本博客目的只是简单记录学习Ajax过程中的知识点,
内容主要参考来源:W3School Ajax 教程
AJAX:
Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法;
AJAX 是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的艺术。
AJAX 简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
AJAX = 异步 JavaScript 和 XML。
AJAX是一种用于创建快速动态网页的技术。
传统的网页如果需要更新内容,必须重载整个页面。
AJAX - 创建 XMLHttpRequest 对象
XMLHttpRequest 是AJAX 的基础。所有现代浏览器均支持。
XMLHttpRequest 对象用于在后台与服务器对象交换数据。
创建XMLHttpRequest 对象的语法
variable = new XMLHttpRequest();XMLHttpRequest 对象用于和服务器交换数据。
把请求发送到服务器,我们使用 XMLHttpRequest对象的open() & send() 方法;
| 方法 | 描述 |
|---|---|
| open(method, url, async) | 规定请求的类型、URL以及是否异步处理请求 |
| send(string) | 将请求发送到服务器 |
- method: 请求的类型, GET / POST
- url : 文件在服务器上的位置
- async : true(异步) 或 false(同步)
- string : 仅用于POST时
XMLHttpRequest 对象如果要用于AJAX的话,open()方法中的async必须为true。
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET请求
简单的GET请求
xmlhttp.open("GET","demo.asp?fname=lin&lname=yk3",true);
xmlhttp.send();POST 请求
简单的POST请求
xmlhttp.open("POST","demo.asp".true);
xmlhttp.send();Async = true 时,请规定在响应处于onreadystatechange事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
Async = false 时,不要编写onreadystatechange函数,把代码放到send() 语句后面即可:
xmlhttp.open("GET","test1.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;我们不推荐使用 async=false,但是对于一些小型的请求,也是可以的。请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止
AJAX - 服务器响应
获得来自服务器的响应,请使用 XMLHttpRequest对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据 |
| responseXML | 获得XML形式的响应数据 |
responseText 属性
除了XML,都可以使用responseText属性
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;responseXML 属性
如果来自服务器的响应是XML,而且需要作为XML对象进行解析,请使用responseXML属性。
请求 books.xml 文件:
<!-- Copyright w3school.com.cn -->
<!-- W3School.com.cn bookstore example -->
<bookstore>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="web" cover="paperback">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
<book category="web">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
</bookstore>使用responseXML 属性并解析:
xmlDoc = xmlhttp.responseXML;
txt = "";
x = xmlDoc.getElementsByTagName("title");
for(i = 0; i < x.length; i++) {
txt = txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML = txt;完整代码:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
var xmlhttp;
var txt,x,i;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("title");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML=txt;
}
}
xmlhttp.open("GET","/example/xmle/books.xml",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>My Book Collection:</h2>
<div id="myDiv"></div>
<button type="button" onclick="loadXMLDoc()">获得我的图书收藏列表</button>
</body>
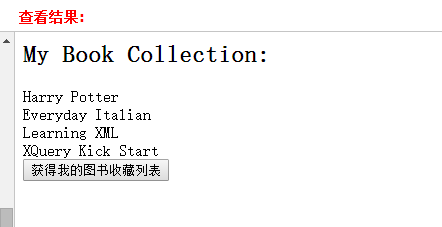
</html>查看结果: