CSS样式表的权重问题:
当一个标签同时被多个样式表所作用时,就会出现一个问题,执行哪个样式?
这个时候就要考虑到样式表的权重问题。
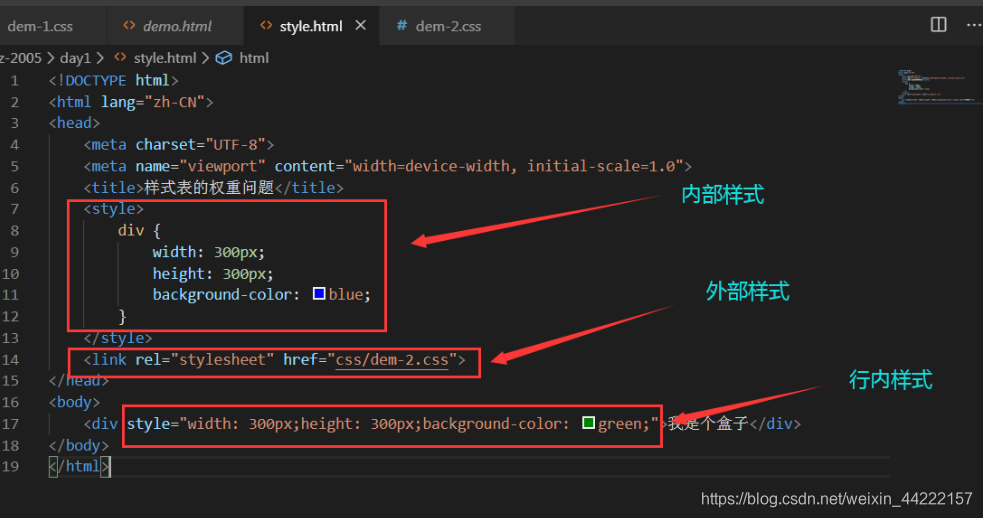
例:

外部CSS代码:

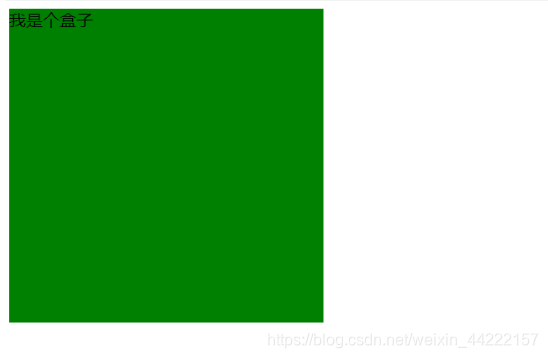
**运行结果:

显示的是绿色,原因是因为行内样式表的权重较高,会优先执行;
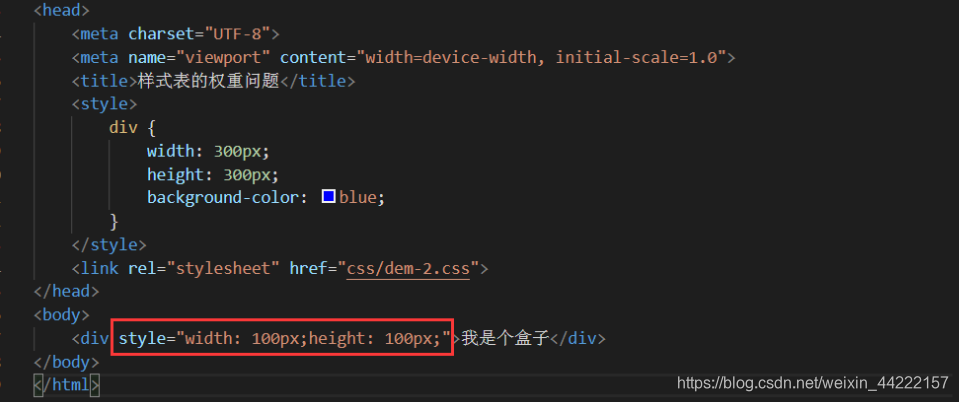
我们将行内样式表的背景色属性删去且修改div的宽高:

结果如下:

