文章目录
一.is解决模板标签bug问题加载出错问题
问题还原:
- 代码:

查看效果:

解决方式:

- 其他标签同理

is让每个组件都有一个独立的空间存储。
二.ref属性怎么用?
ref有2层含义:
-
ref写在div标签上的时候,通过this.$ref.名字获取到的是
该标签对应的元素 -
ref写在组件上的时候,通过this.$ref.名字获取到的是
子组件。
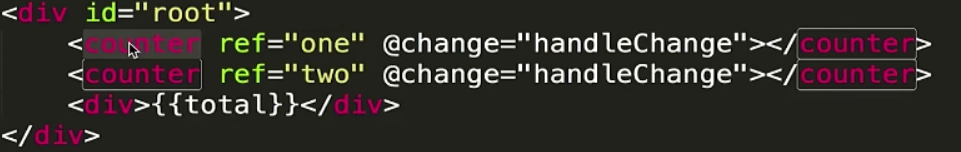
实例如下:


三.父子组件传值
1.父组件向子组件传值,子组件能否修改父组件属性?
回答:不能,解决方式是,子组件需要克隆一份副本,子组件去操作自己的属性(副本)。
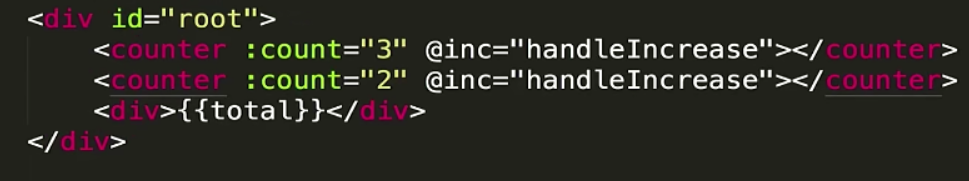
示例如下:


2.子组件如何向父组件传值
新版的vue只能通过事件触发传值。$emit,隐性知识,单向数据流,父类可以向子组件传递任何值,但子组件不能修改父类的值,只能通过事件触发。
示例如下:


四、组件参数校验
单个类型

数组形式

对象形式:
常用户属性: type, require, default, validator校验器

五、组件props属性和非props属性的两大区别?
答:
- 1.props属性,子组件可以直接使用父组件传过来的props属性变量;
props属性如果直接使用父组件传来的属性变量则会报错


- 2.非props属性,在html上属性不会显示出来,非props属性则会显示出来。
示例如下:



非props属性用的不是很多!!
六、如何给父组件绑定原生事件
事件分两种:
一种是 组件的事件,
一种是div或其他标签上的事件,也称为原生事件。
所以,想触发父组件的原生事件有2种:
麻烦的写法: 子组件触发

比较麻烦,需要2层传递。
简单写法: 事件修饰符

七、非父子组件如何传值
2种方式:
1.vuex
项目中再演示。
2.发布订阅者模/总线Bus
总线的方式示例:


八、vue中如何使用插槽?
什么情况下使用插槽?
如果父组件想给子组件传递一段html代码,子组件想显示的话,必须防止标签转义。
示例如下:


解决方式:插槽

补充,上面的框,即使不指定,slot的话也不会出错。
slot:如何定义默认值

怎么插入多个插槽
可以具名插槽。

作用域插槽怎么用?
- 一般使用场景:
如果子组件有个循环,但是循环显示的内容由父组件控制显示那个属性,则可以使用作用域插槽;或者子组件某一部分的dom元素希望父组件传递过来的时候使用。

显示的内容,想通过父类控制,怎么改写?

九、动态组件怎么用?
做个切换组件的例子:
不使用动态组件的写法


使用动态组件

提高组件渲染性能: v-once
动态组件切换的时候会销毁当前的组件,再创建新的组件,如果每一次组件显示的内容一致,则,可以使用v-once,将上次的组件放在内存中,切换的时候直接从内存中去即可。

开通了个微信公众号:
搜索: 怒放de每一天
后续可能不定时推送相关文章,期待和大家一起成长!!

完