LatheGeometry几何体介绍和使用
1.LatheGeometry几何体介绍
LatheGeometry可以通过一条光滑的样条曲线绕Y轴旋转创建出立体几何体。创建LatheGeometry几何体时可输入以下参数:
| 属性 | 必须 | 描述 |
|---|---|---|
| points | 是 | 该属性是指定样条曲线的点,然后可以根据这条样条曲线旋转得到新的图形 |
| segments | 否 | 该属性指定创建图形是所用的分段数目,分段越多,绘制的图形越光滑,默认值是12 |
| phiStart | 否 | 该属性指定创建图形从何处开始,取值范围是0到2*π。默认值是0 |
| phiLength | 否 | 该属性指定创建的图形有多完整,默认值是2*π |
创建三维球体的方式如下:
// 创建样条曲线的点集
const points = []
const height = 5
const count = 30
for (let i = 0; i < count; i++) {
points.push(
new THREE.Vector3(
(Math.sin(i * 0.2) + Math.cos(i * 0.3)) * height + 12,
i - count + count / 2,
0
)
)
}
// 绘制样条曲线产生的图形
const geom = new THREE.LatheGeometry(points,12,0,Math.PI*2)
2.demo说明

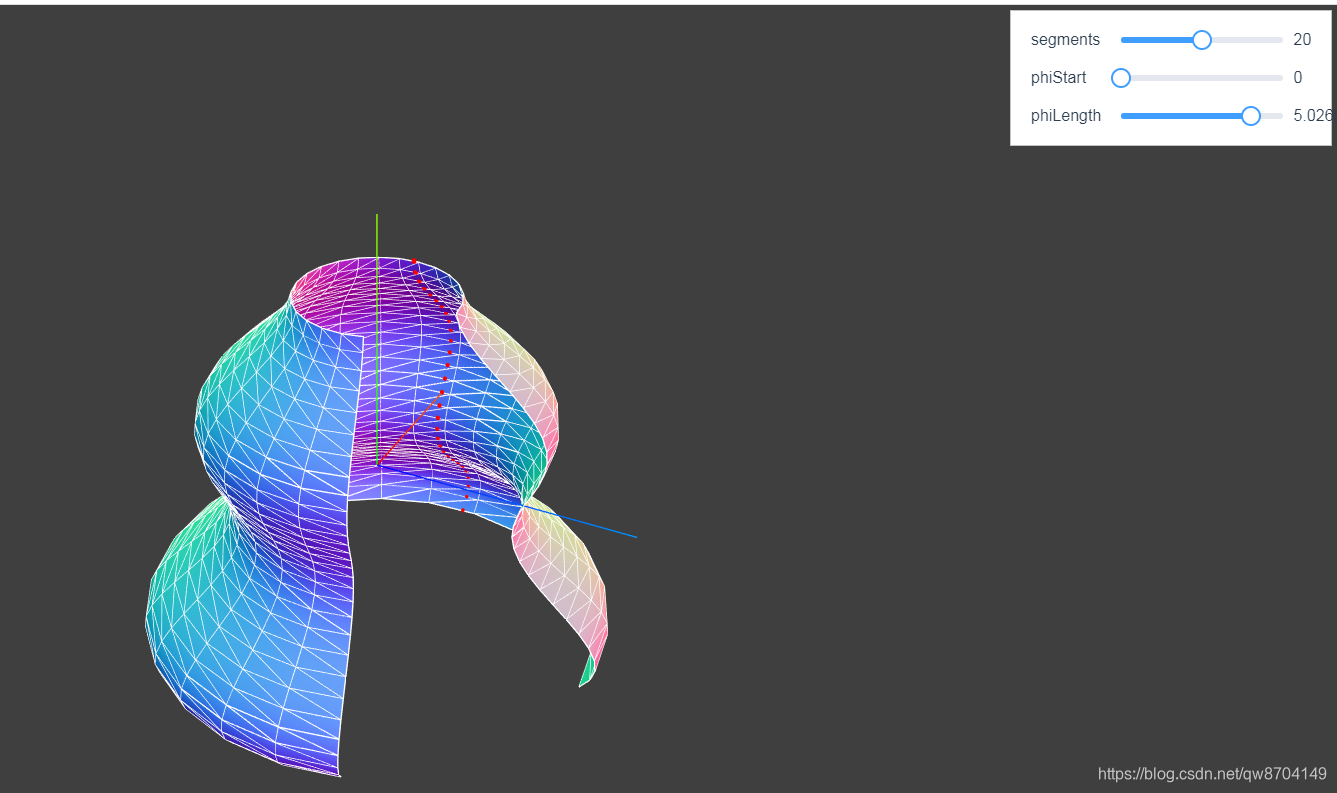
如上图,该示例支持以下功能
- 通过segments属性调整几何体的分段,改变图形表面光滑度
- 通过phiStart属性指定开始绘画的地方
- 通过phiLength属性指定绘画时所需要旋转的弧度
3.demo代码
<template>
<div>
<div id="container"></div>
<div class="controls-box">
<section>
<el-row>
<div v-for="(item,key) in properties" :key="key">
<div v-if="item&&item.name!=undefined">
<el-col :span="8">
<span class="vertice-span">{
{
item.name}}</span>
</el-col>
<el-col :span="13">
<el-slider v-model="item.value" :min="item.min" :max="item.max" :step="item.step" :format-tooltip="formatTooltip" @change="redraw"></el-slider>
</el-col>
<el-col :span="3">
<span class="vertice-span">{
{
item.value}}</span>
</el-col>
</div>
</div>
</el-row>
</section>
</div>
</div>
</template>
<script>
import * as THREE from 'three'
import {
OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import {
SceneUtils } from 'three/examples/jsm/utils/SceneUtils.js'
export default {
data () {
return {
properties: {
segments: {
name: 'segments',
value: 20,
min: 0,
max: 40,
step: 1
},
phiStart: {
name: 'phiStart',
value: 0,
min: 0,
max: Math.PI * 2,
step: 0.1
},
phiLength: {
name: 'phiLength',
value: 0.8 * Math.PI * 2,
min: 0,
max: Math.PI * 2,
step: 0.1
}
},
pointGroup: null,
mesh: null,
camera: null,
scene: null,
renderer: null,
controls: null
}
},
mounted () {
this.init()
},
methods: {
formatTooltip (val) {
return val
},
// 初始化
init () {
this.createScene() // 创建场景
this.createMesh() // 创建网格模型
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createControls() // 创建控件对象
this.render() // 渲染
},
// 创建场景
createScene () {
this.scene = new THREE.Scene()
const axesHelper = new THREE.AxesHelper(20)
this.scene.add(axesHelper)
},
// 创建网格模型
createMesh () {
