出现原因:
项目中使用 Ant Design Charts(npm形式引用)
打包时,报错:- JavaScript heap out of memory (内存溢出)
网上的解决方案:
在打包的地方添加内存说明:
使用结果:无效
CDN模式引用:
Ant Design Charts官网推荐使用CDN引用方式:
官网地址:https://charts.ant.design/guide/start

使用结果:打包成功
!!但是会出现 进入系统很慢的问题,而且是几乎百分百重现的概率
因为会先去加载资源,再去加载页面,所以会特别慢!!!
解决方案
- 使用国内镜像加载资源包
地址:https://www.jsdelivr.com/
具体描述见博文:https://blog.csdn.net/qq_38652871/article/details/88060115
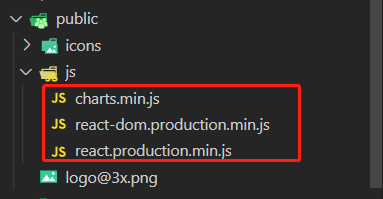
实测好用!! - 将资源min的包放在本地(public文件夹),在入口页引用

入口的引用如下:
<script src="<%= context.config.publicPath %>js/react.production.min.js"></script>
<script src="<%= context.config.publicPath %>js/react-dom.production.min.js"></script>
<script src="<%= context.config.publicPath %>js/charts.min.js"></script>
实测好用!!