1.安装插件
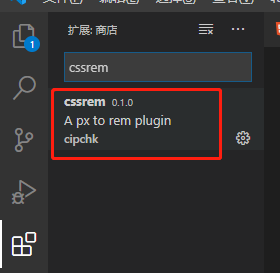
vscode扩展商店搜索 “cssrem"插件

2.运行并修改配置
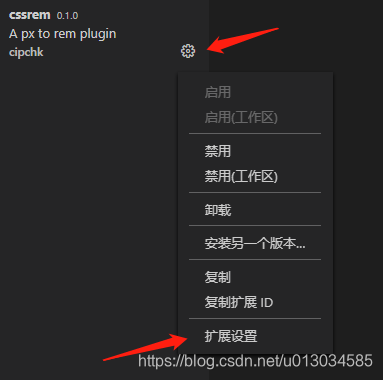
先启动插件,之后选择设置->扩展设置

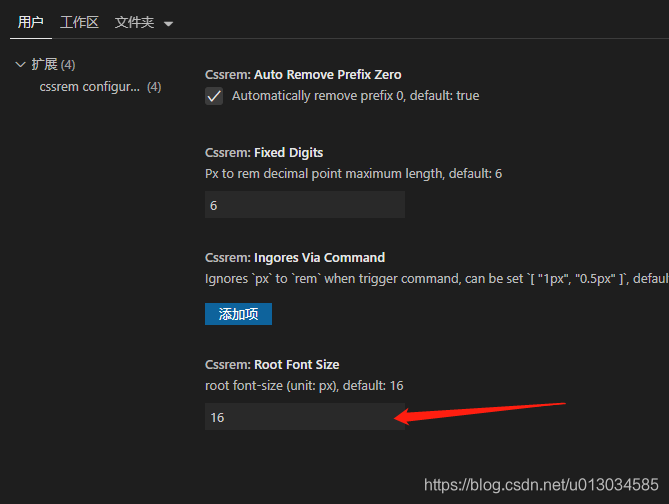
根据实际设计稿设置基础字号

配置好了之后就可以重启vscode。
3.搭配js代码编程
在项目中创建一个自动修改基准font-size的js脚本
cssrem.js,在index.html里body标签下引入一下,我这里是设置的100倍,也就是100px=1rem。
fnResize();
window.onresize = function () {
fnResize();
window.addEventListener("resize", fnResize);
};
function fnResize() {
let devWidth = document.documentElement.clientWidth || window.innerWidth;
if (devWidth >= 750) {
devWidth = 750;
}
if (devWidth <= 320) {
devWidth = 320;
}
document.documentElement.style.fontSize = devWidth / 7.5 + "px";
}
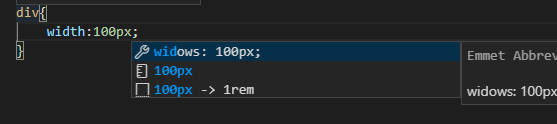
之后就可以在写px的时候直接转化成rem了