1.以wx.setStorageSync为例实现本地数据缓存的增删改
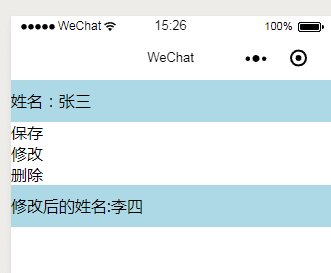
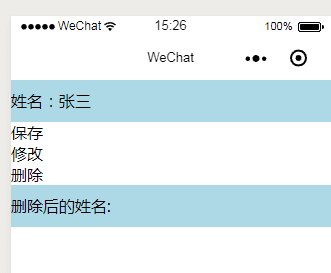
图示:
<view class='name'>姓名:{{name}}</view>
<view bindtap='show'>保存</view>
<view bindtap='updata'>修改</view>
<view bindtap='delete'>删除</view>
<view class='name'>{{text}}姓名:{{name1}}</view>
var app = getApp();
Page({
data: {
name:'张三',
text:''
},
onLoad: function (options) {
var that=this;
// 添加
wx.setStorageSync('name', that.data.name);
},
show:function(){
var that = this;
// 查询
var name1 = (wx.getStorageSync('name') || "");
that.setData({
name1: name1,
text: '保存后的'
})
},
// 修改
updata:function(){
var that=this;
wx.setStorageSync('name', '李四');
var name1 = (wx.getStorageSync('name') || "");
that.setData({
name1: name1,
text: '修改后的'
})
},
delete:function(){
var that = this;
// 删除
wx.removeStorage({
key: 'name'
})
var name1 = (wx.getStorageSync('name') || "");
that.setData({
name1: name1,
text: '删除后的'
})
}
})