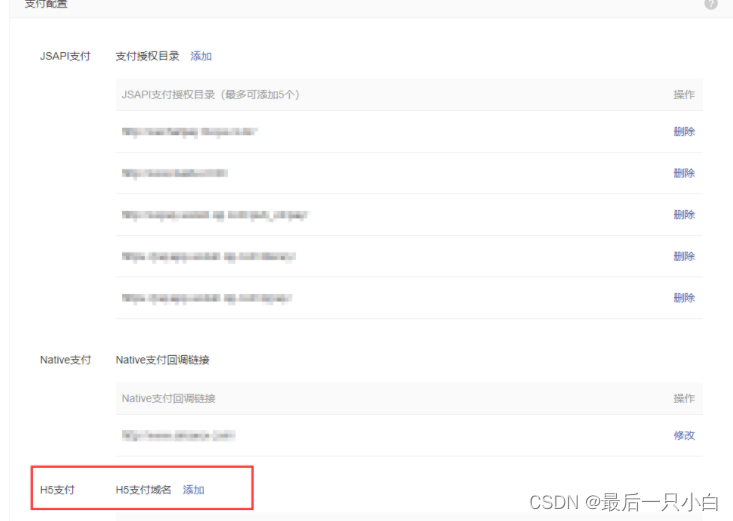
2:需要 登陆商户号对应的商户平台--"产品中心"--"开发配置” 添加请求微信下单的域名(域名必须通过ICP备案,不需要填http(s)://)

2:下单
调用后台接口 会收到一个地址(例如:weixin 可加: '&redirect_url=' + encodeURIComponent(window.location.href)
3:支付
跳入该地址,支付,
4:用户在微信支付收银台完成支付或取消支付,返回商户页面(默认为返回支付发起页面)(微信处理)
5:如果不想默认:就在后边加上redirect_url 跳入自己的页面
小程序支付:
1:此小程序必须要开通微信支付的权限 微信公众平台 功能-->微信支付

2:调用微信登录的接口获取code,(因为只是需要一个code所以就不用传code同步登录状态了)
uni.login({ //获取code
provider: 'weixin',
success: function(wxcode) {
console.log(wxcode.code)
}
})
3:拿到code以后请求后端接口拿到调起支付所需数据
uni.request({
url: "http://192.*****9555/pay/cr*****Ord*****3?code=" + loginRes.code,
data: {},
method: "POST",
})
4:取到相应的数据后 调起微信支付的接口(调用uni封装的需要写上服务商是微信,微信封装的不需要)
uni.requestPayment({
provider: 'wxpay',
timeStamp: res[1].data.timeStamp,
nonceStr: res[1].data.nonceStr,
signType: res[1].data.signType,
paySign: res[1].data.paySign,
package: res[1].data.packageValue,
success: function(res) {
uni.showToast({
title: '支付成功'
});
console.log(res)
},
附:微信退款