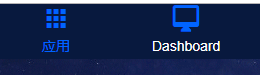
1.在点击导航栏的时候,让被点击的那一个有背景色,其他的没有背景色?
如何做?
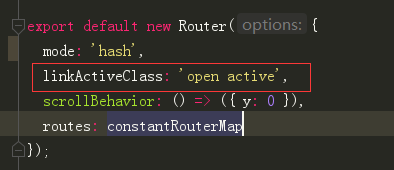
在路由里面设置router/index.js

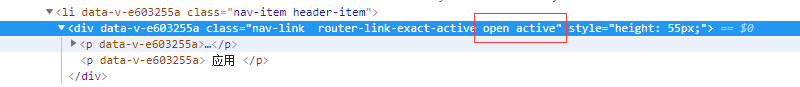
此时页面中会激活open 及active属性

在谷歌浏览器检查是否加载,在样式添相应样式即可
.active{
color:red;
}
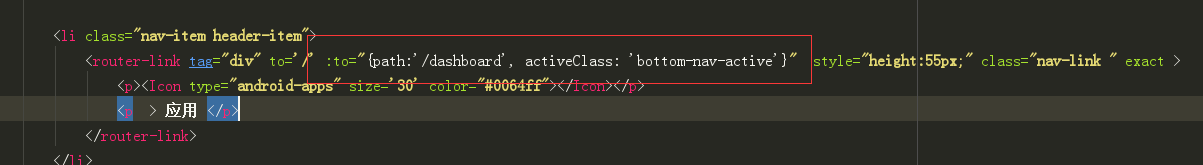
但是此时我们发现 to=’/’ 一直高亮

举个例子,如果当前的路径是 /a 开头的,那么 也会被设置 CSS 类名。
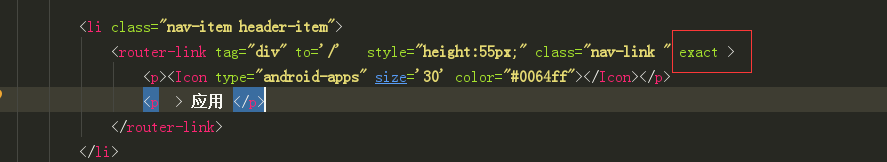
按照这个规则,每个路由都会激活!想要链接使用 “exact 匹配模式”,则使用 exact 属性:


添加exact 属性后默认 路径没有高亮,解决办法如下