let echarts = require('echarts/lib/echarts')
require('echarts/lib/chart/line')
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
require('echarts/lib/component/legend')
option: {
legend: {
},
xAxis: {
},
yAxis: {
},
label: {
},
tooltip: {
},
series: [],
legend: {
data: []
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
name: '日期',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}
},
yAxis: {
type: 'value',
name: '纵轴名称',
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}
}
}
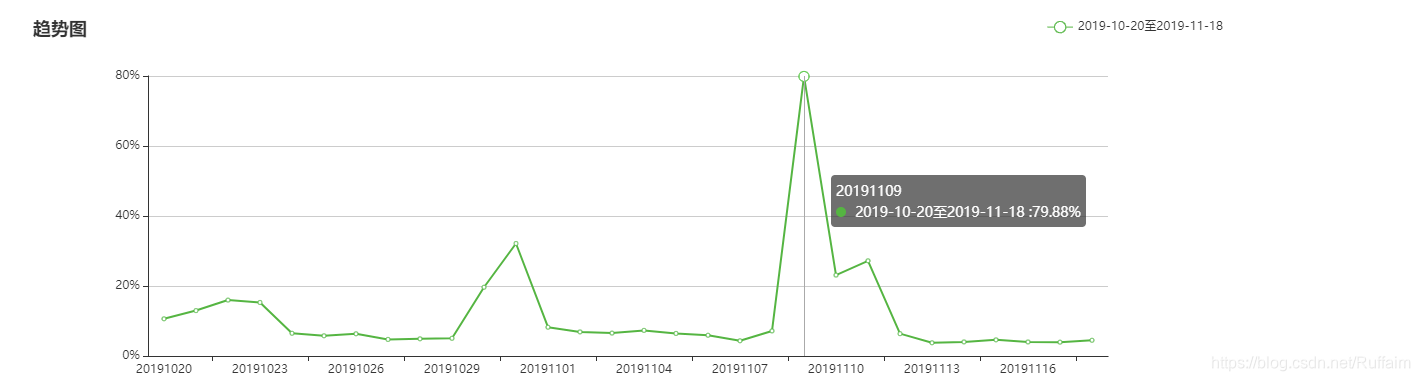
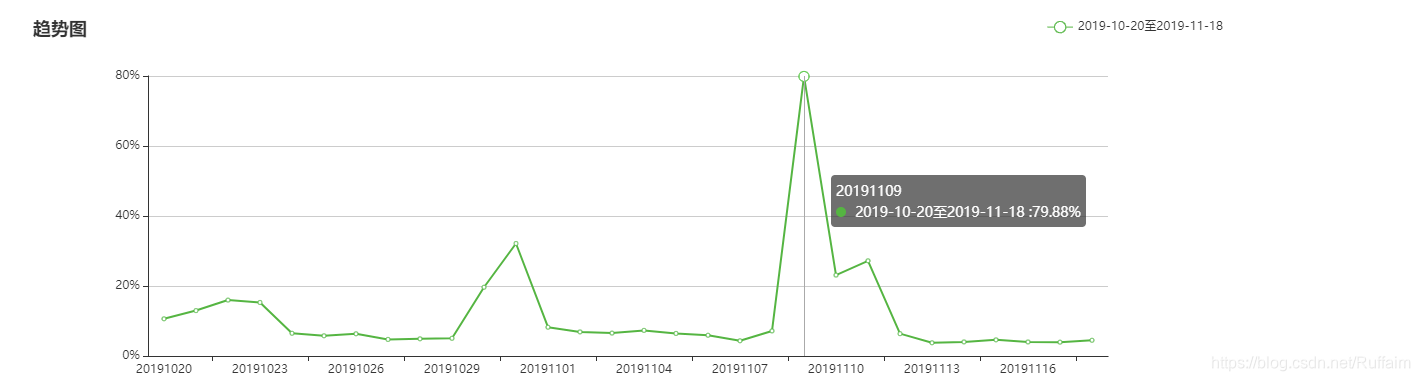
option.yAxis.axisLabel = {
show: true,
interval: 'auto',
formatter:'{value}%',
}
let isPercent = true;
const createTopPercent = data => {
return `${
data.name}</br> ${
data.marker} ${
data.seriesName} :${
data.data}${
isPercent ? `%` :``}`
}
option.tooltip = {
trigger: 'axis',
formatter(data){
return data.map((data) => createTopPercent(data))
}
}