小弟今天接到一个需求,那就是要给后台添加一个页面
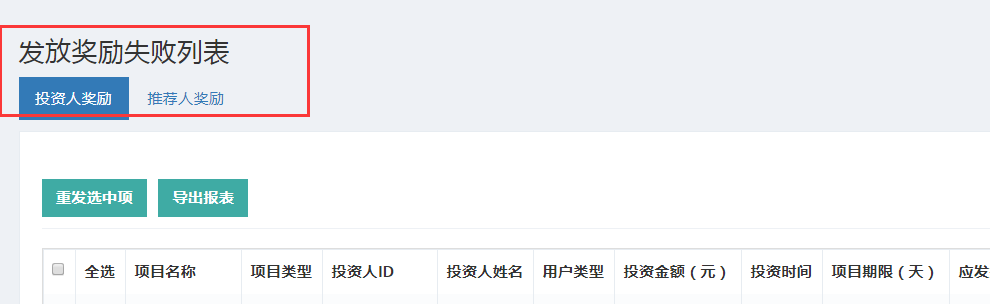
类似上面这种,其中下面的表格是卸载js中的。其主要方法为
$('#table').bootstrapTable({
url:'./loan/getFailTransfer.json',
sidePagination:'server',
queryParamsType:'pageSize',
queryParams: queryParams,
search:false,
pagination:true,
pageList:[10],
columns : [ {
field:"全选",
checkbox: true,
formatter: function (value, row, index) {
return index + 1;
}
},{
title : '全选',
formatter: function (value, row, index) {
return index + 1;
}
},{
field : 'name',
title : '项目名称'
},{
field : 'loanType',
title : '项目类型'
},{
field : 'uedId',
title : '投资人ID'
},{
field : 'uedRealName',
title : '投资人姓名'
},{
field : 'uedType',
title : '用户类型'
},{
field : 'money',
title : '投资金额(元)'
},{
field : 'time',
title : '投资时间'
},{
field : 'deadline',
title : '项目期限(天)'
},{
field : 'amount',
title : '应发投资人奖励(元)'
},{
field : 'amountReal',
title : '实发奖励(元)'
},{
title : '操作',
formatter : operateFormatter
}]
});html页面,只要一个id=table就可以展示。。
<div class="portlet-body">
<table id="table" class="table table-hover table-bordered table-striped">
</table>
</div>但是,当请求方式为post时,上面的配置参数传不到后台,使用postman是可以的,所以排除了后台代码的问题,查询bootstrap文档后才知道,需要设置传到后台服务器的数据类型,新增属性 contentType:"application/x-www-form-urlencoded; charset=UTF-8",即可。
记得哦。。如果是post请求,一定要加上 contentType:"application/x-www-form-urlencoded; charset=UTF-8",属性
最后附上它的一些常用api
var $table;
//初始化bootstrap-table的内容
function InitMainTable () {
//记录页面bootstrap-table全局变量$table,方便应用
var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
$table = $('#grid').bootstrapTable({
url: queryUrl, //请求后台的URL(*)
method: 'GET', //请求方式(*)
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: rows, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
}, {
field: 'Name',
title: '姓名',
sortable: true
}, {
field: 'Mobile',
title: '手机',
sortable: true
}, {
field: 'Email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'Homepage',
title: '主页',
formatter: linkFormatter
}, {
field: 'Hobby',
title: '兴趣爱好'
}, {
field: 'Gender',
title: '性别',
sortable: true
}, {
field: 'Age',
title: '年龄'
}, {
field: 'BirthDate',
title: '出生日期',
formatter: dateFormatter
}, {
field: 'Height',
title: '身高'
}, {
field: 'Note',
title: '备注'
}, {
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
},
});
};