一、产品要求
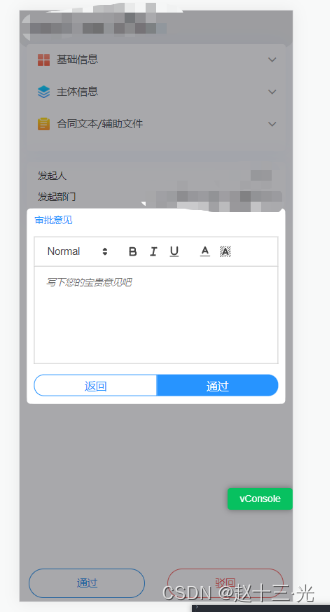
合同填写审批意见时使用富文本编辑器填写,支持字体较粗、修改颜色,最后审批历史可以展示出业务填写的效果,实现结果:


二、代码实现
1. 安装 vue-quill-editor
npm install vue-quill-editor –save 或者
yarn add vue-quill-editor
2、引入
- 全局引入
在 main.js 中引入插件
// 全局挂载 VueQuillEditor
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
- 局部引入
// 引入样式和quillEditor
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import {
quillEditor } from 'vue-quill-editor'
// 注册 quillEditor
components: {
quillEditor
},
3、使用VueQuillEditor
这里展示局部使用的代码
<template>
<div class="local-quill-editor">
<quill-editor
ref="myLQuillEditor"
v-model="content"
:options="editorOption"
class="editor"
@blur="onEditorBlur"
@focus="onEditorFocus"
@change="onEditorChange">
>
</quill-editor>
</div>
</template>
<script>
// 引入样式和quillEditor
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import {
quillEditor } from 'vue-quill-editor'
// 工具栏配置项
const toolbarOptions = [
// 加粗 斜体 下划线 删除线 -----['bold', 'italic', 'underline', 'strike']
['bold', 'italic', 'underline', 'strike'],
// 引用 代码块-----['blockquote', 'code-block']
['blockquote', 'code-block'],
// 1、2 级标题-----[{ header: 1 }, { header: 2 }]
[{
header: 1 }, {
header: 2 }],
// 有序、无序列表-----[{ list: 'ordered' }, { list: 'bullet' }]
[{
list: 'ordered' }, {
list: 'bullet' }],
// 上标/下标-----[{ script: 'sub' }, { script: 'super' }]
[{
script: 'sub' }, {
script: 'super' }],
// 缩进-----[{ indent: '-1' }, { indent: '+1' }]
[{
indent: '-1' }, {
indent: '+1' }],
// 文本方向-----[{'direction': 'rtl'}]
[{
direction: 'rtl' }],
// 字体大小-----[{ size: ['small', false, 'large', 'huge'] }]
[{
size: ['small', false, 'large', 'huge'] }],
// 标题-----[{ header: [1, 2, 3, 4, 5, 6, false] }]
[{
header: [1, 2, 3, 4, 5, 6, false] }],
// 字体颜色、字体背景颜色-----[{ color: [] }, { background: [] }]
[{
color: [] }, {
background: [] }],
// 字体种类-----[{ font: [] }]
[{
font: [] }],
// 对齐方式-----[{ align: [] }]
[{
align: [] }],
// 清除文本格式-----['clean']
['clean'],
// 链接、图片、视频-----['link', 'image', 'video']
['image', 'video']
]
export default {
name: 'LocalQuillEditor',
// 注册 quillEditor
components: {
quillEditor
},
data () {
return {
content: '',
editorOption: {
modules: {
toolbar: toolbarOptions
},
theme: 'snow',
placeholder: '请输入正文'
// Some Quill optiosn...
}
}
},
methods: {
// 失去焦点事件
onEditorBlur (e) {
console.log('onEditorBlur: ', e)
},
// 获得焦点事件
onEditorFocus (e) {
console.log('onEditorFocus: ', e)
},
// 内容改变事件
onEditorChange (e) {
console.log('onEditorChange: ', e)
}
}
}
</script>
<style scoped lang="scss">
.editor {
height: 500px;
}
</style>
然后就实现了产品想要的结果
三、出现的问题
问题一:在本地测试的时候,点击输入发现控制台会报错:Unable to preventDefault inside passive event listener due to target being treated as passive.,并且无法获取焦点,最后解决方案:
// 使用全局样式样式去掉
* {
touch-action: pan-y; }
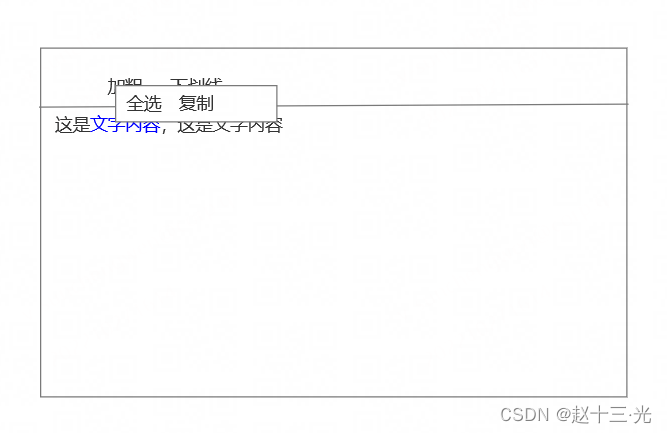
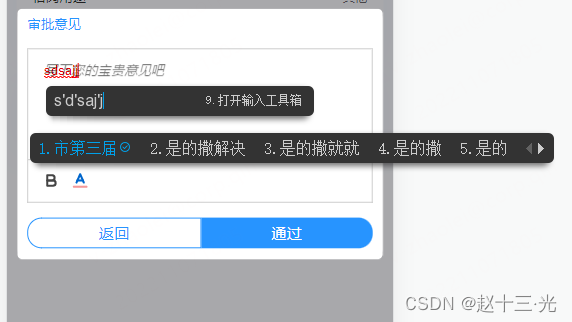
问题二:在移动端,复制文字以后,手机自带的复制粘贴弹框挡住了那个文本的操作框,由于是测试机没办法截图说明,那就浅画一个图说明一下:
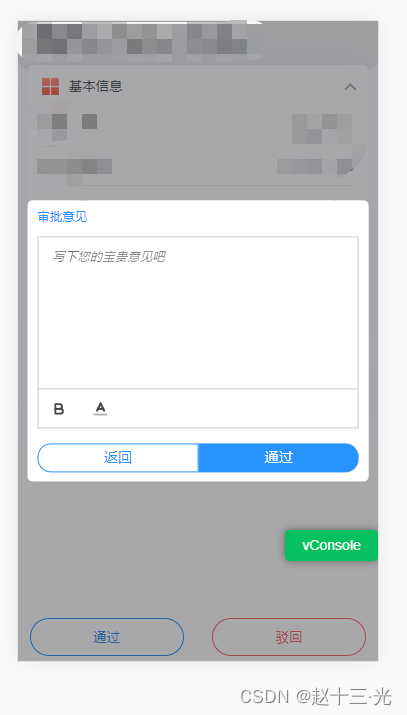
最后解决方案:将操作区移到了下方

