1:资料来源https://www.npmjs.com/package/prop-types 利用第三方prop-types来处理 让props看起来有数据类型约束(js是弱语言没有数据类型的概率)
2:安装
npm install --save prop-types
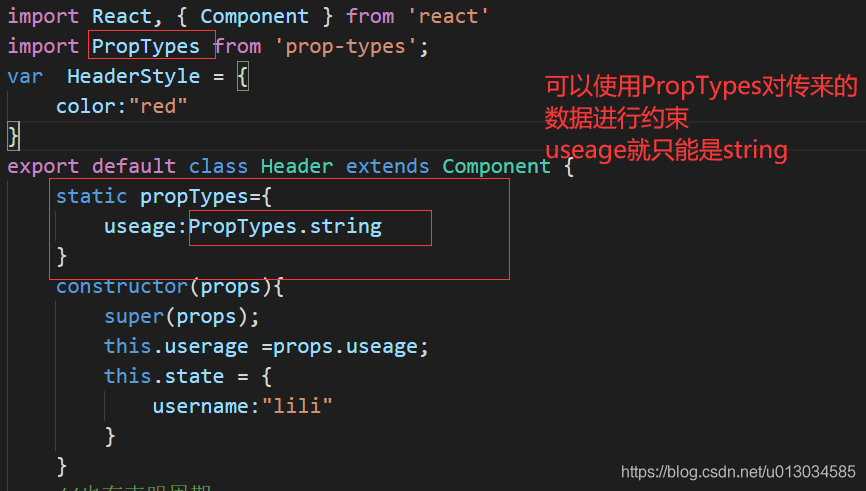
3:使用 在需要用的地方引入(Header.js)

4:做一下测试
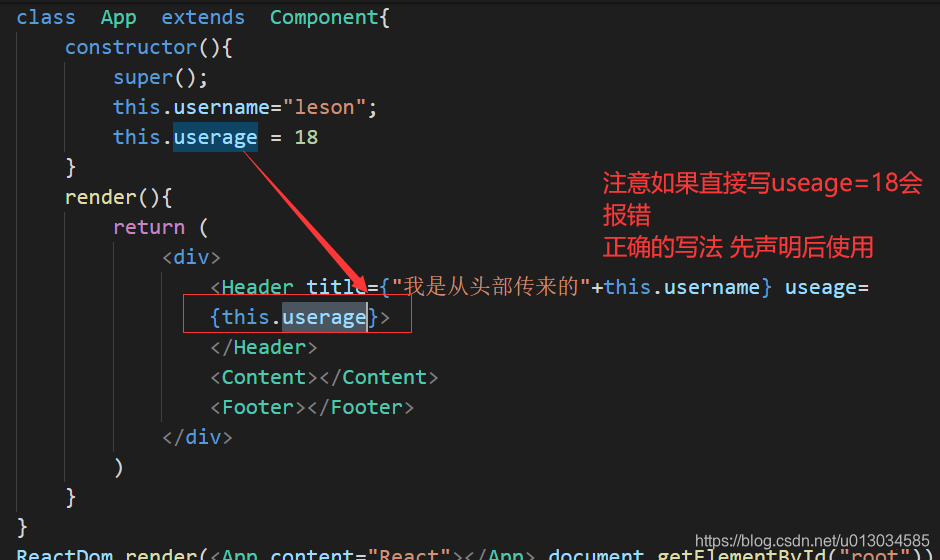
会到index.js中 给Header传一个数字试一试 index.js中代码改写如下 里面的代码也可以写useage={18}

5:运行代码 结果不会错 页面效果有会出来 但是控制台会报错

6:改成
static propTypes={
useage:PropTypes.number
}
错误会消失
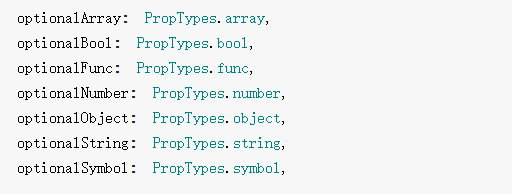
7:常见的数据类型有