MessageBox 和 Message不同于一般组件使用 先引入组件 import { 组件名 }再 vue.use(组件名);
MessageBox 的用法:
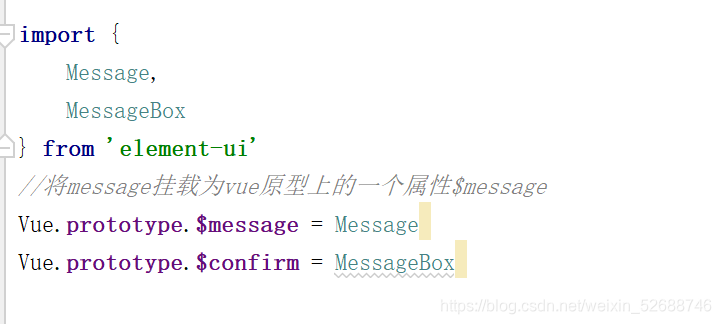
- 先引入组件
import { MessageBox} - 在 vue原型上挂载
confirm
Vue.prototype.$comfirm = MessageBox.confirm
Message 的用法:
- 先引入组件
import { Message} - 将 message 挂载为vue原型上的一个属性
$message
Vue.prototype.$message = Message