// 创建样条曲线的点集
const points = []
const height = 5
const count = 30
for (let i = 0; i < count; i++) {
points.push(
new THREE.Vector3(
(Math.sin(i * 0.2) + Math.cos(i * 0.3)) * height + 12,
i - count + count / 2,
0
)
)
}
// 将样条曲线展示出来
this.pointGroup = new THREE.Object3D()
const material = new THREE.MeshBasicMaterial({
color: 0xff0000,
transparent: false
})
points.forEach(point => {
const spGeom = new THREE.SphereGeometry(0.2)
const spMesh = new THREE.Mesh(spGeom, material)
spMesh.position.copy(point)
this.pointGroup.add(spMesh)
})
this.scene.add(this.pointGroup)
// 绘制样条曲线产生的图形
const geom = new THREE.LatheGeometry(
points,
this.properties.segments.value,
this.properties.phiStart.value,
this.properties.phiLength.value
)
this.mesh = this.createLatheMesh(geom)
// 网格对象添加到场景中
this.scene.add(this.mesh)
},
createLatheMesh (geom) {
// 创建材质
const meshMaterial = new THREE.MeshNormalMaterial({
side: THREE.DoubleSide
})
const wireFrameMat = new THREE.MeshBasicMaterial({
wireframe: true })
// 添加组合材质
const mesh = SceneUtils.createMultiMaterialObject(geom, [
meshMaterial,
wireFrameMat
])
return mesh
},
// 创建光源
createLight () {
// 环境光
const ambientLight = new THREE.AmbientLight(0xffffff, 0.1) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯
spotLight.position.set(-40, 60, -10)
spotLight.castShadow = true
this.scene.add(spotLight)
},
// 创建相机
createCamera () {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(35, k, 0.1, 1000)
this.camera.position.set(-80, 60, 40) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(10, 0, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender () {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({
antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.shadowMap.enabled = true // 显示阴影
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap
this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
// 重新绘制
redraw () {
this.scene.remove(this.mesh)
this.createMesh()
},
render () {
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
// 创建控件对象
createControls () {
this.controls = new OrbitControls(this.camera, this.renderer.domElement)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
.controls-box {
position: absolute;
right: 5px;
top: 5px;
width: 300px;
padding: 10px;
background-color: #fff;
border: 1px solid #c3c3c3;
}
.vertice-span {
line-height: 38px;
padding: 0 2px 0 10px;
}
</style>