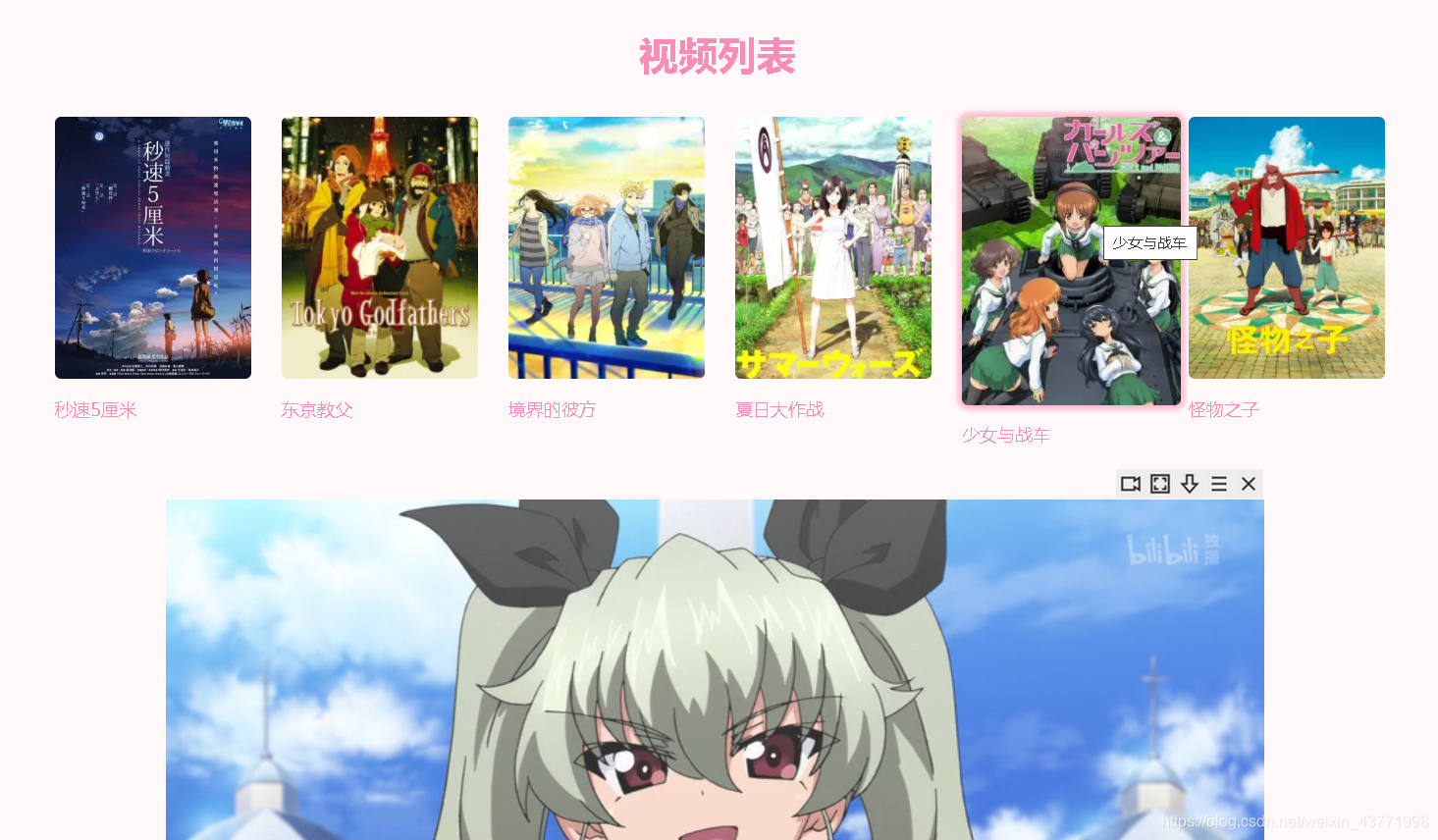
先目睹下超级简陋的页面ヾ(๑╹◡╹)ノ"



主要技术点:
鼠标悬浮在图片上,图片变大且有阴影;
当点击图片的时候,在下方的 iframe 中切换图片对应的电影。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>秒速5厘米</title>
<style>
video {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<video controls autoplay>
<source src="秒速五厘米 - 1.秒速5厘米(Av4433361,P1).mp4" type="video/mp4" />
你的浏览器不支持video视频标签
</video>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视频网站</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: rgb(255, 249, 249);
}
img {
width: 160px;
height: 214px;
border-radius: 5px;
}
img:hover {
width: 178.2px;
height: 235.4px;
box-shadow: 0px 0px 4px 4px rgba(250, 54, 129, 0.308);
}
li,
ul {
list-style: none;
}
.img-item {
width: 160px;
height: 304px;
margin-right: 20px;
display: inline-block;
vertical-align: top;
cursor: pointer;
}
#img-div {
position: relative;
padding-top: 30px;
padding-left: 220px;
display: block;
float: left;
}
h1 {
text-align: center;
padding-top: 40px;
color: rgba(250, 54, 129, 0.562);
}
.img-title {
color: rgba(250, 54, 129, 0.562);
font-size: 14px;
margin-top: 10px;
}
.img-a {
text-decoration: none;
}
iframe {
height: 500px;
width: 60%;
margin: 0 302px;
}
</style>
</head>
<body>
<h1>视频列表</h1>
<div id="img-div">
<ul class="img-list">
<li class="img-item">
<a href="./miaosu5limi.html" class="img-a" target="movie">
<div>
<img src="./秒速5厘米.jpg" alt="秒速5厘米" title="秒速5厘米">
</div>
<div class="img-title">
秒速5厘米
</div>
</a>
</li>
<li class="img-item">
<a href="./dongjingjiaofu.html" class="img-a" target="movie">
<div>
<img src="./东京教父.jpg" alt="东方教父" title="东方教父">
</div>
<div class="img-title">
东京教父
</div>
</a>
</li>
<li class="img-item">
<a href="./jingjiedebifang.html" class="img-a" target="movie">
<div>
<img src="./境界的彼方.jpg" alt="境界的彼方" title="境界的彼方">
</div>
<div class="img-title">
境界的彼方
</div>
</a>
</li>
<li class="img-item">
<a href="./xiaridazuozhan.html" class="img-a" target="movie">
<div>
<img src="./夏日大作战.jpg" alt="夏日大作战" title="夏日大作战">
</div>
<div class="img-title">
夏日大作战
</div>
</a>
</li>
<li class="img-item">
<a href="./shaonvyuzhanche.html" class="img-a" target="movie">
<div>
<img src="./少女与战车.jpg" alt="少女与战车" title="少女与战车">
</div>
<div class="img-title">
少女与战车
</div>
</a>
</li>
<li class="img-item">
<a href="./guaiwuzhizi.html" class="img-a" target="movie">
<div>
<img src="./怪物之子.jpg" alt="怪物之子" title="怪物之子">
</div>
<div class="img-title">
怪物之子
</div>
</a>
</li>
</ul>
</div>
<div class="iframe-div">
<iframe src="" frameborder="0" name="movie" scrolling="no"></iframe>
</div>
</body>
</html>
注意:在使用iframe时,name属性里的值要与超链接的target属性的值一致。