文章目录
五、CSS 样式表
5.1 CSS 样式表的基本概念
通过 HTML 的标签可以搭建网页的基本结构,而对网页的修饰使用之前的属性将无法完美的修饰;
HTML 标签是用来搭建网页结构的,CSS 是用来对网页上的各种元素进行美化.
CSS 叫层叠样式表
5.2 CSS 的编写规则
- CSS 需要写在 style 标签里面;
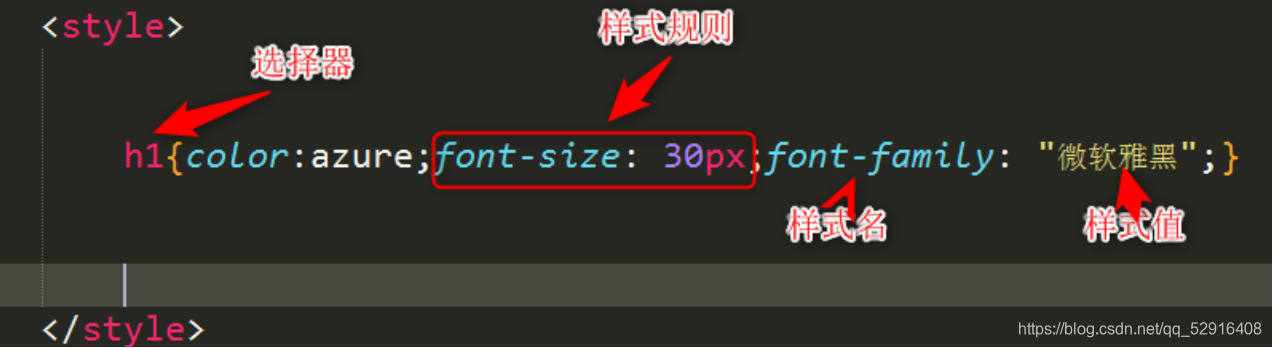
- 每个样式表中都存在一系列样式规则,通过这些规则来对指定的元素进行修饰;
- 一个样式规则由样式名和样式规则值组成,名和值中间使用“:”分割;
- 多个样式规则之间使用“;”号分割;

5.3 选择器分类
选择器主要用于匹配待修饰的 HTML 元素
5.3.1 标签选择器
HTML 中存在的标签名做为选择器的名字,则当前页面中同标签的所有元素遵循该样式规则显示;
5.3.2 类选择器
定义一个类选择器,并在其中定义样式规则,在需要时使用标签中的 class 属性调用类选择器;(类选择器的定义:.类名);
5.3.3 ID 选择器
将一个 HTML 标签中的 ID 属性做为选择器使用,ID 选择器只能针对同 id 的标签起作用,不需要调用(ID 选择器的定义:#id{});
5.3.4 结构伪类选择器(位置选择器)
(1):first-child:选择属于其父元素的首个子元素;
(2):last-child:选择属于其父元素的最后一个元素;
(3):nth-child(n):选择属于其父元素的第 n 个子元素,(n 可以是公式,如(2n|2n+1);
(4):nth-child(odd|even):选择属于其父元素的所有(odd)奇数元素或(even)偶数元素;
(5):nth-last-child(n):选择其父元素中第 n 个子元素,从最后一个元素开始计数.
5.3.5 目标选择器
:target,当前访问的元素;
5.3.6 组合选择器
(1) 标签名.类名{}:p.a{}设置所有使用类 a 的 p 标签样式;
(2) 标签名 1,标签名 2,标签名 3{}:a,div{}同时设置多个标签样式
标签名 1,标签名 2,类名{}:a,div,.xxx{}同时设置多个标签样式.
5.3.7 包含选择器(后代选择器)
(1) 标签名 标签名{}:div p{}设置 div 中的所有 p 标签;
(2) .class 标签名{}:.xxx p{}设置含有类 xxx 中的所有 p 标签,可以多级包含.
5.3.8 子元素选择器
标签名>子元素标签名{}:div>p{}设置 div 下的直接子元素 p;
5.3.9 属性选择器
(1) 标签名[attr]:选择标签中存在 attr 属性的元素;
(2) 标签名[attr=val]:选择标签中存在 attr 属性并且值等于 val 的元素;
(3) 标签名[attr^=val]:选择标签中存在 attr 属性并且值以 val 开头的元素;
(4) 标签名[attr$=val]:选择标签中存在 attr 属性并且值以 val 结尾的元素;
(5) 标签名[attr*=val]:选择标签中存在 attr 属性并且值中含有 val 的元素.
5.3.10 伪元素选择器
(1) 标签名::first-letter{}:选择文本的第一个单词或字;
(2) 标签名::first-line{}:选择文本的第一行;
(3) 标签名::selection{}:选择设置当前选中文本的样式;
(4) 标签名::befor{content:”新内容”}:在元素内部原有内容前面插入新内容;
(5) 标签名::after{content:”新内容”}:在元素内部原有内容后面插入新内容.