案例
在ul标签下添加li标签
效果是这样子

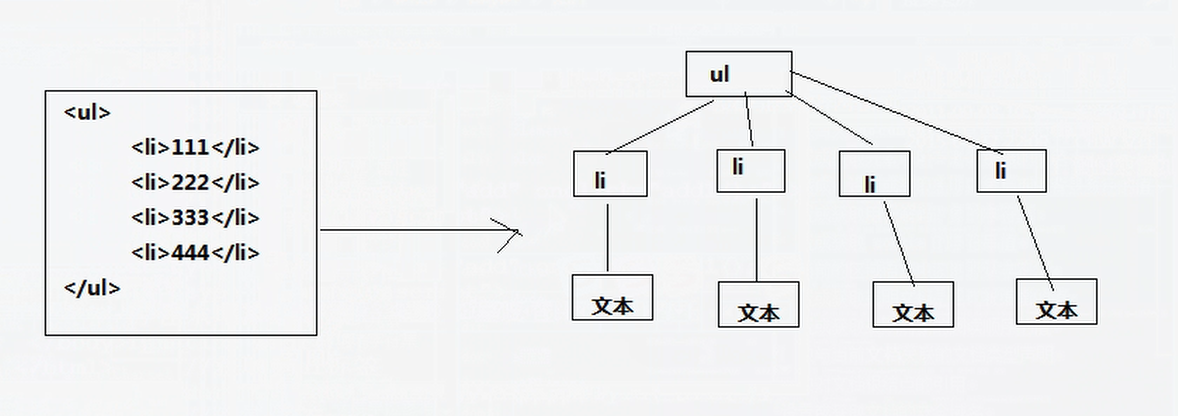
原理如下
整个HTML是一个树形结构,我只画出需要的部分

所以步骤如下

下面是代码
<!DOCTYPE html> <html> <head> <title>在末尾添加节点</title> </head> <body> <ul id="ulid"> <li>1111</li> <li>2222</li> <li>3333</li> </ul> <!--换行--> <br /> <input type="button" value="add" onclick="add1();" /> <script type="text/javascript"> //在末尾添加节点方法 function add1() { //获取到ul标签 var ul1 = document.getElementById("ulid"); //创建标签 var li1 = document.createElement("li"); //创建文本 var text1 = document.createTextNode("4444"); //将文本加入到li下面 li1.appendChild(text1); //将li加入到ul1下面 ul1.appendChild(li1); } </script> </body> </html>