vue移动端项目vant组件库之style内置样式
<template>
<div>
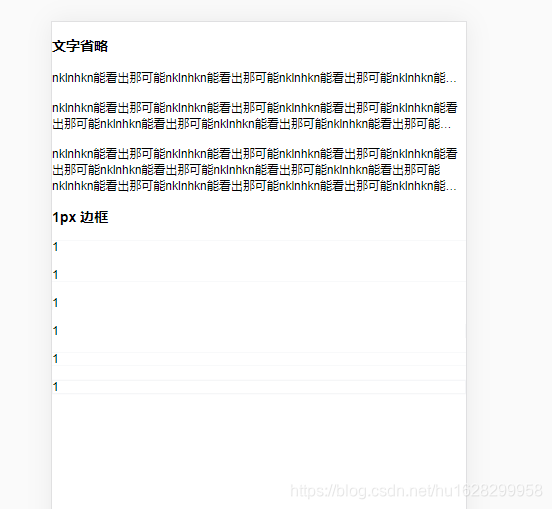
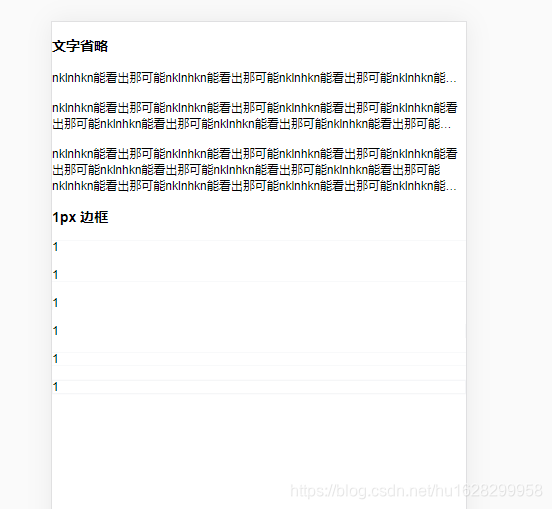
<h3>文字省略</h3>
<!-- 最多显示一行 -->
<div class="van-ellipsis">
nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能
</div>
<br />
<!-- 最多显示两行 -->
<div class="van-multi-ellipsis--l2">
nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能
</div>
<br />
<!-- 最多显示三行 -->
<div class="van-multi-ellipsis--l3">
nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能nklnhkn能看出那可能
</div>
<h3>1px 边框</h3>
<!-- 上边框 -->
<div class="van-hairline--top">1</div>
<br />
<!-- 下边框 -->
<div class="van-hairline--bottom">1</div>
<br />
<!-- 左边框 -->
<div class="van-hairline--left">1</div>
<br />
<!-- 右边框 -->
<div class="van-hairline--right">1</div>
<br />
<!-- 上下边框 -->
<div class="van-hairline--top-bottom">1</div>
<br />
<!-- 全边框 -->
<div class="van-hairline--surround">1</div>
</div>
</template>
<script>
export default {
data() {
return {
visible: true,
};
},
};
</script>
<style lang="scss" scoped>
</style>
效果