.editor {
min-height: 200px;
display: flex;
flex-direction: column-reverse;
}
.editor >>>.ql-container{
flex: 1;
border-top: 1px solid #ccc;
.ql-editor{
max-height: 100px;
}
}
.editor >>>.ql-toolbar{
border-top: 0;
}
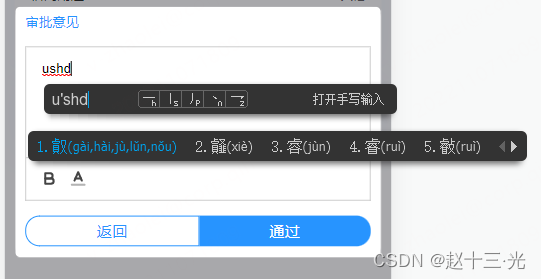
问题三:在移动端,操作栏文字变色的那个选项,点击打开选色区域之后,没办法完整展示在页面,必须去滚动,尝试利用z-index等css样式之后,还是无法展示,最后想出一个办法,将选色区域在上方弹出,代码如下:
// 控制文字变色弹框位置
.editor >>>.ql-picker-options{
top: 0px;
transform: translate(0, -100%);
}
问题四:在移动端,安卓机只需点一次就可以获取富文本框焦点及打开文字变色选色区域,但是在ios环境需要双击才可以,这样的方式影响业务使用,在网上查了好久,排查发现导致这个问题是因为项目中引入了FastClick, 这个是解决移动端延迟300毫秒的优化,使用代码如下:
1、安装FastClick插件
npm install fastclick –save 或者
yarn add fastclick
2、项目引入并使用FastClick插件
// main.js文件
import FastClick from "fastclick";
FastClick.attach(document.body);
在IOS手机上点击会存在延迟,因此需要引入 fastclick 来解决问题,但是此时会导致我们现在富文本出现的问题:点击富文本框无法立刻获取到焦点,解决办法:
利用fastclick 的 needsclick类名属性,文档里有:

代码如下:
// main.js
// 1、引入
import FastClick from "fastclick";
// 2、解决移动端FastClick和editor冲突问题
FastClick.prototype.needsClickForParent = function (target) {
let parent = target.parentNode;
if (parent == null) {
return false;
}
let b = (/\bneedsclick\b/).test(parent.className)
if (!b) {
return this.needsClickForParent(parent);
} else {
return true;
}
}
FastClick.prototype.needsClick = function (target) {
if (this.needsClickForParent(target) === true) {
return true;
}
switch (target.nodeName.toLowerCase()) {
// Don't send a synthetic click to disabled inputs (issue #62)
case 'button':
case 'select':
case 'textarea':
if (target.disabled) {
return true;
}
break;
case 'input':
// File inputs need real clicks on iOS 6 due to a browser bug (issue #68)
if ((deviceIsIOS && target.type === 'file') || target.disabled) {
return true;
}
break;
case 'label':
case 'iframe': // iOS8 homescreen apps can prevent events bubbling into frames
case 'video':
return true;
}
return (/\bneedsclick\b/).test(target.className);
};
// 3、使用FastClick插件
FastClick.attach(document.body);
问题五:进入页面,直接点击下方操作项,输入文字过程中,会发现他与placeholder重叠了,发现是因为在输入过程中没有调用富文本的change事件:

但是,如果进来点击富文本获取焦点,去输入文字就是正常展示,因为他会调用change事件:

这个我研究了半天,也没发现什么好的办法,最后直接不要placeholder了(置空placeholder),哈哈哈,如果大佬们有什么好的办法一定要在评论区告诉我啊!!!!
四、总结:
如果后期出现其他适配问题我会在博客中进行补充,你们也可以把你们踩过的坑放在评论区,让我见识一下,哈哈哈,感谢各位阅读!