由于行内样式表权重高优先执行,div的宽高变成了行内样式表设置的100px,而行内样式表没有设置背景色,在样式不冲突的情况下,权重较低的样式表设置的属性仍然会生效,背景色是外部样式表demo-2.css设置的红色,那么外部样式表比内部样式表权重高吗?
其实不是。
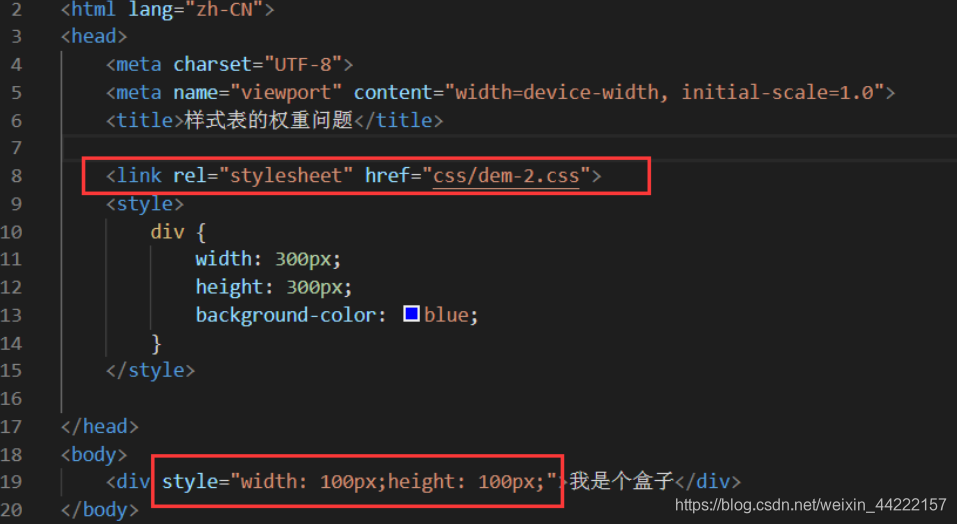
当我们调换内部和外部样式表的顺序时:

结果如下:

背景色又变成了内部样式表设置的蓝色blue,宽高依旧是行内样式表设置的100px;
这是因为内部样式表和外部样式表的权重跟他们的加载顺序有关,浏览器解析执行的时候,后面的会覆盖前面的样式效果。
PS:关键字!important可以将某个属性声明的样式调成最高级,会最先执行。
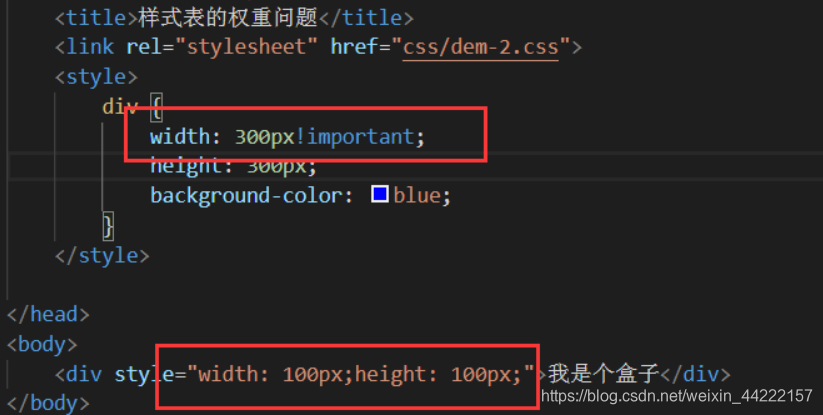
例:我们给上面外部样式表的width属性加上关键字!important 语法如下:

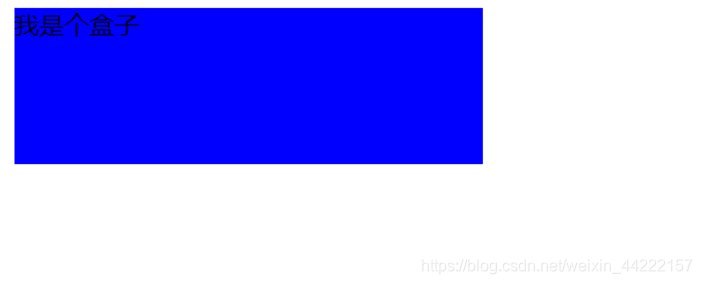
结果:

宽度变成了300px,高度依旧是行内样式表的100px,内部样式表的height属性得到了最高级别的执行效果;

总结:
行内样式表权重最大(为1000);(不管内部或外部样式表什么样,优先执行行内样式表的样式)
内部样式表和外部样式表会根据加载(引入)的先后顺序有关,后面的覆盖前面的;
(后面的覆盖前面的,覆盖的是相同属性,不同属性依旧会被执行,同时这也是CSS的层叠性即,样式表权重的体现)
PS:当非要执行某个权重低的样式表中的属性时,可以用关键字!important,将次属性调成最高级,
用法:
属性:属性值!important; (属性值后直接跟!important;)
