
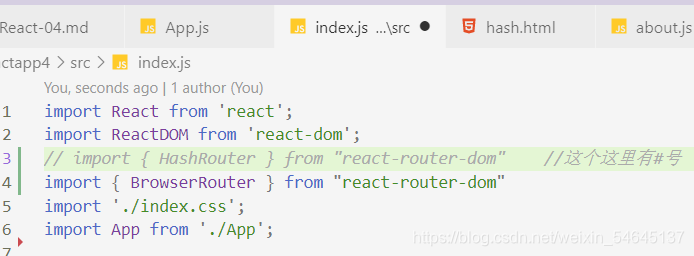
引用下面两行代码就OK
// import { HashRouter } from “react-router-dom” //这个这里有#号
import { BrowserRouter } from “react-router-dom”

- //link 组件 只改变URL
- // path属性:匹配URL
exact
- exact 属性表示路由使用 精确匹配模式,非 exact 模式下 ‘/’ 匹配所有以 ‘/’ 开头的路由
//exact 这种的就是只显示指定的页面
/*<
Route path = "/"
exact component = { IndexPage }
/>
*/
Link 组件
- Link 组件用来处理 a 链接 类似的功能(它会在页面中生成一个 a 标签),但设置这里需要注意的,react-router-dom 拦截了实际 a 标签的默认动作,然后根据所有使用的路由模式(Hash 或者 HTML5)来进行处理,改变了 URL,但不会发生请求,同时根据 Route 中的设置把对应的组件显示在指定的位置
import {
Link } from 'react-router-dom'
export default function Nav() {
return ( <
nav >
<
Link to = "/" > 首页 < /Link> <
span > < /span>
<
Link to = "/about" > 尾页 < /Link> <
span > < /span>
<
Link to = "/about/more" > 佳佳 < /Link> <
span > < /span> <
/nav>
)
}
to 属性
to 属性类似 a 标签中的 href