做的一个项目中用到bootstrapTable,并且是在后台分页,遇到两个数据传输问题,最终解决了。现将具体问题和解法说明如下:
1、前端传查询条件、当前页码、每页行数等数据时,用的post方式,因为加了“contentType: "application/x-www-form-urlencoded"”,总是报错,后来把这句注调就顺利把数据传到后台了。
2、后台传数据给前端时,明明是bootstrapTable需要的是json格式,但却只获取到了total和pageNumber,totals中的数据在解析时,竟然把“[”、“{”、“"”也分别当成了一条数据,所以即使我把表格的列名和从后台得到的数据的参数名写成完全一样的也取不出数据,最后我把rows中的数据从json字符串转成json对象就好了------
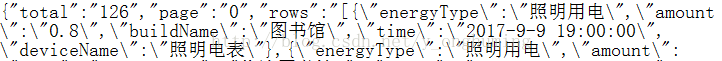
后端传来的数据是这样:
修改方式如下:
responseHandler: function (res) {//在ajax请求成功后,填充数据之前可以对返回的数据进行处理
var data=res["rows"];
return {
"total": res.total,//总页数
"pageNumber":res.pageNumber,
"rows": jQuery.parseJSON(data) //数据转成json对象
};