HTML和CSS是两个部分
总结:
- html部分只用记住个别常用的标签就行了。
- css在样式方面有很多,也是记住常用的就行了。
- 初学阶段,都是不会就查,后期做多了项目之后,就知道哪些常用了。而且这个只是为了前期学习html+css有一个简单的积累和总结,后期其实框架用的较多。所以这篇文章里面都没有提及框架和页面的响应式设计。
ps:框架:就是直接拿来用不用自己写,改个别参数就行了。
响应式设计:就是手机看是手机的页面,电脑看是电脑的页面,不会冲突。
正文:
HTML
一、相关概念
1.什么是html?
- HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
2.标签
- HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
3.常用(*) 【详细见代码】
个人补充:标签有很多,但是其实大部分都是在网页前期用的多,
使用html写样式,如<strong>、<center><font>等标签,对于初学者极不友好。
但是通常熟悉记住以下标签,就可以了。因为现在大部分样式都是用css来确定的。
1. <html> <head> <body>
2. <p> <div> <h1-h6> <a> <img> <span> <table> <ul> <ol> <iframe>
3. 知道有就行,用处不多。<br /> <hr />(见5)
- 块级元素和内联元素,简单理解,就是是一块,还是一长条的区别。
4.潜移默化的知道
不用特别记,久而久之就能懂了的,觉得它是“显然”的。
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
- 大小写在一定程度上不敏感,但是推荐小写。
5.html中的属性,了解就行,后面更多用的是CSS
align 居中;bgcolor 背景色;border 边框
https://www.w3school.com.cn/tags/index.asp 完整参考手册(不用记)
文本格式化:<em> <b><sub><sup>等等等
引用:<q> <blockquote> <abbr><dfn>等等等
7.注释
<!-- This is a comment -->
8.其他:
- 路径-相对路径和绝对路径。
- URL-“统一资源定位符”-简单说就是 网址。
- 颜色-https://www.w3school.com.cn/html/html_colors.asp
- 文档声明,如:
<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
简单说,就是告诉电脑这是个网页,用网页的方式把“爷”打开。
上面依次是HTML 5/HTML 4.01/XHTML 1.0三个版本的声明方式。
二、代码
1.基本"骨架"
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div></div>
</body>
</html>
2.基本标签
1.标题 1-6
<h1></h1>
2.<p></p> P标签,段落 对应的 <span>行内元素</span>
3.<div></div> “块”
4.<a></a> 超链接
<a href=""> 显示 </a>
target 是否弹出新窗口
name/id 锚属性 (如返回到top)
5.<img> 插图
<img src="" width="" height="" alt="提示" title=""/>
6.表格
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
<th></th> 表头
<td></td> 空表格
<caption></caption> 标题
7.列表
无序
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
有序
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
3.表单
<form>
<input />
</form>
输入文本
<input type="text" name="firstname">
密码
<input type="password" name="psw"
提交
<input type="submit" value="Submit">
单选框
<input type="radio" name="sex" value="female">Female
复选框
<input type="checkbox" name="vehicle" value="Bike">I have a bike
<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
按钮
<input type="button" onclick="alert('Hello World!')" value="Click Me!">
其他了解即可
https://www.w3school.com.cn/html/html_form_input_types.asp
https://www.w3school.com.cn/html/html_form_attributes.asp
单选按钮
<form>
<input type="radio" name="sex" value="male" checked>Male
<br>
<input type="radio" name="sex" value="female">Female
</form>
提交表单
<form action="***.php">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
https://www.w3school.com.cn/html/html_forms.asp
action,name等等,同时还可以将文本提交到后台,还有get/post等方法(method)。
其他
下拉菜单
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
文本域
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>
按钮
<button type="button" onclick="alert('Hello World!')">Click Me!</button>
CSS
一、相关概念
1.什么是CSS?
- CSS 指的是层叠样式表 (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
2.常用属性和其他见代码
3.注释
/* 这是一条单行注释 */
/* 这是
一条多行的
注释 */
二、代码
1.引用CSS代码
- 如果一开始不能确定,怎么写,比如用外部样式容易乱,就写内联,然后改成内部样式,最后打包写成外联样式即可。
外部样式:
<head>
<link rel="stylesheet" type="text/css" href="***.css">
</head>
内部样式:
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
内联样式:
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
2.基本属性
1.关于背景
background-color 背景色
opacity: 0.3; 不透明度
background-image: url("**.gif") 背景图片
background-repeat 背景重复
background-size 背景图像尺寸
background-attachment 背景图像固定
https://www.w3school.com.cn/css/css_background_attachment.asp
2.font-family、color、font-size 字体、颜色、大小
3.text-align 文本对齐
4.颜色 可以直接使用orange这种也可以使用#ffffff,还有rgb(255, 99, 71)
5.边框
border-width;border-color;border-style;
border:2px solid blue 边框宽度为2px直线蓝色框
border-radius 边框弧度
其他了解
https://www.w3school.com.cn/css/css_border.asp
6.外边距和内边距
【top,right,bottom,left】margin;padding
margin外边距
简写:
margin: 20px 20px 20px 20px 从左边逆时针
margin: a b c d a-c对应,b-d对应
margin:10px 20px 左右10,上下20
margin:10px 20px 30px 左10,上下20,右30
padding内边距同理。
7.width和height
同6
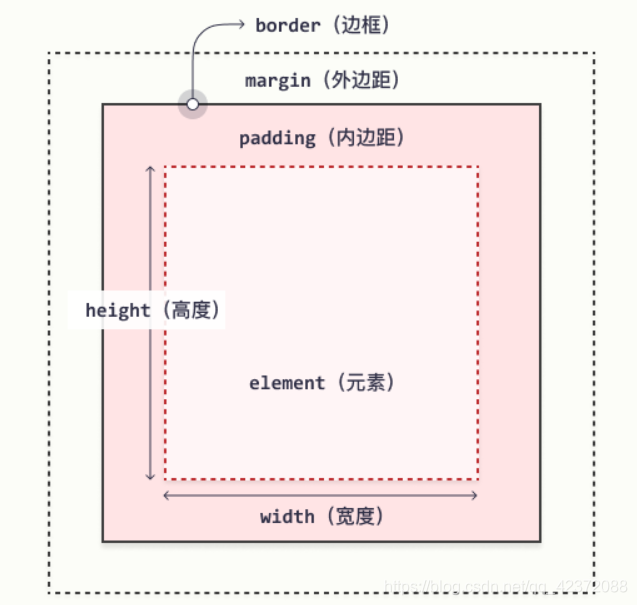
8.盒模型
如下图,所以把写网页当做三维的“俄罗斯方块就行了”,每个div就是对应的方块。

轮廓文本等就不在赘述了。
https://www.w3school.com.cn/css/css_text.asp