1、什么是节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点 document
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
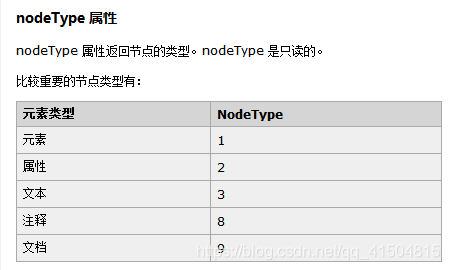
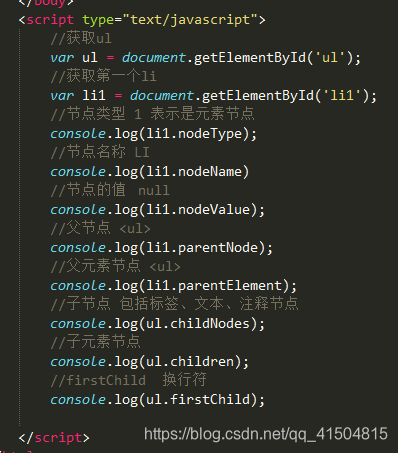
2、节点类型(nodeType)

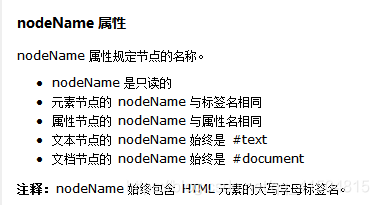
3、节点名称(nodeName)

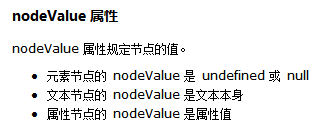
4、节点的值

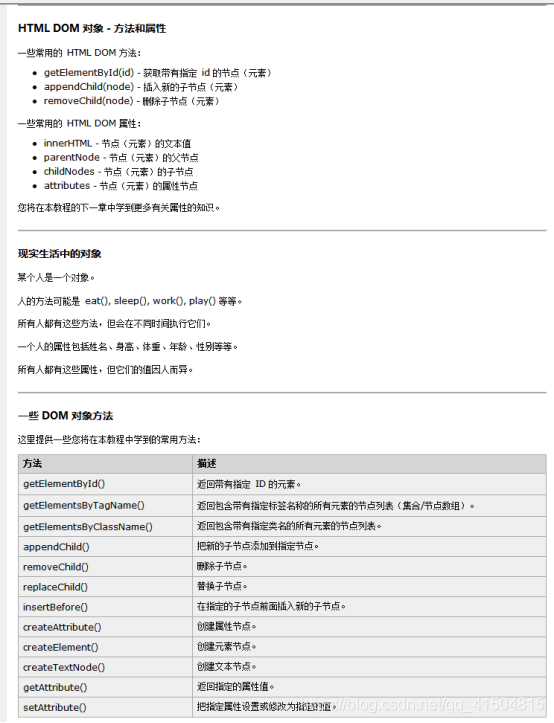
5、常用方法

6、节点关系
节点的关系包括父子,同胞
- 父节点–parentNode
- 父元素节点–parentElement
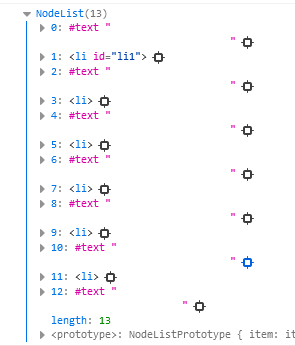
- 子节点–childNodes:标签节点、文本节点、注释节点 得到的是伪数组
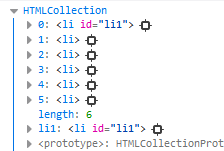
- 子元素节点–children :标签节点
- 第一个子节点–firstChild:文本
- 第一个子元素节点–firstElementChild:第一个标签
- 最后一个子节点–lastChild:文本
- 最后一个子元素节点–lastElementChild: 最后一个标签
- 上一个子节点–previousSibling:文本
- 上一个子元素节点–previousElementSibling: 上一个标签
- 下一个子节点 --nextSibling:文本
- 下一个子元素节点–nextElementSibling: 下一个标签
总结:firstChild、lastChild、previousSibling、nextSibling获取到的都是文本,如果没有就是文本节点名称#text, firstElementChild、lastElementChild、previousElementSibling、nextElementSibling获取到的都是标签,如果没有就是空。
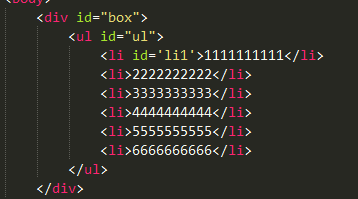
测试:创建一个无序列表,对ul和第一个li标签绑定id


通过childNodes()获取所有的子节点,结果会包括元素节点,文本节点,注释节点

children()只是获取元素节点

7、创建节点
父元素.appendChild(子元素):给父元素末尾添加子元素